ホームページ >WeChat アプレット >WeChatの開発 >C# WeChat 開発を始めるための最初のステップ
C# WeChat 開発を始めるための最初のステップ
- Y2Jオリジナル
- 2017-04-24 15:08:441511ブラウズ
くだらない話はしたくないので、とにかく書いてください!エッセイを書くのはあなたに任されているので、マスターの皆様、それを見ても文句を言わないでください...
1. WeChat 公開アカウントを持っている必要があります
2. テスト WeChat アカウントを申請することもできます。リンクが提供されます http://mp.weixin .qq.com/debug/cgi-bin/sandbox?t=sandbox/login
次に、mvc を作成するには、数回クリックするだけで済みます。あなたの代わりにやります。これはナンセンスではありません
次に、一般的な処理プログラムを作成する必要があります。適当に名前を付けます。テストに合格することが重要です。急いでください...
/// <summary>
/// 验证微信签名
/// </summary>
/// <returns></returns>
/// * 将token、timestamp、nonce三个参数进行字典序排序
/// * 将三个参数字符串拼接成一个字符串进行sha1加密
/// * 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信。
private bool CheckSignature()
{
var token = "token";
var signature = HttpContext.Current.Request.QueryString["signature"];
var timestamp = HttpContext.Current.Request.QueryString["timestamp"];
var nonce = HttpContext.Current.Request.QueryString["nonce"];
var echostr = HttpContext.Current.Request.QueryString["echostr"];
string[] ArrTmp = { token, timestamp, nonce };
Array.Sort(ArrTmp); //字典排序
var tmpStr = string.Join("", ArrTmp);
tmpStr = FormsAuthentication.HashPasswordForStoringInConfigFile(tmpStr, "SHA1");//加密方式
if (tmpStr.ToLower() == signature)
{
return true;
}
return false;
}このコードは [開発]--"[ WeChat公式アカウントの基本設定] 中に書き込んだトークンは、1対1のトークン通信ハンドシェイクであり、相互に通信できれば完了です。
終わらせるのは後回し、やるべきことはまだある、書き続けましょう!
どうやって設定するのですか? これが問題です。少なくとも、長時間プレイした後に動作するかどうかを確認する必要があります。
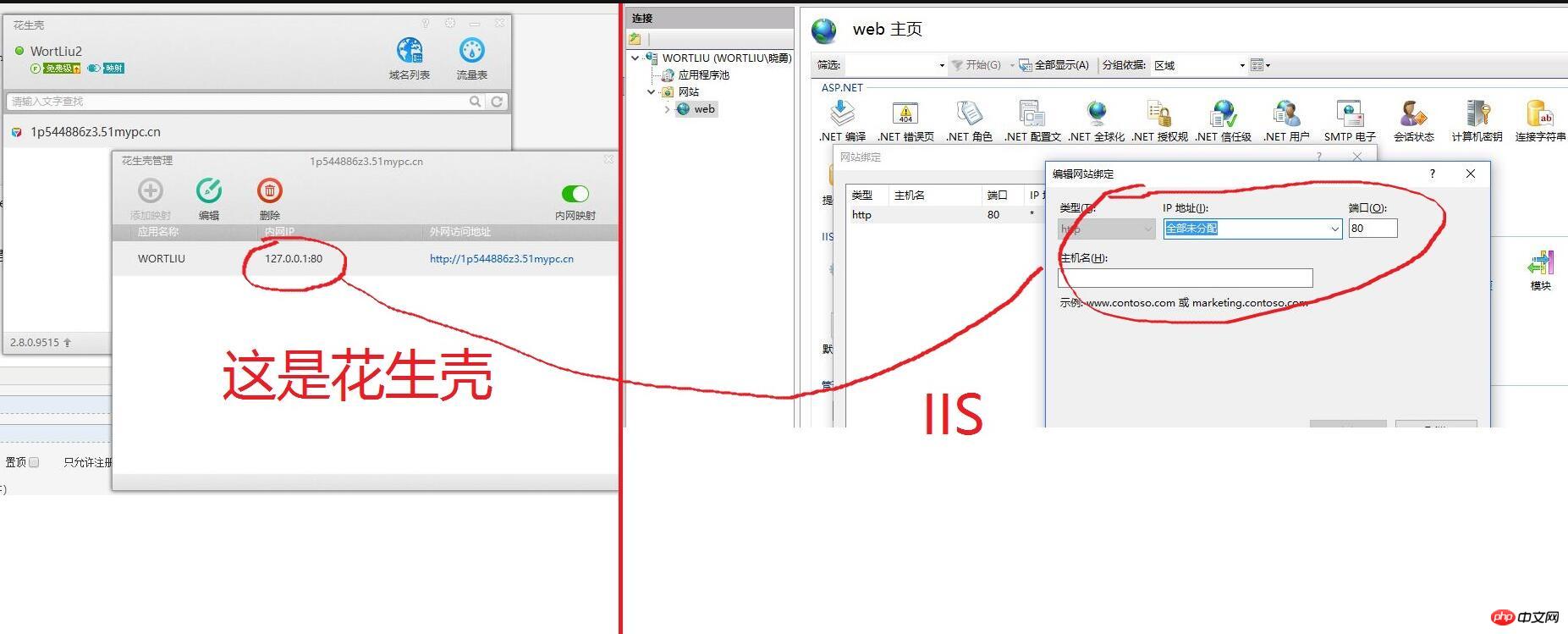
下の図を見てください: 左側はピーナッツ シェルの構成-----右側はバインディングを公開しているiis Webサイトです

この図を見ると、次のステップのプレイ方法がわかります。ローカル iis にはドメイン名が付いています。これは本当に素晴らしいです…
以下。コードを追加していきます。送信と自動応答のテストを設定して、機能するかどうかを確認します
#region 接收消息
/// <summary>
/// 接收微信发送的XML消息并且解析
/// </summary>
private void ReceiveXml()
{
var requestStream = HttpContext.Current.Request.InputStream;
var requestByte = new byte[requestStream.Length];
requestStream.Read(requestByte, 0, (int)requestStream.Length);
var requestStr = Encoding.UTF8.GetString(requestByte);
if (!string.IsNullOrEmpty(requestStr))
{
//封装请求类
var requestDocXml = new XmlDocument();
requestDocXml.LoadXml(requestStr);
var rootElement = requestDocXml.DocumentElement;
if (rootElement == null) return;
var wxXmlModel = new WxXmlModel
{
ToUserName = rootElement.SelectSingleNode("ToUserName").InnerText,
