ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットの開発とインストールのチュートリアル
WeChat アプレットの開発とインストールのチュートリアル
- Y2Jオリジナル
- 2017-04-19 10:36:491987ブラウズ
WeChat アプレット開発をインストールするにはどうすればよいですか?私は最近、WeChat ミニ プログラムの開発に夢中です。私はメロンを食べる人にはなりたくない、小さなホオジロザメになりたいのですが、招待された人だけです。プレイすることはできますが (とても悲しい)、ここは中国です。大衆の力は偉大です。以下のエディターが WeChat ミニ プログラムの開発とインストールのチュートリアルを提供します。一緒に見てみましょう
手順
最初にリソースをダウンロードしてください
ソフトウェア名:WeChatミニプログラム開発者ツール0.9.092300正式インストールバージョン64ビット
ソフトウェアサイズ:19.7MB
更新時間:2016-09-24
に示すように、写真:

ダウンロードが完了すると、インストールされます。画像に示すように:

画像に示すように、クリックして受け入れます:

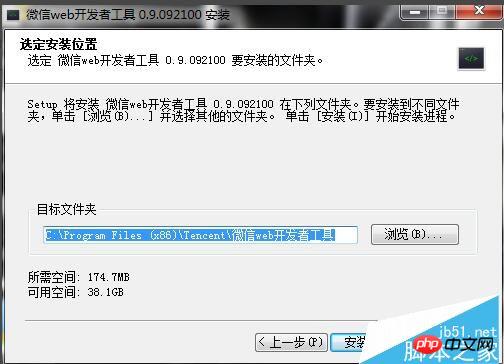
インストール パスを選択します。ここではデフォルトのパスを選択します。しばらくすると便利になります。インストールするには、図に示すように:

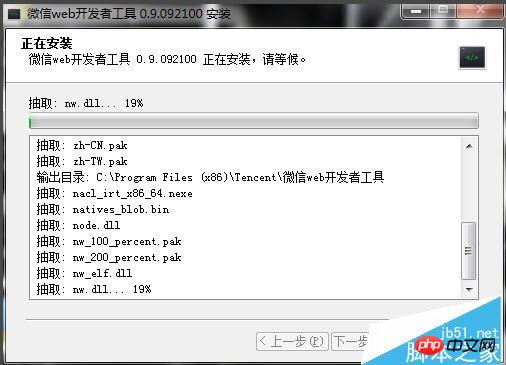
インストールプロセス中、図に示すように:

インストール完了インターフェイスは、急いで実行せず、閉じてください。図に示すように:

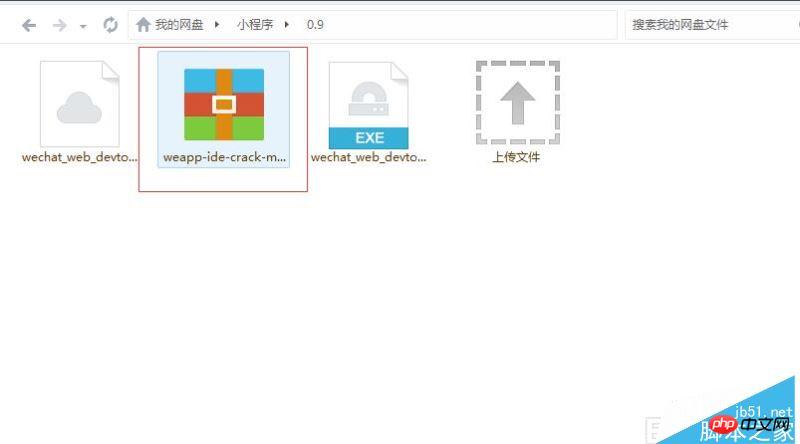
次に、この圧縮パッケージ、weapp-ide-crack 圧縮パッケージをダウンロードします。 図に示すように、2 つの js ファイルがあります:

インストール プログラムへのパスを見つけます。パス内のファイル package.nwappdistcomponentscreatecreatestep.js を見つけて置き換えます。package.nwappdiststroesprojectStores.js
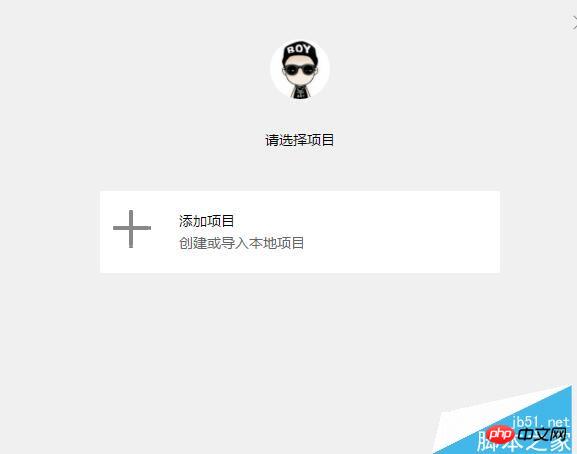
この時点でもう一度開くと、デスクトップ アプレット アイコンが表示され、ログイン インターフェイスが表示されます。WeChat でスキャンして、写真に示すように、プロジェクト作成インターフェイス:

プロジェクト作成ボタンをクリックすると、AppID とプロジェクト名を入力するよう求められますので、お好みで AppID を入力してください。次に、プロジェクト名とプロジェクト パスを入力し、図に示すように、プロジェクトの追加ボタンをクリックします:

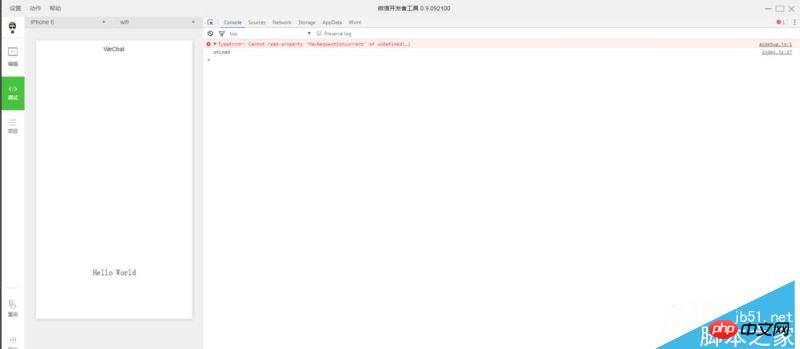
プログラミング インターフェイスに入ります。6 は 6 ではありません。次のステップは、メロンを食べる人かギニアになることです。豚さん、あなたは自分でそれを理解することができます

以上がWeChat アプレットの開発とインストールのチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

