ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラムを実際に開発するためのミニプログラムの基本的なディレクトリ構造の説明
WeChatミニプログラムを実際に開発するためのミニプログラムの基本的なディレクトリ構造の説明
- 巴扎黑オリジナル
- 2017-04-14 10:13:272106ブラウズ
要約: 前回の記事「WeChat ミニ プログラムの実践開発 (1): WeChat ミニ プログラムの概要」では、ミニ プログラムの機能、開発ツール、ミニ プログラム プロジェクトの作成方法について学びました。今日は firstdemo を例として、ミニ プログラムの基本的なディレクトリ構造を紹介します。 WeChat ミニ プログラムを開くと...
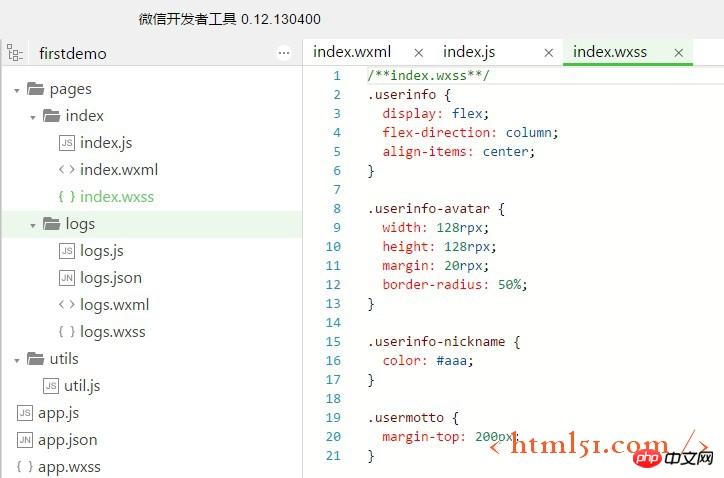
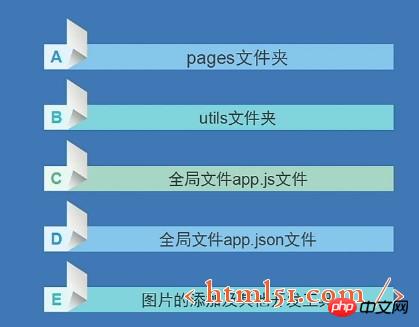
| 前回の記事「WeChat ミニ プログラムの実践開発 (1): WeChat ミニ プログラムの概要」では、ミニ プログラムの機能、開発ツール、およびその方法についてはすでに理解しました。すでにミニプログラム項目を作成します。今日は firstdemo を例として、ミニ プログラムの基本的なディレクトリ構造を紹介します。 WeChat アプレット プロジェクトを開き、クリックして [編集] メニューに入ると、次の 5 つのファイル/フォルダーが表示されます: ページ フォルダー、utils フォルダー、グローバル ファイル app.js ファイル、グローバル ファイル app .json ファイル、画像ファイルツール app.wxss ファイルを編集します。  ミニプログラムディレクトリ構造の全体構造は以下の通りです:   ミニプログラムディレクトリ内の各ファイルやフォルダーの機能と注意点を詳しく紹介します。 1.pages ディレクトリの紹介 pages:主にミニ プログラムのページ ファイルを保存します。各フォルダーはページであり、各ページには 4 つのファイルが含まれます:
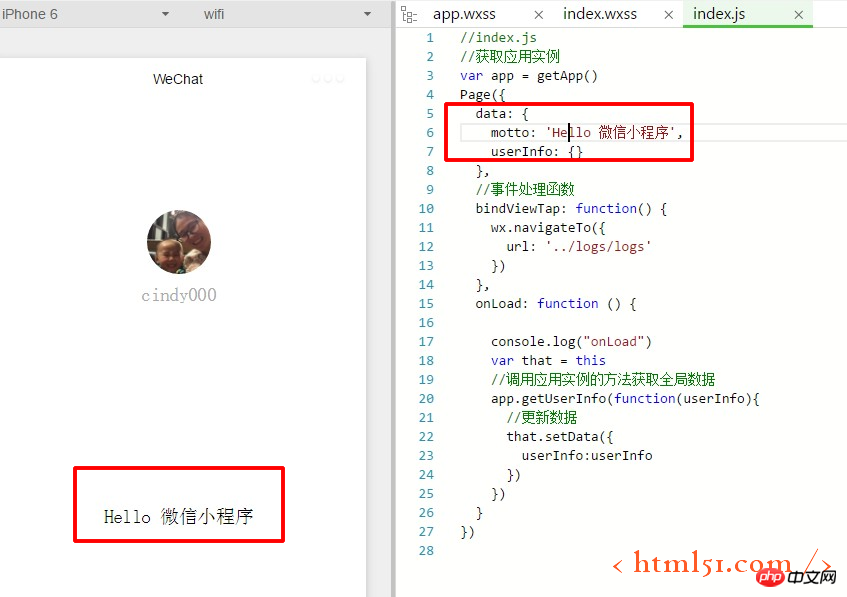
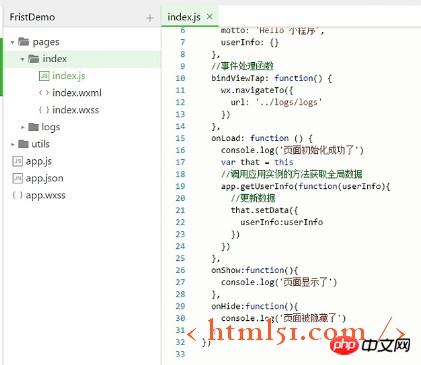
