ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript オブザーバー パターンの原理と機能を分析する
JavaScript オブザーバー パターンの原理と機能を分析する
- 零下一度オリジナル
- 2017-04-19 11:08:581975ブラウズ
この記事では、JavaScript オブザーバー パターン (パブリッシュ/サブスクライブ) の原理と実装方法を主に紹介し、JavaScript オブザーバー パターンの原理と機能を簡単に分析し、例の形式でオブザーバー パターンの実装スキルを説明します。 need it can 参考に
この記事の例では、JavaScript オブザーバー パターン (パブリッシュ/サブスクライブ) の原則と実装方法について説明します。参考までに皆さんと共有してください。詳細は次のとおりです:
オブザーバー パターンはパブリッシュ/サブスクライブ パターンとも呼ばれ、1 対多の関係を定義し、複数のオブザーバー オブジェクトが特定のトピック オブジェクトを監視できるようにします。このトピック オブジェクトのステータス 変更が発生すると、監視しているすべてのオブジェクトに通知されます。トピックとオブザーバーの 2 種類のオブジェクトで構成されます。トピックはイベントの発行を担当し、オブザーバーはこれらのイベントをサブスクライブすることでサブジェクトを監視します。パブリッシャーとサブスクライバーは完全に分離されており、お互いの存在を知りません。カスタム イベントの名前を共有するだけです。
Nodejs では、このモードのネイティブ サポートは EventEmitter を通じて実装されます。 Javascript のイベント リスニング メカニズムは、オブザーバー パターンとして理解できます。
以下は JS でカスタマイズされた PubSub です。次のコードを注意深く読むと、オブザーバー パターンを理解するのに役立ちます。関連コードについては github を確認してください。
function PubSub() {
this.handlers = {};
}
PubSub.prototype = {
// 订阅事件
on: function(eventType, handler){
var self = this;
if(!(eventType in self.handlers)) {
self.handlers[eventType] = [];
}
self.handlers[eventType].push(handler);
return this;
},
// 触发事件(发布事件)
emit: function(eventType){
var self = this;
var handlerArgs = Array.prototype.slice.call(arguments,1);
for(var i = 0; i < self.handlers[eventType].length; i++) {
self.handlers[eventType][i].apply(self,handlerArgs);
}
return self;
},
// 删除订阅事件
off: function(eventType, handler){
var currentEvent = this.handlers[eventType];
var len = 0;
if (currentEvent) {
len = currentEvent.length;
for (var i = len - 1; i >= 0; i--){
if (currentEvent[i] === handler){
currentEvent.splice(i, 1);
}
}
}
return this;
}
};
var pubsub = new PubSub();
var callback = function(data){
console.log(data);
};
//订阅事件A
pubsub.on('A', function(data){
console.log(1 + data);
});
pubsub.on('A', function(data){
console.log(2 + data);
});
pubsub.on('A', callback);
//触发事件A
pubsub.emit('A', '我是参数');
//删除事件A的订阅源callback
pubsub.off('A', callback);
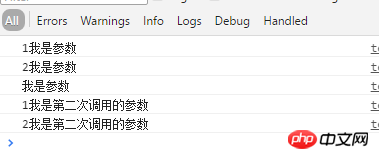
pubsub.emit('A', '我是第二次调用的参数');実行結果。

以上がJavaScript オブザーバー パターンの原理と機能を分析するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

