ホームページ >WeChat アプレット >ミニプログラム開発 >ミニプログラム開発におけるタブバーページの表示に関する問題と解決策
ミニプログラム開発におけるタブバーページの表示に関する問題と解決策
- 巴扎黑オリジナル
- 2017-04-17 10:42:134177ブラウズ
|
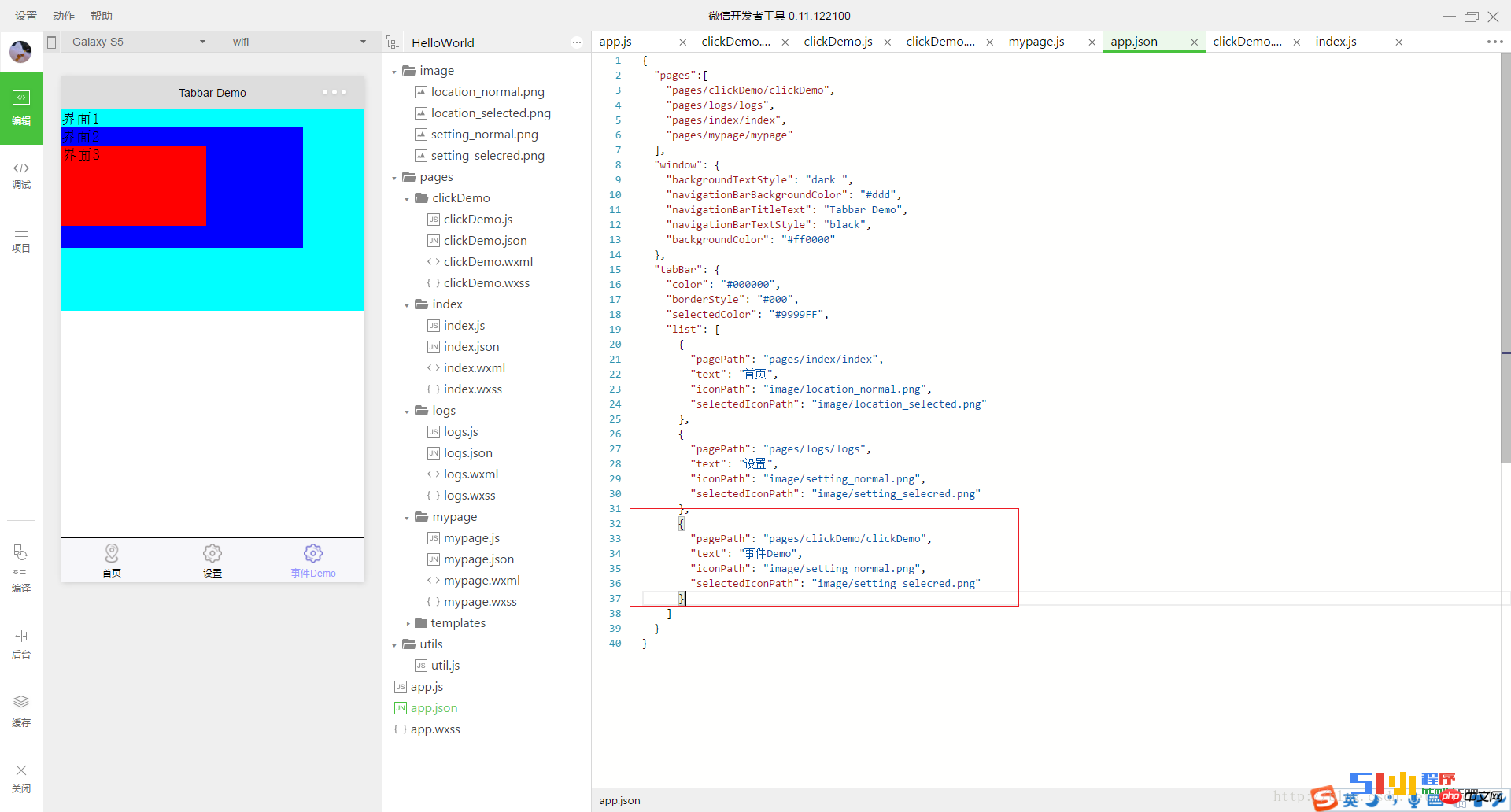
昨日、WeChat アプレットの開発中に、タブバーが明確に定義されているのに表示されないという状況に遭遇しました。インターネットで検索すると、WeChat ミニ プログラムの開発中にタブバーを使用した学生がいる場合、その多くが同じ問題に遭遇していることがわかりました。コード内でタブバーが app.json に追加されているのに、ページに表示されない場合があるのはなぜですか?一部のページにはタブバーが表示され、一部のページにはタブバーが表示されないことはありますか? 今日は、開発プロセス中に遭遇した問題を整理し、小さなプログラム開発チュートリアルを共有しました。 質問 1: ページの下部にタブバーが表示されないのはなぜですか? 多くのネチズン(私を含む)もこの種の問題に遭遇しました。慎重に考えて、書き込みが正しいかどうかを確認してください。tabbar と書かずに、正しく tabBar と書いてください!書き込みが正しいことを確認すると、app.jsonには明確にタブバーが追加されており、リストにもパスが追加されているのに、表示されないのはなぜでしょうか?たとえば、次のコードでは、画面の下部にタブバーが期待どおりに表示されないのはなぜですか?
