ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSマージンの重なりとそれを防ぐ方法
CSSマージンの重なりとそれを防ぐ方法
- 巴扎黑オリジナル
- 2017-04-09 09:34:542900ブラウズ
境界線の重なりとは、2 つ以上のボックス (隣接または入れ子になっている可能性があります) の隣接する境界線 (空ではないコンテンツ、パディング、またはそれらの間の境界線がない) が重なって 1 つの境界線を形成することを意味します。
2 つ以上のブロック レベル ボックスの垂直方向に隣接する境界は重なり合います。結果として得られる境界線の幅は、隣接する境界線の幅の中で最大になります。負の境界が発生した場合、最大の絶対値を持つ負の境界が最大の正の境界から減算されます。正の境界がない場合は、絶対値が最大の負の境界がゼロから減算されます。注: 親子関係または兄弟関係を持つ要素によって隣接するボックスを生成することはできません。
ただし、境界線の重なりには例外があります:
1. 水平方向の余白は決して重なりません。
2. 仕様書では、2 つ以上のブロックレベルのボックス モデルの隣接する垂直マージンが重なり合います。最終的な証拠金の値は次のように計算されます:
a. すべては正の値です。最大のものを選択します
b. すべてが正の値ではない場合は、絶対値を取得し、正の値から最大値を減算します。 c. 正の値がない場合は、絶対値を取得し、0 から最大値を減算します。
注: 隣接するボックス モデルは DOM 要素から動的に生成される場合があり、隣接関係や継承関係はありません。
3. 隣接するボックス モデルのいずれかがフロートである場合、垂直マージンは重なりません。フローティング ボックス モデルとその子要素の間でも同様です。
4. オーバーフロー属性が設定された要素とその子要素との間のマージンは重なりません(オーバーフロー値が表示されている場合を除く)。
5. 絶対配置(position:absolute)が設定されたボックスモデルの場合、縦方向のマージンは重なりません。また、その子要素についても同様です。
6. display:inline-block が設定されている要素の場合、子要素であっても垂直方向の余白は重なりません。
7. ボックス モデルの上下のマージンが隣接している場合、マージンが崩れてしまう可能性があります。この場合、要素の位置は、隣接する要素のマージンが重なるかどうかによって決まります。
a. 要素のマージンがその親要素のマージントップと重なる場合、ボックスモデルのボーダートップの境界定義はその親要素の境界定義と同じになります。
b. さらに、どの要素の親要素もマージンの重なりに関与しないか、親要素のマージン底部のみが計算に関与します。要素の境界上端がゼロ以外の場合、要素の境界上端の位置は以前と同じになります。
クリアが適用される要素の margin-top が、そのブロックレベルの親要素の margin-bottom と重なることはありません。
すでに重なっている要素の位置は、他の重なっている要素の位置に影響を与えないことに注意してください。境界上部の位置決めは、これらの要素の子を配置する場合にのみ必要です。
8. ルート要素の垂直マージンは重なりません。
余白の重なりの例
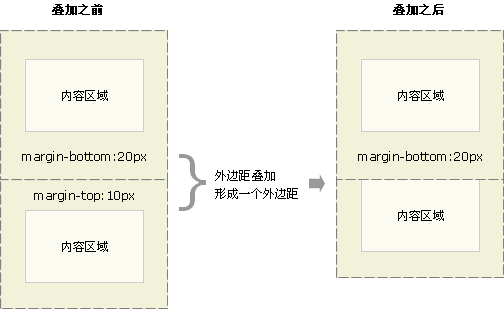
マージンのオーバーラップとは、垂直方向に隣接する 2 つのブロック レベル要素を指します。上マージンと下マージンが交わる場合、上マージンと下マージンは重なり合い、重なり合うマージンはそれらの大きい方に等しくなります。
アイコン:
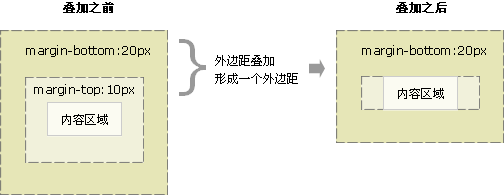
もう 1 つの重複現象は、要素が別の要素に含まれている場合、子要素と親要素の間にも重複が発生し、重複後のマージンが最大のマージンと等しくなります:
。
 同様に、空の要素にコンテンツがない場合、その上下の余白も重なり合います。
同様に、空の要素にコンテンツがない場合、その上下の余白も重なり合います。

余白の重なりは、通常のフロー ドキュメントの上下の余白の間でのみ発生します。この一見奇妙なルールには、実際に重要な意味があります。一連の通常のブロックレベル要素 (段落 P など) を上下に配置すると、ブロック要素間の余白が重なり合うため、段落間に 2 倍の距離が存在しないことを想像してください。
余白の重なりを防ぐソリューション:
余白の重なりには一定の意味がありますが、デザインにおいて要素間の重なりを望まない場合もあるため、以下の提案を参考にしてください:
-
代わりに外側の要素をパディングします
内部要素のパディング: 1px;
上記の提案は、実際の状況に応じて採用できます。
PS: ブラウザのバグだと思ったこともありましたが、残念です。
以上がCSSマージンの重なりとそれを防ぐ方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

