この記事では主にHTML5+Canvasとjquery技術を詳しく紹介しており、携帯電話のカメラ機能を呼び出して写真をアップロードします。興味のある友人はそれを参照してください
最近私を使用しているため。は WeChat プロジェクトに取り組んでいましたが、これには証明書のアップロード機能が含まれていました。最初はまったくわかりませんでした。ネットで多くの情報を調べ、QQ グループの多くの人に尋ねました。その後、システムの権限を申請できますが、WeChat はブラウザーで動作し、カスタマイズされたページも WeChat の組み込みブラウザーを通じて開かれ、WeChat ブラウザーは内部で多くの特別な処理を実行し、ブロックします。したがって、ページ上でカメラ機能を呼び出すことも、携帯電話システムのギャラリー ディレクトリを開くこともできません。もちろん、これらは単なる理論上の推測にすぎません。2 日間情報を確認した結果、この問題が発生したことがわかりました。解決することができ、実装プロセスは実際には非常に簡単です。 HTML5のファイルアップロード機能を利用し、canvasと連携するだけです。以下にソースコードを添付します。
<html>
<meta name="viewport" content="height=device-height, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=yes">
<head>
<meta charset="UTF-8">
<title>上传证件</title>
<style>
body {
margin: 20px 20%;
color:#777;
text-align: center;
}
#result{
margin-top: 20px;
}
</style>
</head>
<body>
<h1 id="上传证件">上传证件...</h1>
<hr/>
<input type="file"/>
<p id="result" align="center"></p>
<hr/>
<!-- 引入jQuery -->
<script type="text/javascript" src="../js/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../js/LocalResizeIMG.js"></script>
<!-- mobileBUGFix.js 兼容修复移动设备 -->
<script src="../js/mobileBUGFix.mini.js" type="text/javascript"></script>
<script type="text/javascript">
$("input:file").localResizeIMG({
width: 500,
quality: 0.8,
success: function (result) {
var img = new Image();
img.src = result.base64;
console.log(result.clearBase64);
//$("body").append(img);
$("#result").empty();
$("#result").append(img); //呈现图像(拍照結果)
$.ajax({
url: "upLoadImageServlet",
type: "POST",
data:{formFile:result.clearBase64},
dataType: "HTML",
timeout: 1000,
error: function(){
alert("Error loading PHP document");
},
success: function(result){
//alert(result);
//console.log(result);
alert("Uploads success~")
}
});
}
});
</script>
</body>
</html> 上記で実装されたプロセスは次のとおりです。まず、画像はフロントエンドで圧縮されます。携帯電話によっては、写真の撮影に適している場合があります。高ピクセルで撮影された写真のサイズが比較的大きいため、プラグインを介して圧縮され、Base64 エンコードが AJAX を使用してサーバーに POST され、Base64 でデコードされます。 Java または PHP のバックグラウンド。解決されたパスがアップロードされます。画像のパス アドレスが保存され、ファイルまたはデータベースに書き込まれます。
さらに、ここで説明する必要がある問題があります。多くの人が WeChat の組み込みブラウザについて話しています。以前、私は WeChat の組み込みブラウザは WeChat 自体によって開発された一連のブラウザであると常に考えていました。それから多くのことを制限しました。実際、これは事実ではありません。WeChat 自体は新しいブラウザ セットを開発していません。しかし、WeChat がシステムと呼ぶブラウザ自体は、携帯電話のさまざまなシステムに応じて変わります。 WeChat の組み込みブラウザは、携帯電話システムのデフォルト ブラウザを呼び出します。iOS と Android システムのデフォルト ブラウザはどちらも Webkit カーネルですが、HTML5 と CSS3 のサポートの程度が異なる場合があります。ブラウザはシステムの一部にすぎないため、システムのデフォルトのブラウザは個別にアップグレードされません。HTM5 および CSS3 のサポートの程度はシステムのバージョンと大きく関係します。 Android バージョンの WeChat はシステム ブラウザ カーネルを直接呼び出しますが、iOS バージョンは Safari を呼び出します。以下の 1 と 3 の効果はまったく同じであり、3 は WeChat ブラウザによって開かれるシステム ブラウザであることがわかります。 Meizu MX 3 が付属しています。オープンエフェクト。
上記すべてをテストしましたが、正常に実行できます。以下にいくつかの写真を添付します:
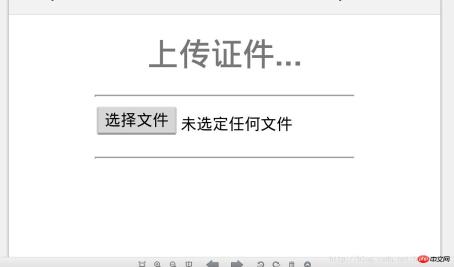
1. これは WeChat で開いたときの効果です


2. これはモバイル UC ブラウザで開いたときの効果です:


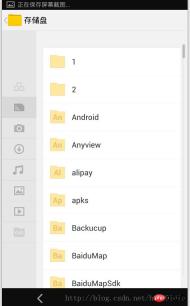
3. これはシステム独自のブラウザで開いた場合の効果です (追記: 私の携帯電話は Meizu MX 3)。これはシステム ギャラリー ディレクトリを開きませんが、システムのフォルダー ルート ディレクトリを直接見つけます。 。


