ホームページ >ウェブフロントエンド >jsチュートリアル >クリックで色が変わるJSコントロールボタンの実装方法
クリックで色が変わるJSコントロールボタンの実装方法
- 巴扎黑オリジナル
- 2018-05-22 11:51:316108ブラウズ
以下のエディターは、クリックに応じて変更されるボタンの色を制御する JS の簡単な実装方法を提供します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。エディターをフォローして見てみましょう
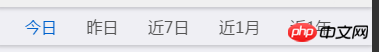
まず第一に、レンダリング:

デフォルトの「Today」が選択されており、インラインスタイルです:
<button type="button" id="today" class="btn-link" onclick="todayDate()" style="color: #0062CC;">今日</button>
上記の日付クリックすると切り替わります 色:
他の色をクリックして「今日」の色を灰色に変更します
「今日」を再度クリックするとデフォルトの色に戻ります
他の日付にクリックイベントを追加します「今日」では、[「今日」のデフォルトのステータスカラーを変更する]を実装できます
「今日」のクリックイベントに[「今日」のデフォルトのステータスカラーを戻す]を追加します
//昨日click
function yesterdayDate() {
document.getElementById('title').value = getYesterdayDate(new Date());
fetYesterdayData();
today.css('color','#555555');
}
//今日click
function todayDate() {
document.getElementById('title').value = formatterDateStr(new Date());
fetTodayData();
today.css('color','#0062cc');
}OK、完了
以上がクリックで色が変わるJSコントロールボタンの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