"ページ/clickDemo/clickDemo", "ページ/ログ/ログ", "ページ/インデックス/インデックス", "ページ/マイページ/マイページ" ], "window": { "backgroundTextStyle": "dark ", "navigationBarBackgroundColor": "#ddd", "navigationBarTitleText": "Tabbar Demo", "navigationBarT extStyle": " black ", "backgroundColor": "#ff0000" }, "tabBar": { "color": "#000000", "borderStyle": "#000", "selectedColor " : "#9999FF", "list": [ "{ "pagePath": "pages/index/index", "text": "Home", "iconPath": "image /location_normal .png", "selectedIconPath": "image/location_selected.png" }, "pagePath": "pages/logs/logs", "text" : "設定", " iconPath": "image/setting_normal.png", "selectedIconPath": "image/setting_selectred.png" } ] } } 次のようにページの表示結果を見てみましょう:
"pages":[ "pages/clickDemo/clickDemo", "pages /logs/logs", "pages/index/index", "pages/mypage/mypage" tabbar リスト配列の内容は次のとおりです: "list": [ { "pagePath": "pages/index/index", "text": "Home", "iconPath": "image/location_normal.png", "selectedIconPath": "image/location_selected. png" }, { "pagePath": "pages/logs/logs", "text": "設定", "iconPath": "image/setting_normal.png", " selectedIconPath": "image/setting_selectred.png" } TabBar が下部に表示されない理由は見つかりましたか?その理由は、app.json ヘッダーのページ配列の最初の項目 "pages/clickDemo/clickDemo" が tabBar のメンバーになっていないためです。つまり、クリック デモ ページのリンクがありません。 tabBar エントリのリスト配列内。
{ "pagePath": "pages/clickDemo/clickDemo", "text": "EventDemo", "iconPath": "image/setting_normal.png", "selectedIconPath": "image/setting_selectred.png" } 効果は次のとおりです:
【解決策2】 ページ配列の最初の項目を「pages/index/index」に設定するか、「pages/logs/logs」に設定します。もちろん、この方法は私たちが期待していたものではありません。練習の結果、app.json のページ配列の最初の項目 (ホームページ) は tabBar---list 配列に表示される必要があることがわかりました。ただし、ホームページがリストに含まれていない場合は問題ありません。これは app.json が最初のページ構成であることがわかります 質問 2: ホームページにタブバーが表示されないようにする方法はありますか?ホームページにタブバーを表示する代わりにミニプログラムを追加しますか? これに対する解決策はまだ思い浮かばず、インターネット上で関連する回答も見つかりませんでした。皆さんの回答を歓迎します 質問 3: 一部のページは、タブバーのリストページ、ページの下部にタブバーが表示されないのはなぜですか?第 1 レベルのページから別のページにリダイレクトすると、他のページが TabBar で定義されたリストにない場合でも、TabBar が表示されることがわかります。この問題を解決するにはどうすればよいですか? 【解決策】 現在のページが第1レベルのページでもあり、ジャンプ先のページにタブバーがない場合は、redirectToを使用せずにnavigateToを使用してください。 質問 4: ボタンの wx.navigateTo イベントが新しいページに追加されることがありますが、なぜジャンプできないのかわかりません。tabBar を削除することによってのみジャンプできます。 ? 私自身が実際に調べた結果、ジャンプ先のページがTabBarに属している場合、wx.navigateToが無効になることがわかりました。切り替えるには、wx.switchTab を使用します。ただし、wx.switchTab を使用すると戻るボタンがないことに注意してください。もちろん、ミニプログラム内にも a タグと同様の navigator タグがあり、ジャンプ処理に使用されます。
<ナビゲーター url="../navigator/navigator?title=ナビです">新しいページにジャンプします |
以上がミニプログラム開発におけるタブバーページの表示に関する問題と解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。