ホームページ >WeChat アプレット >ミニプログラム開発 >「WeChatミニプログラム」の事前調査
「WeChatミニプログラム」の事前調査
- 怪我咯オリジナル
- 2017-04-10 11:27:121849ブラウズ
最近、「WeChat ミニ プログラム」という言葉が友人たちの間を占め、ネイティブ アプリ開発者が職を失うほどの大騒ぎになっています。もちろん、技術者として常に新しい技術に対して好奇心を持ち続ける必要があるので、インターネットで専門家によるチュートリアルを探したり、開発環境を整えたりして、この新しい開発フレームワークについて学びました。
プロジェクトのファイル構造
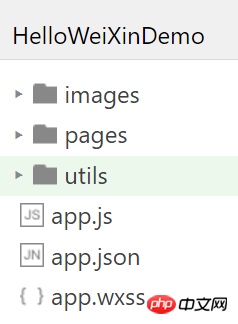
WeChatアプレットのデモを開くとき、私の個人的な習慣は、まずプロジェクト全体のファイル構造を見て、まずこの部分が何のためのもので、その部分が何であるかを大まかに理解することです。 for, WeChat ミニ プログラムの基本的なファイル構造は次のとおりです:

図 1 - WeChat ミニ プログラムの基本的なファイル構造
まず、一目で 3 つのファイルがあることがわかります。プロジェクトのルート ディレクトリ、app.js、app.json、app.wxss、これら 3 つのファイルについての私の理解を話しましょう。
1. app.js
app.jsには、WeChatアプレットの本当の入り口、つまり、小さなプログラムが起動されると、それが最初に実行されると理解しています。 . ここまで。 App() 関数は、小さなプログラムを登録するために使用されます。パラメータは Object 型で、小さなプログラムのライフサイクル関数を指定できます (もちろん、まだ完全には理解していません)。グローバル データと関数を定義します。
ページ上でグローバル getApp() メソッドを呼び出してアプレット インスタンスを取得し、それによって定義したグローバル データと関数を呼び出すことができます。
2. app.json
app.json は、ミニ プログラムのページ、ウィンドウ表現、ネットワーク タイムアウトの設定、複数のタブの設定などをグローバルに設定できます。以下は簡単な構成です:
{
"pages": [
"page/index/index",
"page/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "page/index/index",
"text": "首页"
},{
"pagePath": "page/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}3 .app.wxss
app.wxss ファイルは、グローバル スタイル シートに相当し、フロント エンドの CSS ファイルに相当し、次のようにすることができます。このスタイル シートはどのページでも使用されますが、ページで特定の属性の式を繰り返し定義すると、app.wxss ファイルで定義されたものが上書きされます。
上記の 3 つのファイルのうち、app.js と app.json はすべての WeChat アプレットに必要で、app.wxss は必要に応じて追加できます。
図 1 のファイル構造には、images、pages、utils の 3 つのフォルダー ディレクトリがあります。この形式は、(実際には) 開発における下請けの方法に似ています。つまり、型プロパティを持つファイルまたはクラスをディレクトリに分割して格納します。プロジェクトの維持が容易になります。
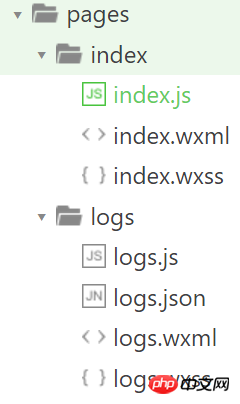
ページ ディレクトリに注目してみましょう。このディレクトリにはミニ プログラムのすべてのページが保存されます。

図 2 - ミニ プログラムのページ構造
ここでは、インデックス (ホームページ) とログ (ある種のログを表示) という 2 つのページを定義します。
各ページには、前述した app.js、app.json、およびその他のファイルに似たファイルがあることがわかります。それらが何であるかを見てみましょう。
ログページを例に挙げてみましょう:
1 .logs.js
我们看一下这个文件中简单的代码:
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})如果你有过开发经验或者是js开发经验,那么一样就可以看出,这个类的结构很简单:1.引入了一个外部文件,2.有一个函数,进行了某种处理。
我们看一下官方文档是怎么介绍这个以js结尾的文件的:包含一个Page()函数,Page()函数用来注册一个页面。接受一个object参数,其指定页面的初始数据、生命周期函数、事件处理函数等。它是页面的逻辑文件,页面逻辑在这里处理。
在这个文件中,我们可以定义变量,函数等。
2 .logs.json
app.json是小程序的全部配置文件,那么不难理解,logs.json则是logs页面的配置文件,在这里我们可以配置页面标题等属性。
3 .logs.wxml
wxml文件是页面独有的,它相当于界面,它是与用户交互的入口,微信提供了很多基础组件,例如按钮,文本以及进度条等,都可以在这个文件中配置并显示出具体的效果。
4 .logs.wxss
wxss跟app.wxss文件一样,都是样式表文件,不过每个页面下的这个文件时对于某个页面的,而app.wxss则是全局的样式配置,相同属性的话,logs.wxss会覆盖掉app.wxss中的。
对于页面下的文件配置,我们来看一下官方的说明:

图3-页面文件配置
结语
以上就是微信小程序的整体项目文件结构,由宏观到具体,弄清整体框架后,再一步一步学习其中的细节,可能会更加轻松。
以上が「WeChatミニプログラム」の事前調査の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