index.js .jsは、イベントインタラクションファイルやスクリプトファイルとしても知られるミニプログラムのロジックファイルです。設定など、インターフェイス上のクリックイベントなどの機能を処理するために使用されます。初期データ、イベント定義、データ インタラクション、論理演算、変数宣言、配列、オブジェクト、関数、コメントなどの構文はJavaScriptと同じです。 Index.js のコードを開いて詳しく見ることができます。 まず、モットーの hello ワードをデータ内の hello WeChat アプレットに変更できます。以下の図に示すように:
 最後に、ページ開始時のアクションを設定する onLoad 関数を見てみましょう。以下の図に示すように、ページの開始時に表示されるページを変更したり、新しい関数を追加したりできます: 最後に、ページ開始時のアクションを設定する onLoad 関数を見てみましょう。以下の図に示すように、ページの開始時に表示されるページを変更したり、新しい関数を追加したりできます:  よく使用される .js 関数は次のとおりです:
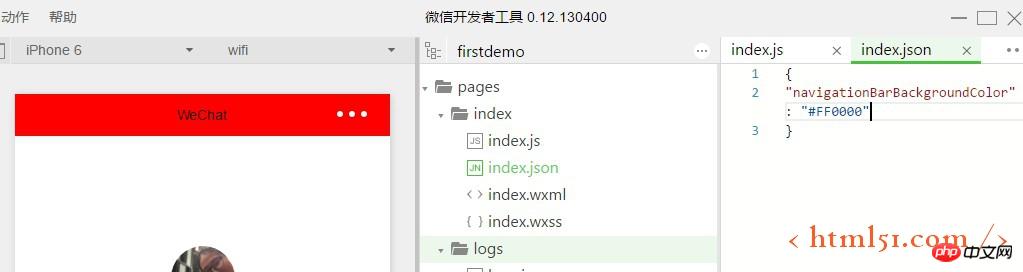
 index.json この構成ファイルは、このレベルのディレクトリ内のページ構成ファイルのみを構成でき、ページのみを構成できますこのディレクトリ内の設定ファイル。ナビゲーション テキスト、背景色、テキスト色などのナビゲーション バーの表示スタイルの変更など、ナビゲーション バーの関連ファイルを設定および変更します。その構文は json 構文と同じです。たとえば、下の図に示すように、ナビゲーション バーの背景色を赤に変更してみましょう:
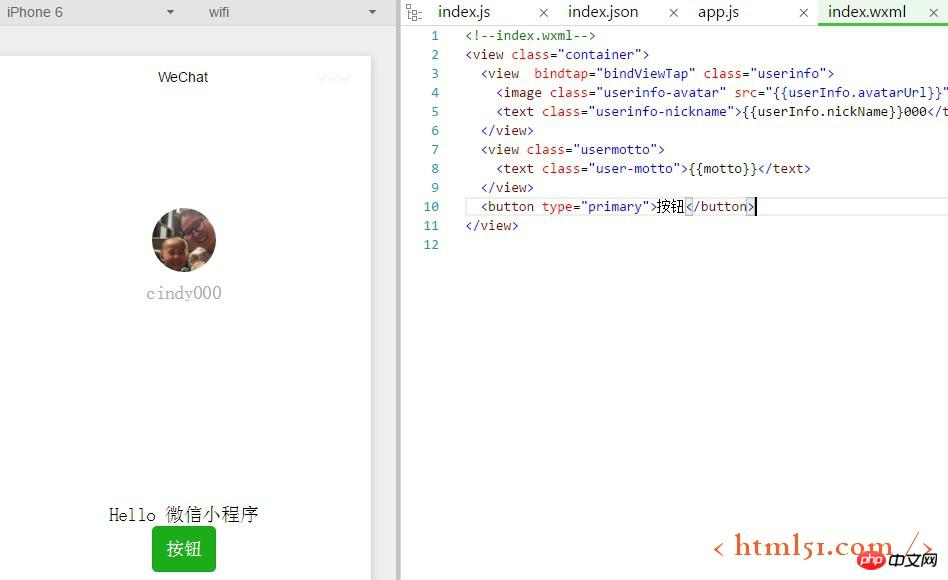
背景色が赤に変化することがわかります。 。 (この色は本当にひどいです!) index.wxml .wxml ファイルはインターフェイス ファイルで、 はページの構築と追加に使用されるページ構造ファイルです。ページへのコントロール。正式名称は、weixin markup language、WeChat マークアップ言語の略称です。他の一般的なマークアップ言語と同様に、タグはペアであり、タグ名は小文字です。クラスを参照することで外観を制御したり、イベントをバインドすることで論理処理を実行したり、レンダリングすることで必要なリストを完成させることもできます。これは、ユーザー操作とバックエンド ロジックの間のリンクです。ページに表示されるすべての要素はここで編集できます。たとえば、以下に示すように、ページにボタンを配置します。
.wxml 内の不要なプログラム コードをコメントするにはどうすればよいですか?以下のように:
