ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのvertical-align属性例を詳しく解説
CSSのvertical-align属性例を詳しく解説
- 零下一度オリジナル
- 2017-04-21 09:27:442752ブラウズ
この記事では、CSS のvertical-align 属性について詳しく説明します。編集者はこれが非常に優れていると思いますので、参考にしてください。エディターをフォローして一緒に見てみましょう
1. この記事を書く理由
今日問題を発見しました:
両方の p が inline-block を表示するように設定されていますが、これは通常どおり表示されます。ブロックレベル要素またはインライン要素を p に追加すると、表示が変わります。なぜですか?
<meta charset="utf-8"/>
<style>
p{
width: 100px;
height: 100px;
border:1px solid red;
display: inline-block;
}
.align{
/* vertical-align: top;*/
}
</style>
<body>
<p>
</p>
<p class="align">为什么?</p>
</body>
解決策は、vertical-align:top を 2 番目の p に追加することです。
私はvertical-alignとbaselineについては少し知っていますが、この質問には答えることができなかったので、学習の概要を共有します。
2. 垂直配置は何をしますか?
w3c には次のような関連情報があります:
'vertical-align' Value: baseline | sub | super | top | text-top | middle | bottom | text-bottom | <percentage> | <length> | inherit Initial: baseline Applies to: inline-level and 'table-cell' elements Inherited: no Percentages: refer to the 'line-height' of the element itself Media: visual Computed value: for <percentage> and <length> the absolute length, otherwise as specified
vertical-align がインラインレベル要素とテーブルセル要素の垂直レイアウトに影響を与えることがわかります。 MDN の説明によると、vertical-align は ::first-letter と ::first-line にも適用できます。
適用対象:
インライン水平要素
inline:a1f02c36ba31691bcfe87b2722de723b、45a2772a6b6107b401db3c9b82c049c2、8e99a69fbe029cd4e2b854e244eab143、907fae80ddef53131f3292ee4f81644b、未知の要素
inline-block:d5fd7aea971a85678ba271703566ebfd( IE8+ )、bb9345e55eb71822850ff156dfde57c8d5fbe0f7ffe03799e41c6754dca5aa28....
'table-cell' 要素
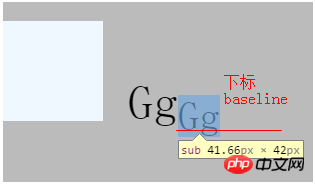
table-cell:f55c94e9f1b148e8589a40e01cb46853 タグを使用してテキストに下付き文字を追加し、45a2772a6b6107b401db3c9b82c049c2 の内容を次のように変更します。効果。


6. super
要素ボックスのベースラインを親ボックスの上付き文字の適切な位置まで上げます。 sub に対応し、super は上付き文字コンテンツのベースラインに昇格され、上付き文字は最初に 2cdea26b4c3988e37d674b56660962a7 タグによって作成されます。 7. パーセンテージ
7. パーセンテージ
パーセンテージ: 子要素ボックスの値を上げる (正の値) または下げる (負の値) と、その行の高さの値のパーセンテージが乗算されます。親ボックス。パーセンテージが 0% の場合、vertical-align:baseline と同じになります。 これは非常に簡単に理解できます。これは、子要素ボックスのベースラインを上げたり下げたりすることに相当します。具体的な値は、親ボックスの行の高さにパーセンテージを乗算したものです。
この例では、親ボックスの行の高さは 200 ピクセルなので、25% に設定すると、要素は 50 ピクセル上に移動する必要があります。
はあまり直感的ではありません。translate(0, 50px); [相対的に 50px 移動] すると、再び見慣れた位置に移動します。
8, length
子要素ボックスを増やす (正の値) または下げる (負の値)。値は上げ下げする距離で、0の場合はvertical-align:baselineと同じです。 最も一般的に使用されるピクセルを単位として使用し、vertical-align:50px を設定すると、効果は上記の 25% (200px*25%=50px) のパーセンテージと同じになります。例は示しません。
5. 垂直整列はラインボックスの異なる値に基づいています
垂直整列が上下に設定されている場合、ベースラインに従って配置されるのではなく、線に基づいて配置されます箱。子要素ボックスの上部と下部は、その上部マージンと下部マージンの外側の境界です。
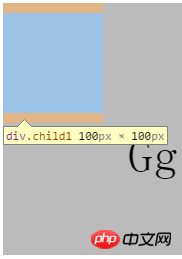
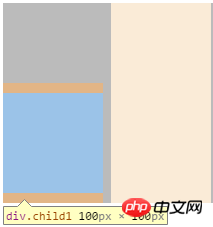
1. top子要素ボックスの上部を、それが配置されている行ボックスの上部に揃えますvertical-align:top により、子要素ボックスの上部が行ボックスの上部に揃えられます。行ボックスの高さが子要素の高さよりも小さい場合、行ボックスは引き伸ばされます。まず高さの高い要素を使用して行ボックスを開き、その効果を見てみましょう:

