
添付の写真はこの記事とは関係ありません
フロントエンド開発では、ブレークポイントデバッグと呼ばれる非常に重要なスキルがあります。
chromeの開発者ツールでは、ブレークポイントデバッグを通じて、JavaScriptの実行プロセスを段階的に観察し、関数コールスタック、スコープチェーン、変数の変更を直感的に認識することができます。オブジェクト 、クロージャ、this などの重要な情報に含まれます。したがって、ブレークポイント デバッグは、コード エラーを迅速に特定し、コードの実行プロセスを迅速に理解する上で非常に重要な役割を果たします。これは、フロントエンド開発者にとって不可欠な高度なスキルでもあります。 もちろん、JavaScript の基本概念 (実行コンテキスト、変数オブジェクト、クロージャ、this など) について十分に理解していないと、ブレークポイントのデバッグを完全にマスターするのは難しいかもしれません。しかし幸いなことに、以前の記事でこれらの概念について詳しく概要を説明したので、誰でもこのスキルを習得するのは比較的簡単であるはずです。
これとクロージャについて誰もがより深く理解できるように、また前の記事のクロージャの定義には少し偏りがあるため、この記事ではブレークポイントにクロージャ関連の例を使用します。時間内に修正を行うことができます。ここで私の間違いを認めます、皆さんを誤解させました、教えてください ~ ~1. 基本概念の復習
関数が実行のために呼び出されるとき、現在の関数の実行コンテキストが作成されます。実行コンテキストの作成フェーズ中に、変数オブジェクト、スコープ チェーン、クロージャ、およびこのポインタがそれぞれ決定されます。一般に、JavaScript プログラムには複数の関数があり、JavaScript エンジンは関数呼び出しスタックを使用してこれらの関数の呼び出し順序を管理します。関数呼び出しスタックの呼び出しシーケンスは、スタック データ構造と一致しています。
2. ブレークポイント デバッグ ツールについて理解する Chrome ブラウザの最新バージョン (使用している古いバージョンが私のものと同じかどうかはわかりません) で、Chrome ブラウザの開発者ツールを起動します。
浏览器右上角竖着的三点 -> 更多工具 -> 开发者工具 -> Sources
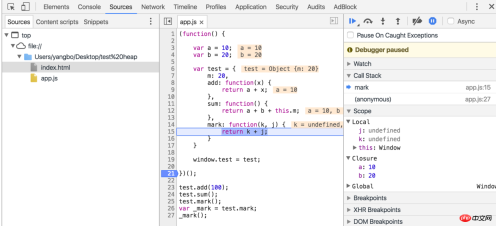
インターフェースは写真の通りです。
ブレークポイントデバッグインターフェイス
私のデモでは、app.
にコードを配置し、index.htmlに導入しました。ここでは、スクリーンショットの赤い矢印だけに注目する必要があります。右端の上にはアイコンが並んでいます。関数を使用することで、関数の実行順序を制御できます。左から右へ:
スクリプト実行の再開/一時停止-
ステップオーバー next - 関数c
allステップオーバー、実際のパフォーマンスは関数が実行されたときのものです。見つからない場合は、次の手順を実行します。関数に遭遇すると、関数に入らずに次のステップが直接実行されます。
次の関数呼び出しにステップイン - 。実際のパフォーマンスは、関数が見つからない場合に次のステップが実行されます。関数が見つかると、関数実行コンテキストに入ります。
- 関数から抜け出すブレーク ポイント
- ブレークポイントを無効にするで一時停止しない 例外キャプチャの一時停止なし
- 上の図の右側にある 2 番目の赤い矢印は、関数呼び出しスタック (call Stack) を指しており、コードの実行中の呼び出しスタックの変化がここに表示されます。
- ブレークポイントを設定してページを更新すると、JavaScript コードがブレークポイントの位置まで実行され、一時停止されます。その後、上で紹介したいくつかの操作を使用してデバッグを開始できます。
当你设置多个断点时,chrome工具会自动判断从最早执行的那个断点开始执行,因此我一般都是设置一个断点就行了。
四、实例
接下来,我们借助一些实例,来使用断点调试工具,看一看,我们的demo函数,在执行过程中的具体表现。
// demo01
var fn;
function foo() {
var a = 2;
function baz() {
console.log( a );
}
fn = baz;
}
function bar() {
fn();
}
foo();
bar(); // 2
在向下阅读之前,我们可以停下来思考一下,这个例子中,谁是闭包?
这是来自《你不知道的js》中的一个例子。由于在使用断点调试过程中,发现chrome浏览器理解的闭包与该例子中所理解的闭包不太一致,因此专门挑出来,供大家参考。我个人更加倾向于chrome中的理解。
第一步:设置断点,然后刷新页面。

设置断点
第二步:点击上图红色箭头指向的按钮(step into),该按钮的作用会根据代码执行顺序,一步一步向下执行。在点击的过程中,我们要注意观察下方call stack 与 scope的变化,以及函数执行位置的变化。
一步一步执行,当函数执行到上例子中

baz函数被调用执行,foo形成了闭包
我们可以看到,在chrome工具的理解中,由于在foo内部声明的baz函数在调用时访问了它的变量a,因此foo成为了闭包。这好像和我们学习到的知识不太一样。我们来看看在《你不知道的js》这本书中的例子中的理解。

