ホームページ >WeChat アプレット >WeChatの開発 >WeChatパブリックアカウント開発プロジェクトの紹介
WeChatパブリックアカウント開発プロジェクトの紹介
- PHPzオリジナル
- 2018-05-28 11:35:513735ブラウズ
メッセージを残して、転送してください
ここをクリックして、プロジェクトのソース コード参照アドレスを確認してください - スタートへようこそ
この記事で学習します:
1、Eclipse、Intellij IDEA クローンプロジェクト
2、Intellij IDEA をアクティブ化する方法
3、Maven をダウンロードインストール設定
4、weixin_guide 開始方法
方法プロジェクトを Eclipse にインポートします
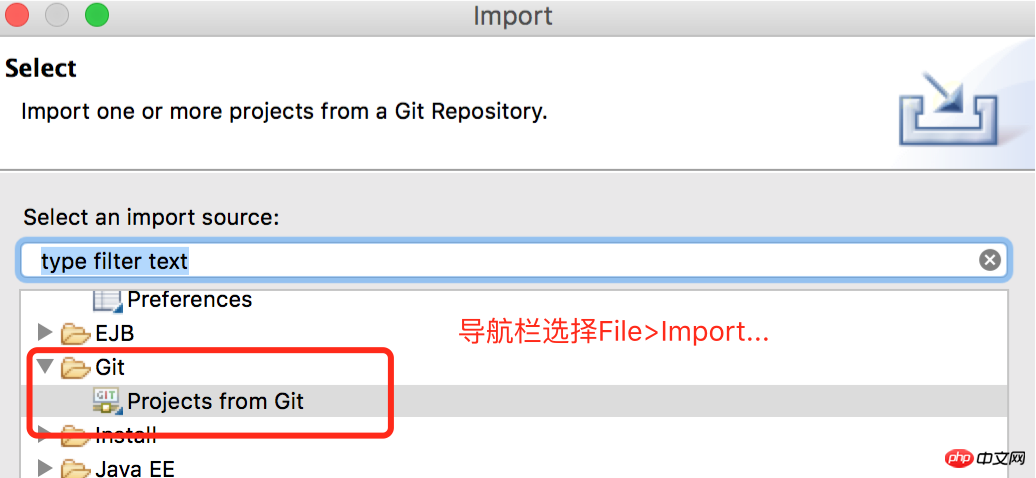
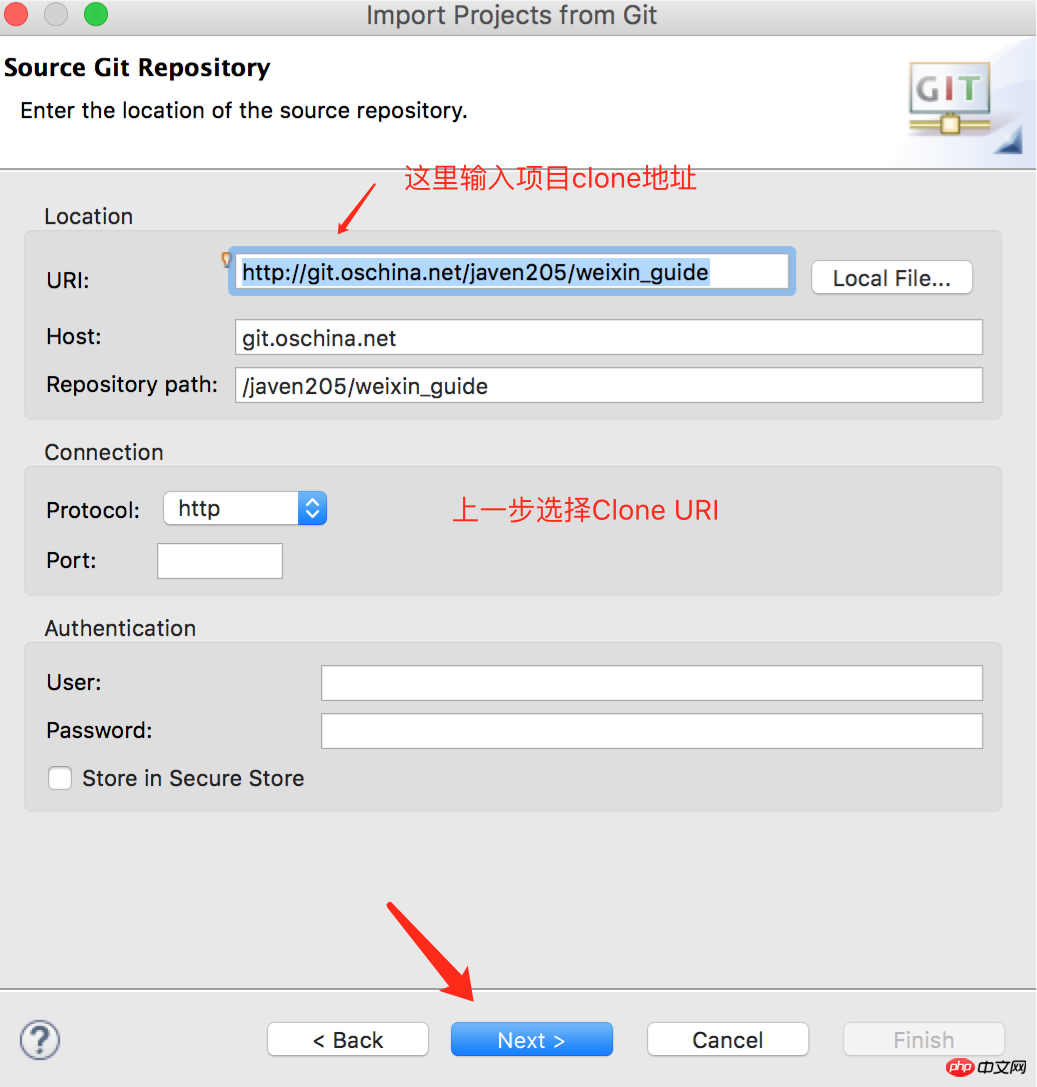
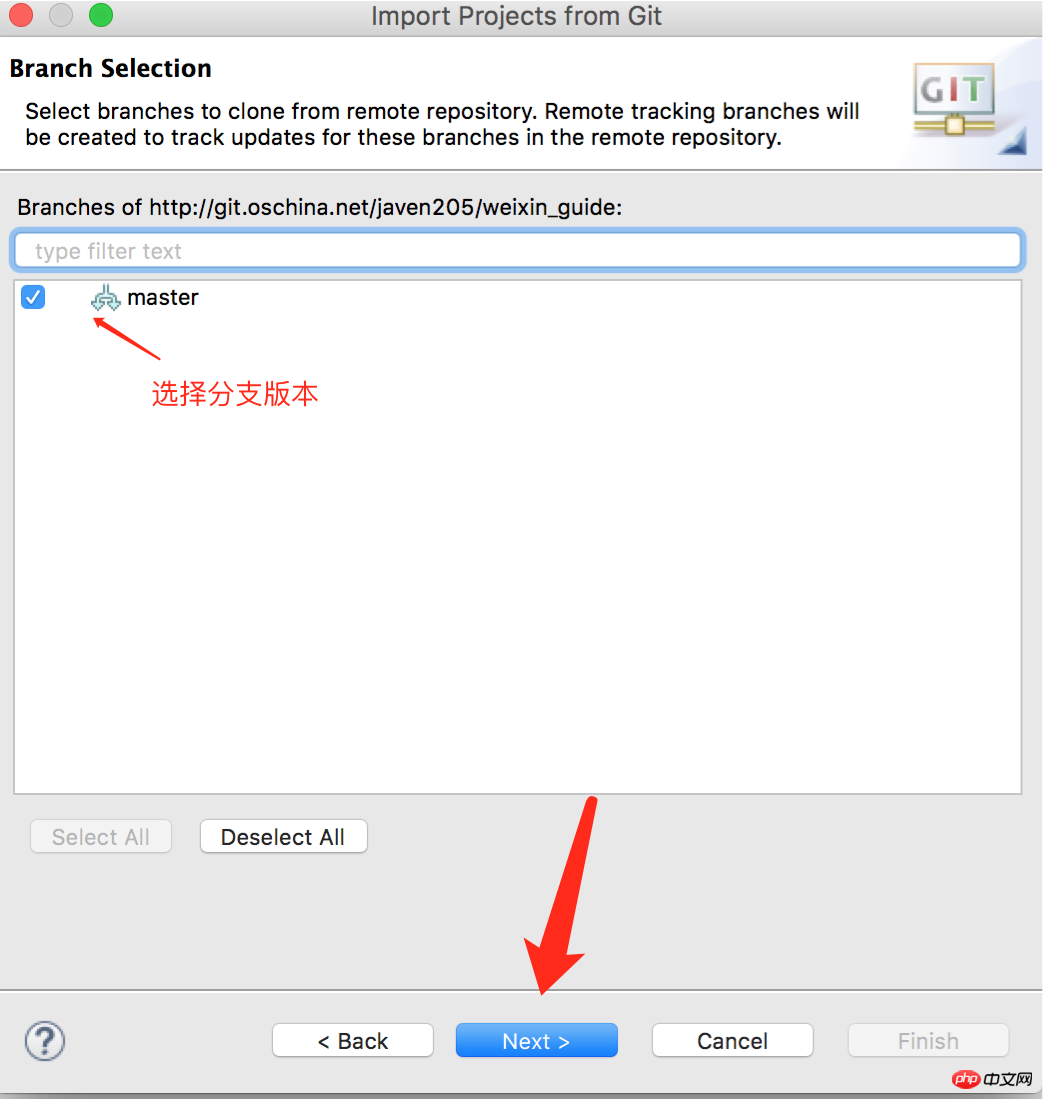
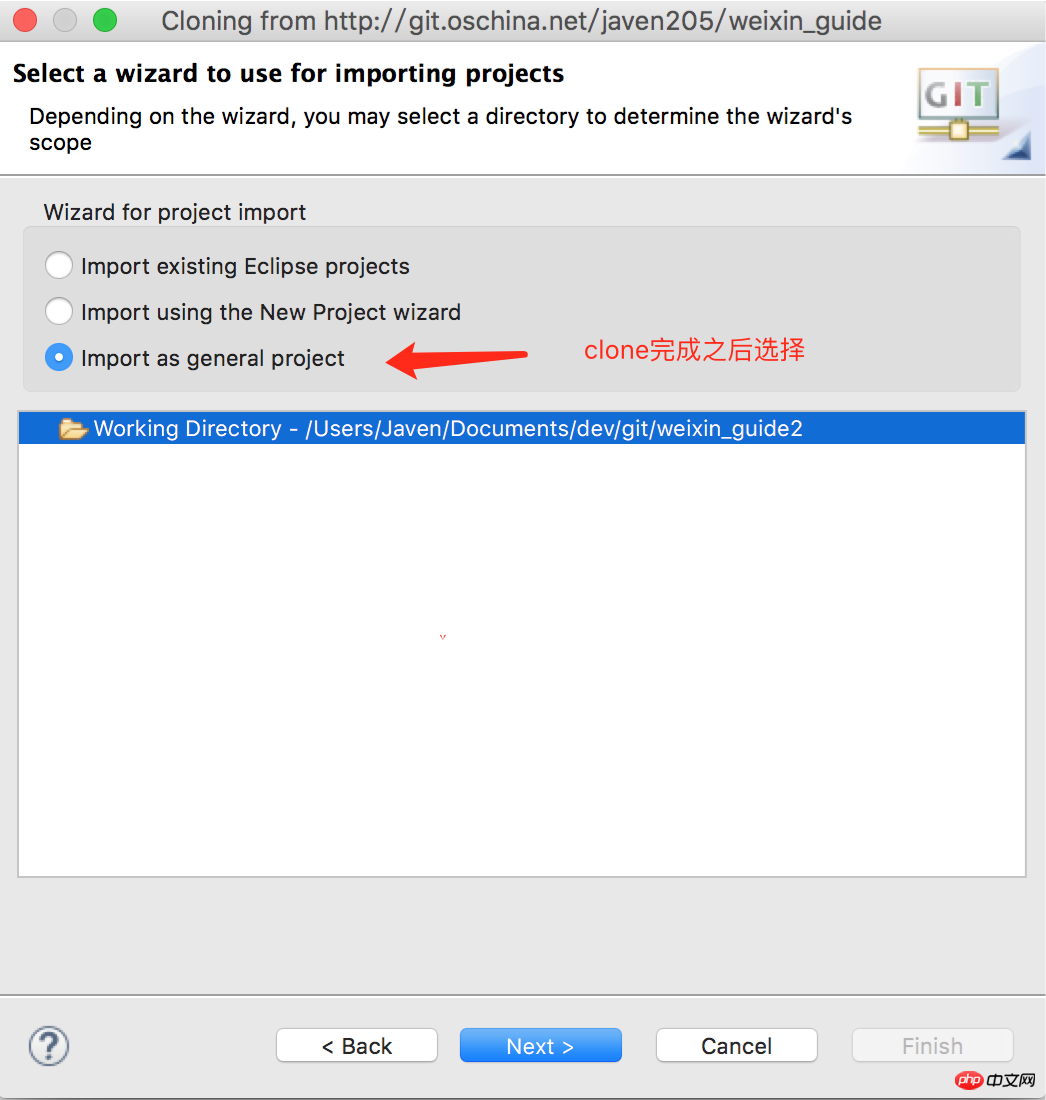
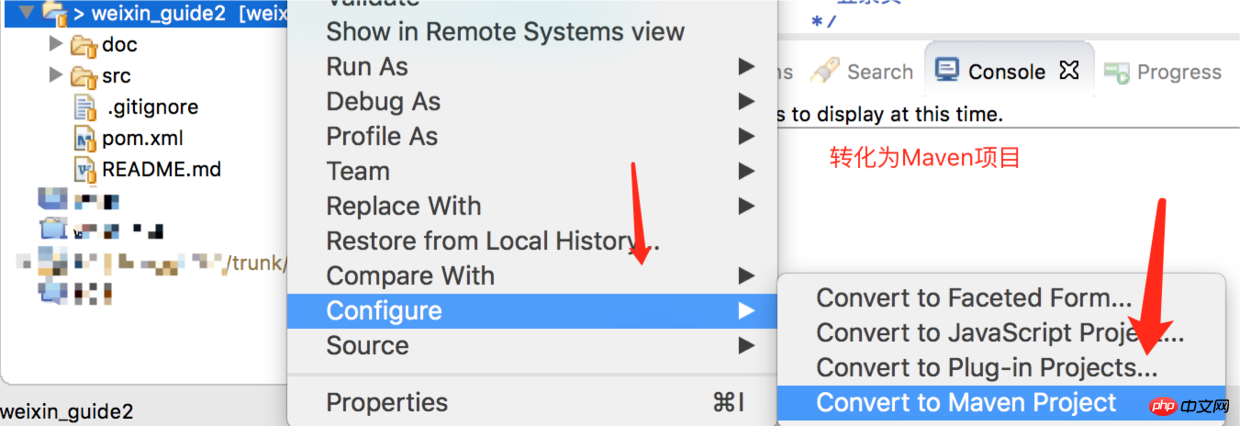