可以看到,big子元素撑开了line box,而child1的margin-top外边界紧贴在line box的顶端。
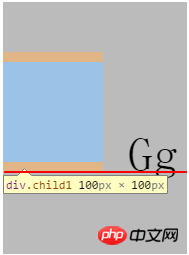
2、bottom
将子元素盒子的底部和其所在的line box底部对齐
和top类似,由于big用于撑开line box,可以不必修改其vertical-align的值,仅修改child1为vertical-align:bottom,效果:

六、inline元素下方可能会有一点空隙
例子:尝试将li元素在垂直方向上进行对齐的话,这个现象非常常见
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
ul{
background-color: bisque;
}
.box { display: inline-block;
width: 100px;
height: 100px;
background-color: aliceblue;
/* vertical-align: middle;*/
}
</style>
</head>
<body>
<ul>
<li class="box"></li>
<li class="box"></li>
<li class="box"></li>
</ul>
</body>
</html>1、垂直空隙

因为li元素默认vertical-align:baseline,而baseline的下方会给字母的一部分留出空间,因此会产生一个空隙,要产生理想的效果,解决方案就是改变line box的baseline位置,比如将这些li设置为vertical-align:middle。【tip:加一个x效果更明显】

2、水平空隙
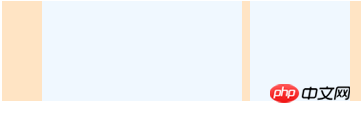
li元素的水平空隙是因为换行引起的,这个换行会变成一个空白,这个空白会被解析为DOM中的文本节点。比如像下面酱紫的代码。
<ul> <li class="box"></li><li class="box"></li> <li class="box"></li> </ul>
效果如下:因为前2个li之间没有空白,而2和3个li之间有空白。

但是上面的代码可读性太差,也不美观,一般这样写
<ul>
<li class="box"></li><!-- 注释去空格
--><li class="box"></li>
<li class="box"></li>
</ul>我们用一个注释节点代替空白(文本节点),而注释节点渲染的时候是不渲染的。了解更多DOM中的节点类型,可看我的另一篇文章《DOM》。
七、vertical-align:middle让元素下移而不居中的问题分析
1、问题
现在有三个inline-box块,高度分别为100px,200px,300px,想让高度为100px的块垂直居中,于是写出了如下代码:
<style type="text/css">
.ctn-block{
background-color: #bbb;
}
.ctn-block .child {
display: inline-block;
width: 100px;
background-color: aliceblue;
}
.ctn-block .child-1 {
height: 100px;
/* vertical-align: middle;*/
}
.ctn-block .child-2 {
height: 200px;
}
.ctn-block .child-3 {
height: 300px;
}
</style>
<p class="ctn-block">
<p class="child child-1"></p>
<p class="child child-2"></p>
<p class="child child-3"></p>
</p>

