ホームページ >ウェブフロントエンド >CSSチュートリアル >収集する価値のある 10 個の CSS3 アニメーション ライブラリ
収集する価値のある 10 個の CSS3 アニメーション ライブラリ
- PHPzオリジナル
- 2017-04-04 14:16:181955ブラウズ
現在、Web サイトやアプリのデザインでは、ユーザー エクスペリエンスがますます重視されています。優れたアニメーション効果により、アプリケーションがよりインタラクティブになり、より多くのユーザーを引き付けることができます。私は通常、シンプルで一貫性のあるモーションエフェクトをウェブサイトに追加します。私が使用するテクノロジーは、CSS3に基づいてアニメーションエフェクトを生成するためにSASS+bourbonです。ただし、CSS3 でのダイナミック エフェクトの定義に慣れていない場合、またはより簡単かつ直接的な方法でアプリケーションにダイナミック エフェクトを導入したい場合は、次の 10 個の優れたダイナミック エフェクト ライブラリ (ツール) を参照して使用できます。
1. Animate.cssAnimate.css は、私のお気に入りの CSS3 アニメーション効果ライブラリの 1 つで、

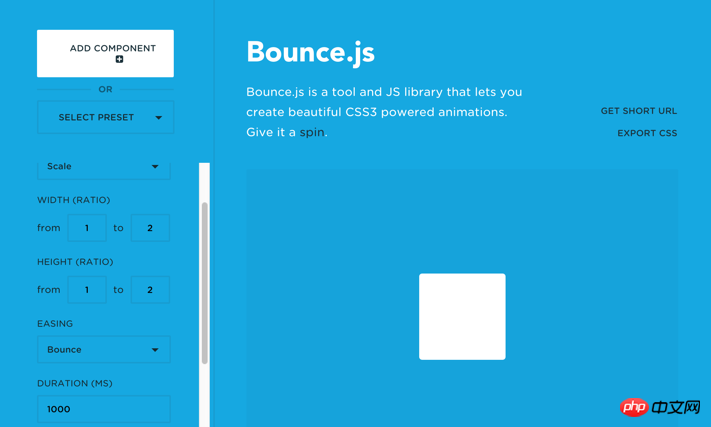
2. Bounce.js
Bounce.js は、CSS3 アニメーションを生成できる小さなツールです。
JavaScriptで作成され、コンポーネントを追加して選択できます。 Scale、Translate、Rotate、Skew などのタイプを選択し、それぞれのパラメータを設定します。必要な効果が得られたら、アニメーションを CSS でエクスポートして、アプリケーションに適用できます。

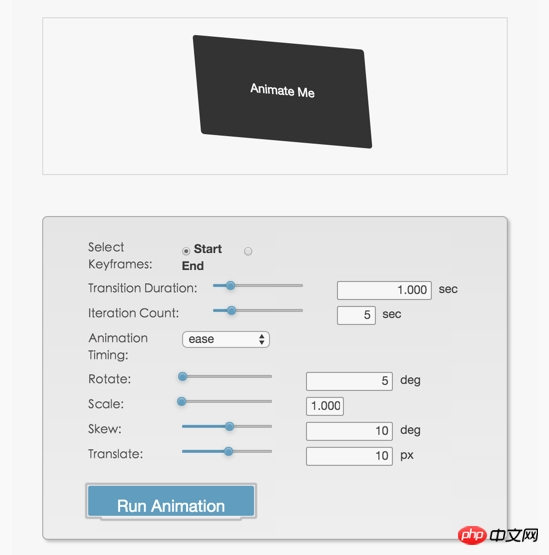
CSS3 アニメーションは、提供されるシンプルなグラフィカル インターフェイスでいくつかの
進行状況バーをドラッグすることで制御できます。アニメーションと生成された CSS コードは下のテキスト ボックスに自動的に表示され、コピーしてアプリケーションに貼り付けて直接使用できます。