FromUserName = rootElement.SelectSingleNode("FromUserName").InnerText,
CreateTime = rootElement.SelectSingleNode("CreateTime").InnerText,
MsgType = rootElement.SelectSingleNode("MsgType").InnerText
};
switch (wxXmlModel.MsgType)
{
case "text"://文本
wxXmlModel.Content = rootElement.SelectSingleNode("Content").InnerText;
break;
case "image"://图片
wxXmlModel.PicUrl = rootElement.SelectSingleNode("PicUrl").InnerText;
break;
case "event"://事件
wxXmlModel.Event = rootElement.SelectSingleNode("Event").InnerText;
if (wxXmlModel.Event != "TEMPLATESENDJOBFINISH")//关注类型
{
wxXmlModel.EventKey = rootElement.SelectSingleNode("EventKey").InnerText;
}
break;
default:
break;
}
ResponseXML(wxXmlModel);//回复消息
}
}
#endregion
#region 回复消息
private void ResponseXML(WxXmlModel WxXmlModel)
{
var QrCodeApi = new QrCodeApi();
var XML = "";
switch (WxXmlModel.MsgType)
{
case "text"://文本回复
XML = ResponseMessage.GetText(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.Content);
break;
case "event":
switch (WxXmlModel.Event)
{
case "subscribe":
if (string.IsNullOrEmpty(WxXmlModel.EventKey))
{
XML = ResponseMessage.GetText(WxXmlModel.FromUserName, WxXmlModel.ToUserName, "关注成功");
}
else
{
XML = ResponseMessage.SubScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);//扫描带参数二维码先关注后推送事件
}
break;
case "SCAN":
XML = ResponseMessage.ScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);//扫描带参数二维码已关注 直接推送事件
break;
}
break;
default://默认回复
break;
}
HttpContext.Current.Response.Write(XML);
HttpContext.Current.Response.End();
}
#endregion 上記の 1 つは送信、もう 1 つは受信であり、まだ WhApi.ashx ハンドラー ファイル内にあります。はっきりさせておきたいのですが(笑)!
公開プラットフォームとのハンドシェイクが成功したので、何か送信してみてくださいね~~
下の図は、受信方法と自動マッチング応答ファイルの関連付けを示しています。心配しないでください。このファイルは下にアップロードします。 !

不足している設定が 1 つあります。つまり、VS で [デバッグ] ---- [プロセスにアタッチ] を設定する必要があります。以下の [すべてのユーザー プロセスを表示] をチェックするだけで済みます。 w3wp.exe を見つけることができます。そのようなプロセスが複数ある場合は、[ユーザー名] 列を確認し、プログラム プールと同じ名前のプロセスを選択し、[OK] をクリックして、[添付] をクリックして、添付ファイルを確認する必要があります。
次へ。楽しいです………………………………………………………………
WeChat のテスト公開アカウントをスキャンし、カスタム メッセージを送信して、どのような返信があるかを確認してください。面倒な設定を省略して、デバッグ用のブレークポイントを追加することもできます。そうでない場合は、送信と受信が設定した内容と一致していることを確認するだけで問題ありません。
以上……終わりました。
以上がC# WeChat 開発を始めるための最初のステップの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

