ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML テーブルの再検出
HTML テーブルの再検出
- 巴扎黑オリジナル
- 2017-04-05 17:19:251395ブラウズ
私の最近の実践のいくつかに基づいて、HTML テーブルの使用について何人かの読者とコミュニケーションを取った後、この記事を書くことにしました。一般に、誤解を招く情報のために、彼らはテーブルの使用に対して先入観を持って嫌悪感を抱いていることに気づきました。実際、多くの人が「テーブルは決して使用すべきではないのはわかりました」と言うでしょうが、これは完全に間違いです。この提案は、HTML テーブルを使用して Web ページのレイアウトを定義する場合にのみ適用されますが、テーブルはデータ情報の行と列を便利に配置するのに最適であり、ページ上に表形式のデータを表示する必要がある場合は、テーブルを使用する必要があります。なぜだめですか?ただし、この場合、テーブルの特定の HTML タグの存在を無視し、それらを正しく使用する方法を知らない人もいます。
HTML にはテーブル関連のタグが 10 個あります。以下は概要を含むリストですが、まずドキュメントが HTML 4.01/XHTML 1 または HTML 5 で適切に定義されている必要があります:
-
テーブルのタイトルを定義する (4, 5) -
テーブルの列の属性 (4, 5) を定義します -
テーブル列のグループ化 (4、5) を定義します -
テーブル (4, 5) を定義します
テーブル本体を定義します (4, 5)セル (4, 5) を定義します
テーブル (4、5) のテーブルノート (下) を定義しますテーブルのヘッダーを定義します (4, 5) テーブルのヘッダーを定義します (4, 5)
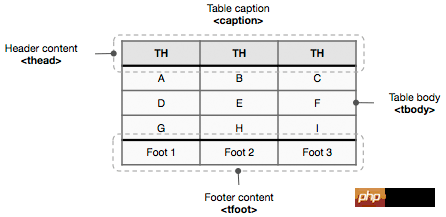
テーブルの行を定義します (4, 5) 基本的なテーブル構造は次のとおりです:

タイトル、ヘッダー、本文、フッターが含まれます。 HTML 要素の正しい順序は次のとおりです:
-
-
と を使用してテーブル列またはグループ列を定義することもできます: -
-
-
-
以下は正しいテーブル構造の例です:
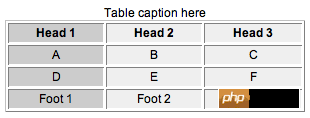
<table border="1"> <caption>Table caption here</caption> <colgroup span="1" style="background:#DEDEDE;"/> <colgroup span="2" style="background:#EFEFEF;"/> <!-- Table Header--> <thead> <tr> <th>Head 1</th> <th>Head 2</th> <th>Head 3</th> </tr> </thead> <!-- Table Footer--> <tfoot> <tr> <td>Foot 1</td> <td>Foot 2</td> <td>Foot 3</td> </tr> </tfoot> <!-- Table Body--> <tbody> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> <tr> <td>D</td> <td>E</td> <td>F</td> </tr> </tbody></table>
ブラウザでの結果は以下のようになります:

フォームに関するヒント
w3schools の説明と使用法によると、テーブル定義では、ブラウザがすべてのデータを受け取る前にテーブルの注釈をレンダリングできるように、 要素が の前に出現する必要があります。また、この順序でないと、どの DTD を宣言しても、 W3C の HTML4 および XHTML 検証に合格しません。 (もっと詳しく知る)。
- align
属性と bgcolor 属性が非推奨になったため、HTML 5 ではテーブル属性はサポートされません (実際、「align」と「align」は XHTML 1.0 Strict DTD「bgcolor」ではサポートされなくなりました)属性); すべての主要なブラウザは
タグをサポートしていますが、Firefox、Chrome、Safari は
は td/th
要素の spam 属性と width 属性のみをサポートしています。 CSS の Empty-cells:show|hide は、空のセルに境界線を表示するかどうかを設定できます。このCSS の border-spacing プロパティは、table の cellspacing プロパティと同等です。
現在提唱されているパフォーマンスと構造の分離という開発モデルを実現するために、フロントエンド観察では、HTML 独自の属性を使用してページのパフォーマンスを制御するのではなく、CSS を使用してページ内のプレゼンテーション層に関連するすべてのものを制御することを推奨しています。そしてテーブルは最も見落とされやすいテーブルの 1 つです。
テーブルの詳細については、W3C ドキュメントを参照してください: w3 テーブルの概要
以上がHTML テーブルの再検出の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