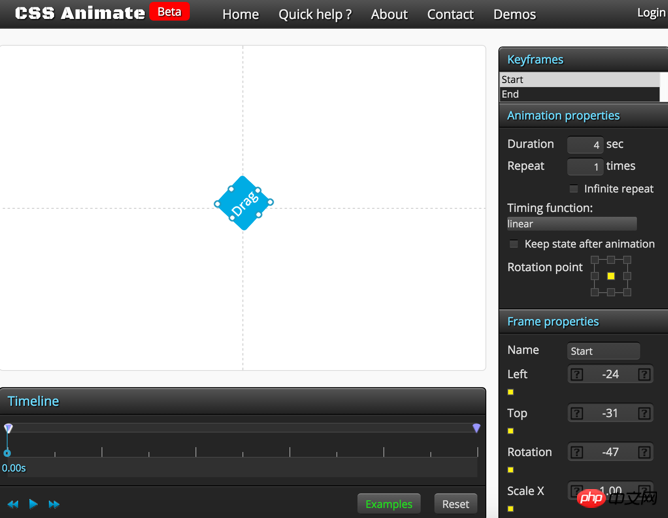
上記のツールでは希望のアニメーションを作成できないと思われる場合は、CSS Animate を検討してください。たとえば、アニメーションの開始状態と終了状態の座標、サイズ、透明度を同時に設定できるため、より複雑なアニメーションを作成できます。

5. マジック アニメーション

6.AniJS
<p data-anijs="if: click, do: flipInY, to: .container-box"></p>

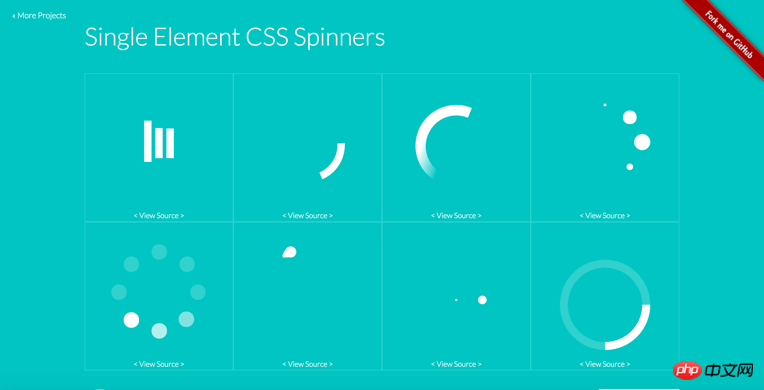
7.単一要素 CSS スピナー
Git
Hub 上のプロジェクトである Single Element CSS Spinners は、読み込みに使用できる非常に美しい CSS3 アニメーションのセットを提供します。

8.Snabbt.js
Sanbbt.js是我很喜欢的一个动效库,它非常小巧只有5K,所以可以被用在移动应用中。而且它也支持链式语法,你可以很方便地写出复杂的动效组合。
snabbt(element, {
position: [200, 0, 0],
easing: function(value) {
return value + 0.3 * Math.sin(2*Math.PI * value);
}
}).snabbt({
position: [0, 0, 0],
easing: 'easeOut'
});

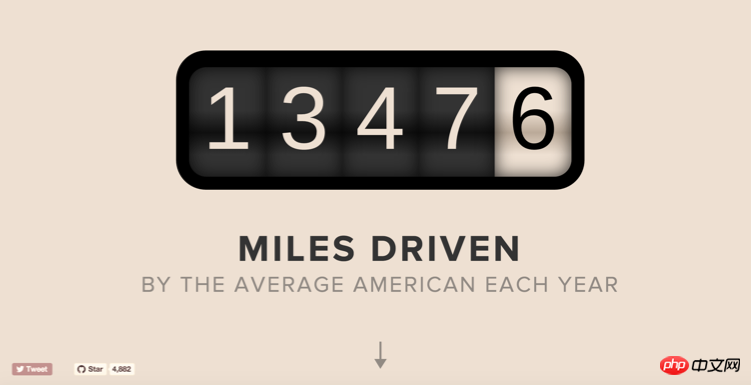
9.Odometer
Odometer是用来给数字作动效的,比如通过它你可以很好地呈现网站人数的增加,倒计时等与数字相关的动画效果。

10.Hover.css
Hover.css提供了大量的Hover效果,包括2D变换,图标变换,背景变换等等。而且几乎可以应用于所有元素,包括链接,按钮,logo,SVG甚至图片等等。

以上が収集する価値のある 10 個の CSS3 アニメーション ライブラリの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