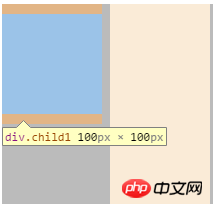
给中间p加上vertical-align:middle,效果变为上图二的样子——child-1元素下移了,但是却没有居中。
2、原因
从上面可以指定,vertical-align:middle的定位方式是:将子元素盒子的垂直中点与父盒子的baseline加上父盒子的x-height的一半位置对齐。
子元素盒子的中点很好算,而父盒子的baseline加上父盒子的x-height一半位置又是什么呢?
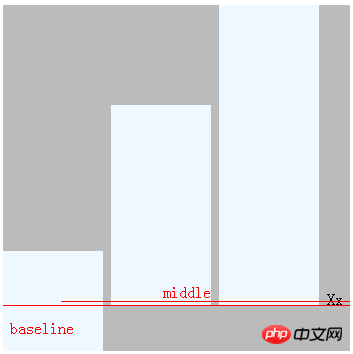
首先计算父盒子的baseline:三个子元素的baseline走在一条直线上,就是child-2和child-3的底部。
然后加上父盒子的x-height:由于chrome下默认font-size是16px,而font-family:sans-serif,所以x-height的一半大概是3-4px,综上,按照如下方式对齐:

3、 解决方案
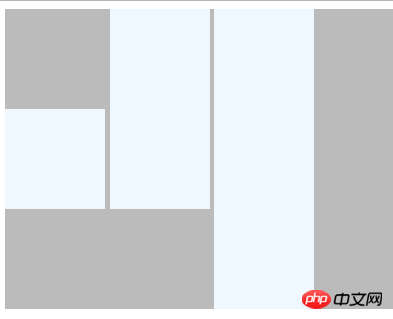
一种方式是将最高的元素设为vertical-align:middle。
然后将想要居中的也设定为vertical-align:middle,其他的根据需要设定vertical-align:top/bottom。
原理有点抽象:
首先明确一点:最高元素设定为vertical-align:middle后,这个元素对于line box来说,baseline就是其中线。
其他元素设置vertical-align:top/bottom后,它们不影响line box的baseline,所以再将需要设定垂直居中的元素也设定为vertical-align:middle,它们的baseline必然在最高元素的baseline之上,所以会会被强制下移,进行居中。
.ctn-block .child-1 {
height: 100px;
vertical-align: middle;
}
.ctn-block .child-2 {
height: 200px;
vertical-align:top;
}
.ctn-block .child-3 {
height: 300px;
vertical-align: middle;
} 
4、衍生的一种可行的垂直居中方案
为父元素设定一个伪元素::after,其高度为父元素的高度,display:inline-block,将其设定为vertical-align:middle即可撑开line box,同时line box的baseline为父元素高度一半的位置。然后设定子元素vertical-align:middle,即可实现居中。
考虑兼容性的话,这里需要使用一些hack,由于IE8不支持::after伪元素,所以需要一个span来替代。而display:inline-block亦需要hack。
八、其他应用
ico和文字对齐
<style type="text/css">
.pop-viphead-nologinbox {
width:500px;
}
.pop-viphead-nologin-icon {
display:inline-block;
width: 14px;
height: 14px;
background: url("images/not_login_tip_ico.png") no-repeat;
}
.pop-viphead-nologin-txt {
display: inline-block;
color: #333;
font-size: 12px;
margin-left:2px;
}
.pop-viphead-nologin-btn {
display: inline-block;
margin-left: 3px;
}
.pop-viphead-nologin-btn a {
display: block;
width: 76px;
height: 25px;
line-height: 25px;
color: #fff;
text-align: center;
background-color: #00adee;
border-radius: 1px;
font-size: 12px;
}
</style>
<p class="pop-viphead-nologinbox">
<p class="pop-viphead-nologin-icon"></p>
<span class="pop-viphead-nologin-txt">您还没有登录哦!</span>
<p class="pop-viphead-nologin-btn"><a href="javascript:;" j-delegate="login">立即登录</a></p>
</p> 
我想让左边ico和文字,按钮都对齐。
.pop-viphead-nologin-icon,.pop-viphead-nologin-txt,.pop-viphead-nologin-btn{
vertical-align: middle;
}
以上がCSSのvertical-align属性例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