.wxss は スタイルシートファイルで、フロントエンドの CSS と同様に、.wxml ファイルやページファイルを美化し、インターフェイスの表示をより美しくするファイルです。たとえば、テキストのサイズと色、画像の幅と高さを設定し、.wxml でコンポーネントの位置と間隔を設定します。 note:miniプログラムの各ページには.wxmlおよび.jsファイルが必要です。 2 . ファイル名は、インデックス フォルダーなど、ページのフォルダー名と同じである必要があります。ファイルは、index.wxml、index.wxss、index.js、index.json のみです。。 1.2 utils このファイルは主に、いくつかのグローバル .js ファイルを保存するために使用され、一般的に使用されるいくつかのイベント処理コード ファイルをグローバル呼び出し用にこのフォルダーに配置できます。たとえば、一般的な方法: 処理時間など。
module.exports = { formatTime: formatTime }コードをコピー 外部呼び出しを許可するメソッドの場合は、次を使用しますModule.exports は、他の js ファイルにインポートする前に、次のコードで宣言する必要があります:
1.3 app.js、app.json、app.wxss
App({ onLaunch: function () { console.log('アプリの起動') }, onShow: function () { console.log('アプリの表示') } , onHide: function () { console.log('App Hide') } })
"ページ":[ "ページ/インデックス/インデックス", "ページ/ログ/ログ" ]、 (フレームワーク内のjson優先度はグローバルjson優先度) 例:index.wxss .usermotto { 上: 200px; } WeChatミニプログラムで写真を追加するのは非常に面倒です。プロジェクトフォルダーを開いてディレクトリに写真を置くだけです。コード内で画像の相対パスまたは絶対パスを参照するだけです。現在、ミニ プログラム開発では png と jpg 形式のみがサポートされており、他の形式の画像を開くことはできません。 |
以上がWeChatミニプログラムを実際に開発するためのミニプログラムの基本的なディレクトリ構造の説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。