ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラムを迅速に開発するための簡単な入門チュートリアル
WeChat ミニ プログラムを迅速に開発するための簡単な入門チュートリアル
- Y2Jオリジナル
- 2017-04-21 11:23:392653ブラウズ
この記事では主にWeChatアプレット開発例の詳細な説明に関する関連情報を紹介しますので、必要な方は参考にしてください
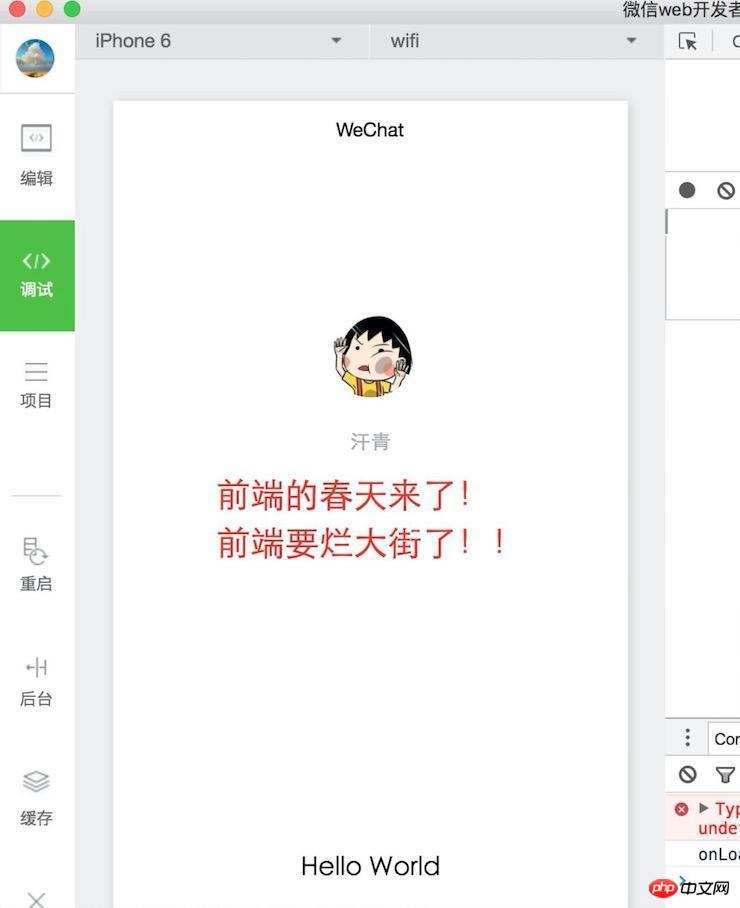
簡単にやりました、爆笑〜:
js: ビジネス処理
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {name:'汗青',
desc:"前端的春天来了!\n 前端要烂大街了!!",
avatarUrl:"http://img2.3lian.com/2014/gif/10/9/25.jpg"}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
that.update()
})
}
})wxml:レイアウトの作成
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-name">{{userInfo.name}}</text>
<text class="userinfo-desc">{{userInfo.desc}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>wxss: スタイルの設定
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-name {
color: #aaa;
font-size: 30rpx;
margin: 30rpx;
}
.userinfo-desc {
color: #f00;
font-size: 50rpx;
line-height: 70rpx;
}
.usermotto {
margin-top: 200px;
}デモのスクリーンショット

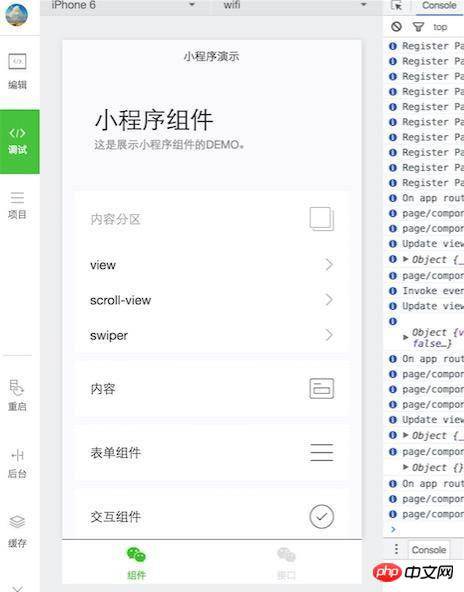
小さなプログラムコンポーネント デモのスクリーンショット

以上がWeChat ミニ プログラムを迅速に開発するための簡単な入門チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