次の記事では、Java バックグラウンドでの画像アップロード操作について説明します:
携帯電話のカメラ機能を呼び出して画像アップロードを実装するための HTML5+Canvas の紹介 (パート 2)
h5 を学習する場合は、php 中国語 h5 ビデオ チュートリアル に注意してください。多くの h5 オンライン ビデオ チュートリアルは無料で視聴できます。
以上が携帯電話のカメラ機能を呼び出して写真をアップロードするHTML5+Canvasの紹介(前編)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 H5:Webコンテンツとデザインの未来May 01, 2025 am 12:12 AM
H5:Webコンテンツとデザインの未来May 01, 2025 am 12:12 AMH5(HTML5)は、新しい要素とAPIを介してWebコンテンツと設計を改善します。 1)H5はセマンティックタグ付けとマルチメディアサポートを強化します。 2)キャンバスとSVGを導入し、Webデザインを濃縮します。 3)H5は、新しいタグとAPIを介してHTML機能を拡張することにより機能します。 4)基本的な使用には、それを使用したグラフィックの作成が含まれ、高度な使用法にはwebstorageapiが含まれます。 5)開発者は、ブラウザの互換性とパフォーマンスの最適化に注意を払う必要があります。
 H5:Web開発の新機能と機能Apr 29, 2025 am 12:07 AM
H5:Web開発の新機能と機能Apr 29, 2025 am 12:07 AMH5は多くの新しい機能と機能をもたらし、Webページのインタラクティブ性と開発効率を大幅に改善します。 1。SEOの強化などのセマンティックタグ。 2.マルチメディアサポートは、オーディオとビデオの再生とタグを簡素化します。 3. Canvas Drawingは、動的なグラフィックスの描画ツールを提供します。 4.ローカルストレージは、LocalStorageとSessionStorageを介してデータストレージを簡素化します。 5. Geolocation APIは、ロケーションベースのサービスの開発を促進します。
 H5:HTML5の重要な改善Apr 28, 2025 am 12:26 AM
H5:HTML5の重要な改善Apr 28, 2025 am 12:26 AMHTML5は5つの重要な改善をもたらします。1。セマンティックタグにより、コードの明確性とSEO効果が向上します。 2.マルチメディアサポートは、ビデオとオーディオの埋め込みを簡素化します。 3。フォームエンハンスメントは、検証を簡素化します。 4.オフラインおよびローカルストレージにより、ユーザーエクスペリエンスが向上します。 5。キャンバスとグラフィック機能は、Webページの視覚化を強化します。
 HTML5:標準とWeb開発への影響Apr 27, 2025 am 12:12 AM
HTML5:標準とWeb開発への影響Apr 27, 2025 am 12:12 AMHTML5のコア機能には、セマンティックタグ、マルチメディアサポート、オフラインストレージ、ローカルストレージ、フォームエンハンスメントが含まれます。 1。コードの読みやすさとSEO効果を改善するためのセマンティックタグなど。 2.ラベルでマルチメディアの埋め込みを簡素化します。 3。アプリケーションキャッシュやLocalStorageなどのオフラインストレージとローカルストレージは、ネットワークのない操作とデータストレージをサポートします。 4.フォームエンハンスメントでは、処理と検証を簡素化するための新しい入力タイプと検証プロパティを導入します。
 H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AM
H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AMH5は、さまざまな新機能と機能を提供し、フロントエンド開発の機能を大幅に向上させます。 1.マルチメディアサポート:メディアを埋め込んで要素を埋め込み、プラグインは必要ありません。 2。キャンバス:要素を使用して、2Dグラフィックとアニメーションを動的にレンダリングします。 3。ローカルストレージ:ユーザーエクスペリエンスを改善するために、ローカルストレージとセッションストレージを介して永続的なデータストレージを実装します。
 H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AM
H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AMH5とHTML5は異なる概念です。HTML5は、新しい要素とAPIを含むHTMLのバージョンです。 H5は、HTML5に基づくモバイルアプリケーション開発フレームワークです。 HTML5はブラウザを介してコードを解析およびレンダリングしますが、H5アプリケーションはコンテナを実行し、JavaScriptを介してネイティブコードと対話する必要があります。
 H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AM
H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AMHTML5の重要な要素には、最新のWebページの構築に使用される、、,,,,などが含まれます。 1.ヘッドコンテンツを定義します。2。リンクをナビゲートするために使用されます。3。独立した記事のコンテンツを表します。4。ページコンテンツを整理します。5。サイドバーコンテンツを表示します。
 HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AM
HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AMHTML5とHTML5の略語であるHTML5とH5の間に違いはありません。 1.HTML5はHTMLの5番目のバージョンであり、Webページのマルチメディア関数とインタラクティブ機能を強化します。 2.H5は、HTML5ベースのモバイルWebページまたはアプリケーションを参照するためによく使用され、さまざまなモバイルデバイスに適しています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ドリームウィーバー CS6
ビジュアル Web 開発ツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ホットトピック
 7864
7864 15
15 1649
1649 14
14 1407
1407 52
52 1301
1301 25
25 1243
1243 29
29



