ホームページ >ウェブフロントエンド >CSSチュートリアル >横スクロールメニューボタンのCSS3実装サンプルコード共有
横スクロールメニューボタンのCSS3実装サンプルコード共有
- 黄舟オリジナル
- 2017-04-24 09:26:161775ブラウズ
今日は、CSS3 に基づいた美しい水平スクロール メニュー ボタン の実装を共有します。これは非常に優れており、必要な友人はそれを参照できます
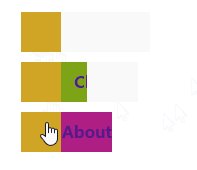
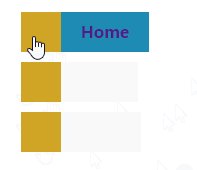
これ以上のナンセンスはありません。画像を参照してください。 :

その後のコード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>精美横向滚动菜单按钮 - Glunefish</title>
</head>
<!-- 这里接下面的行间样式 -->
<body>
<ul>
<li><a href="" class="a1"><span>Home</span></a></li>
<li><a href="" class="a2"><span>Chat</span></a></li>
<li><a href="" class="a3"><span>About</span></a></li>
</ul>
</body>
</html>CSS:
<style>
ul{list-style:none;}
ul li a{
display:block;
width:40px;
height:40px;
background:rgb(208,165,37);
margin-top:10px;
text-decoration:none;
line-height:40px;
position:relative;
}
ul li a span{
width:0;
height:40px;
display:block;
visibility:hidden;
overflow:hidden;
font-weight:bold;
position:absolute;
left:40px;
transition:all 0.3s;
}
ul li .a1 span{background:rgb(30,139,180);}
ul li .a2 span{background:rgb(125,163,23);}
ul li .a3 span{background:rgb(175,30,131);}
ul li a:hover span{visibility:visible; width:auto; padding:0 20px;}
</style>このコードは読みやすさを考慮して特別に最適化されており、主に以下が含まれます:
CSS3アニメーション (トランジション)
要素の非表示(オーバーフロー/可視性) )
以上が横スクロールメニューボタンのCSS3実装サンプルコード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

