ホームページ >WeChat アプレット >ミニプログラム開発 >http リクエスト クラスをカプセル化する WeChat アプレットのコード例
http リクエスト クラスをカプセル化する WeChat アプレットのコード例
- Y2Jオリジナル
- 2017-04-21 13:17:093274ブラウズ
この記事では主にミニプログラムネットワークリクエストのカプセル化に関する関連情報を紹介します。非常に良い基準値を持っています。以下のエディターで見てみましょう
以前、WeChat ミニプログラムのプルアップロードとプルアップリフレッシュについての記事を書きました。今日はミニプログラムのネットワークリクエストのカプセル化について書きます。
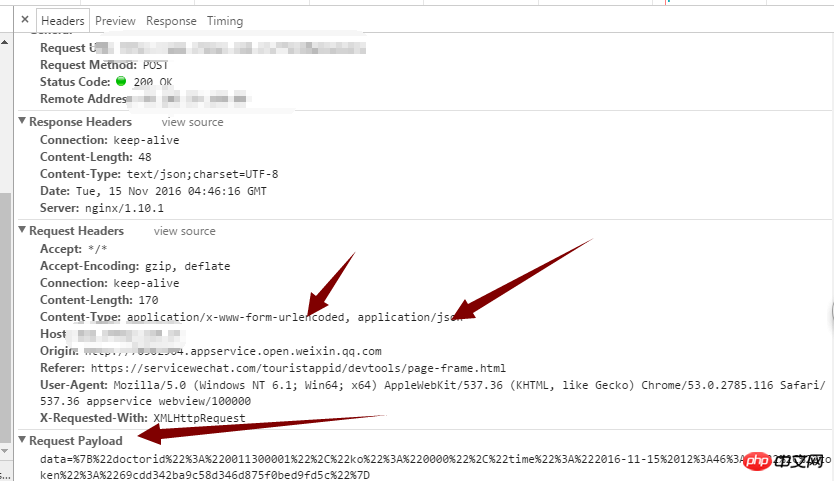
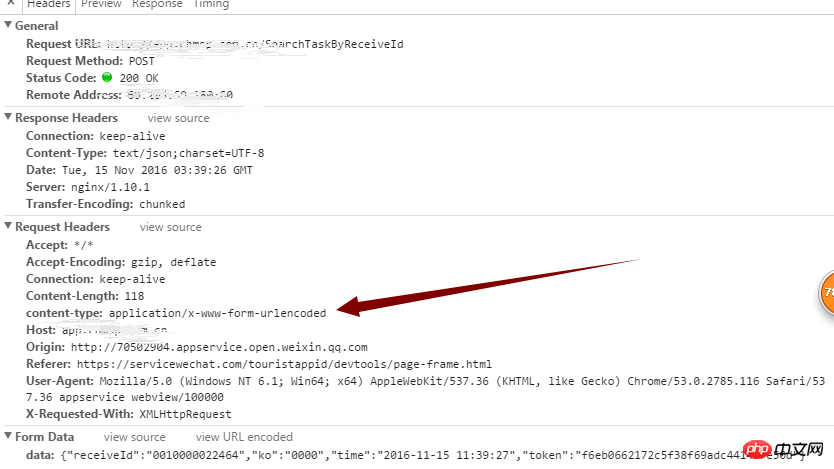
ここで、最初にミニプログラムドキュメントのバグを宣言します。これにより、リクエストを行うときにサーバーがパラメータを受信できなくなります
サンプルコード:
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})ヘッダーの Content-Type は小文字にする必要があります。 content-type はサーバーに許可します。パラメータを受信します。長い間苦労していましたが、サーバーを変更した後も動作しません。これが問題であることがわかりました。パラメーターはリクエスト ペイロード内にあり、サーバーはそれを受信できません。次の変換を使用した後、最終的にコンテンツ タイプの問題であると考えられます。結局、これを小文字に変更しても問題ありませんでしたが、WeChat という素晴らしいチームが非常に低レベルの間違いを犯したと感じ、開発者としては苦しみました。言わないで、コードの説明に入りましょう。
 1、HTTPリクエストクラス
1、HTTPリクエストクラス
function json2Form(json) {
var str = [];
for(var p in json){
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p]));
}
return str.join("&");
}
2、テストケース
2.1 getリクエスト
import util from 'util.js';
/**
* url 请求地址
* success 成功的回调
* fail 失败的回调
*/
function _get( url, success, fail ) {
console.log( "------start---_get----" );
wx.request( {
url: url,
header: {
// 'Content-Type': 'application/json'
},
success: function( res ) {
success( res );
},
fail: function( res ) {
fail( res );
}
});
console.log( "----end-----_get----" );
}
/**
* url 请求地址
* success 成功的回调
* fail 失败的回调
*/
function _post_from(url,data, success, fail ) {
console.log( "----_post--start-------" );
wx.request( {
url: url,
header: {
'content-type': 'application/x-www-form-urlencoded',
},
method:'POST',
data:{data: data},
success: function( res ) {
success( res );
},
fail: function( res ) {
fail( res );
}
});
console.log( "----end-----_get----" );
}
/**
* url 请求地址
* success 成功的回调
* fail 失败的回调
*/
function _post_json(url,data, success, fail ) {
console.log( "----_post--start-------" );
wx.request( {
url: url,
header: {
'content-type': 'application/json',
},
method:'POST',
data:data,
success: function( res ) {
success( res );
},
fail: function( res ) {
fail( res );
}
});
console.log( "----end----_post-----" );
}
module.exports = {
_get: _get,
_post:_post,
_post_json:_post_json
}2.2 POSTリクエスト
//GET方式
let map = new Map();
map.set( 'receiveId', '0010000022464' );
let d = json_util.mapToJson( util.tokenAndKo( map ) );
console.log( d );
var url1 = api.getBaseUrl() + 'SearchTaskByReceiveId?data='+d;
network_util._get( url1,d,
function( res ) {
console.log( res );
that.setData({
taskEntrys:res.data.taskEntrys
});
}, function( res ) {
console.log( res );
}); 効果
以上がhttp リクエスト クラスをカプセル化する WeChat アプレットのコード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