你不知道的js中的例子
书中的注释可以明显的看出,作者认为fn为闭包。即baz,这和chrome工具中明显是不一样的。
而在备受大家推崇的《JavaScript高级编程》一书中,是这样定义闭包。

JavaScript高级编程中闭包的定义

书中作者将自己理解的闭包与包含函数所区分
这里chrome中理解的闭包,与我所阅读的这几本书中的理解的闭包不一样。具体这里我先不下结论,但是我心中更加偏向于相信chrome浏览器。
我们修改一下demo01中的例子,来看看一个非常有意思的变化。
// demo02
var fn;
var m = 20;
function foo() {
var a = 2;
function baz(a) {
console.log(a);
}
fn = baz;
}
function bar() {
fn(m);
}
foo();
bar(); // 20
这个例子在demo01的基础上,我在baz函数中传入一个参数,并打印出来。在调用时,我将全局的变量m传入。输出结果变为20。在使用断点调试看看作用域链。

闭包没了,作用域链中没有包含foo了。
是不是结果有点意外,闭包没了,作用域链中没有包含foo了。我靠,跟我们理解的好像又有点不一样。所以通过这个对比,我们可以确定闭包的形成需要两个条件。
在函数内部创建新的函数;
新的函数在执行时,访问了函数的变量对象;
还有更有意思的。
我们继续来看看一个例子。
// demo03
function foo() {
var a = 2;
return function bar() {
var b = 9;
return function fn() {
console.log(a);
}
}
}
var bar = foo();
var fn = bar();
fn();
在这个例子中,fn只访问了foo中的a变量,因此它的闭包只有foo。

闭包只有foo
修改一下demo03,我们在fn中也访问bar中b变量试试看。
// demo04
function foo() {
var a = 2;
return function bar() {
var b = 9;
return function fn() {
console.log(a, b);
}
}
}
var bar = foo();
var fn = bar();
fn();

这个时候闭包变成了两个
这个时候,闭包变成了两个。分别是bar,foo。
我们知道,闭包在模块中的应用非常重要。因此,我们来一个模块的例子,也用断点工具来观察一下。
// demo05
(function() {
var a = 10;
var b = 20;
var test = {
m: 20,
add: function(x) {
return a + x;
},
sum: function() {
return a + b + this.m;
},
mark: function(k, j) {
return k + j;
}
}
window.test = test;
})();
test.add(100);
test.sum();
test.mark();
var _mark = test.mark;
_mark();

add执行时,闭包为外层的自执行函数,this指向test

sum执行时,同上

mark执行时,闭包为外层的自执行函数,this指向test

_mark执行时,闭包为外层的自执行函数,this指向window
注意:这里的this指向显示为Object或者Window,大写开头,他们表示的是实例的构造函数,实际上this是指向的具体实例
test.mark能形成闭包,跟下面的补充例子(demo07)情况是一样的。
我们还可以结合点断调试的方式,来理解那些困扰我们很久的this指向。随时观察this的指向,在实际开发调试中非常有用。
// demo06
var a = 10;
var obj = {
a: 20
}
function fn () {
console.log(this.a);
}
fn.call(obj); // 20

this指向obj
补充一个例子
// demo07
function foo() {
var a = 10;
function fn1() {
return a;
}
function fn2() {
return 10;
}
fn2();
}
foo();
这个例子,和其他例子不太一样。虽然fn2并没有访问到foo的变量,但是foo执行时仍然变成了闭包。而当我将fn1的声明去掉时,闭包便不会出现了。我暂时也不知道应该如何解释这种情况。只能大概知道与fn1有关,可能浏览器在实现时就认为只要存在访问上层作用域的可能性,就会被当成一个闭包吧。所以暂时就只能将它作为一个特例记住。
更多的例子,大家可以自行尝试,总之,学会了使用断点调试之后,我们就能够很轻松的了解一段代码的执行过程了。这对快速定位错误,快速了解他人的代码都有非常巨大的帮助。大家一定要动手实践,把它给学会。
最后,根据以上的摸索情况,再次总结一下闭包:
闭包是在函数被调用执行的时候才被确认创建的。
闭包的形成,与作用域链的访问顺序有直接关系。
只有内部函数访问了上层作用域链中的变量对象时,才会形成闭包,因此,我们可以利用闭包来访问函数内部的变量。
chrome中理解的闭包,与《你不知道的js》与《JavaScript高级编程》中的闭包理解有很大不同,我个人更加倾向于相信chrome。这里就不妄下结论了,大家可以根据我的思路,探索后自行确认。在之前一篇文中我根据从书中学到的下了定义,应该是错了,目前已经修改,对不起大家了。
大家也可以根据我提供的这个方法,对其他的例子进行更多的测试,如果发现我的结论有不对的地方,欢迎指出,大家相互学习进步,谢谢大家。
以上がフロントエンドの進化 (6): 関数呼び出しスタック、スコープ チェーン、クロージャを観察するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

Dreamweaver Mac版
ビジュアル Web 開発ツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。