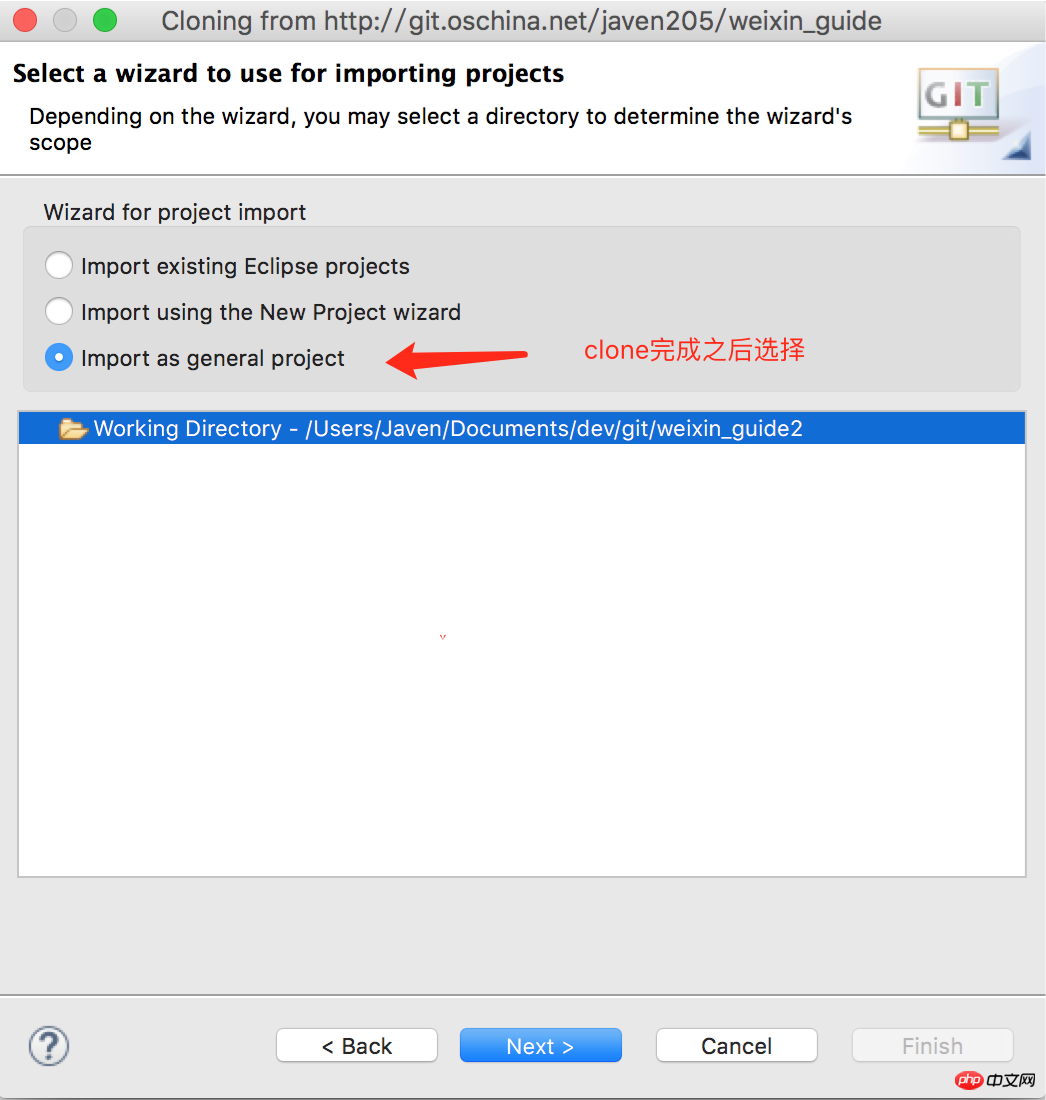
手順は次のとおりです:ナビゲーションバーで<a href="http://www.php.cn/wiki/1313.html" target="_blank">ファイルを選択します<code><a href="http://www.php.cn/wiki/1313.html" target="_blank">File</a>>Import...><a href="http://www.php.cn/wiki/1544.html" target="_blank">Git</a>>Projects from Git>Clone URL>URI中输入要clone项目的地址点击下一步>选择项目分支版本点击下一步>等待后台clone完成>选择Import as general project >最后将项目转化为Maven项目(此过程需要向Maven中央仓库下载jar,如果现在失败建议在本地自己安装配置一个maven。安装参考地址)
提供一个国内阿里的仓库
maven仓库用过的人都知道,国内有多么的悲催。还好有比较好用的镜像可以使用,尽快记录下来。速度提升100倍。
http://maven.aliyun.com/nexus/#view-repositories;public~browsestorage
在maven的settings.xml 文件里配置mirrors的子节点,添加如下mirror
<mirror> <id>nexus-aliyun</id> <mirrorOf>*</mirrorOf> <name>Nexus aliyun</name> <url>http://maven.aliyun.com/nexus/content/groups/public</url> </mirror>
详细的操作截图如下:

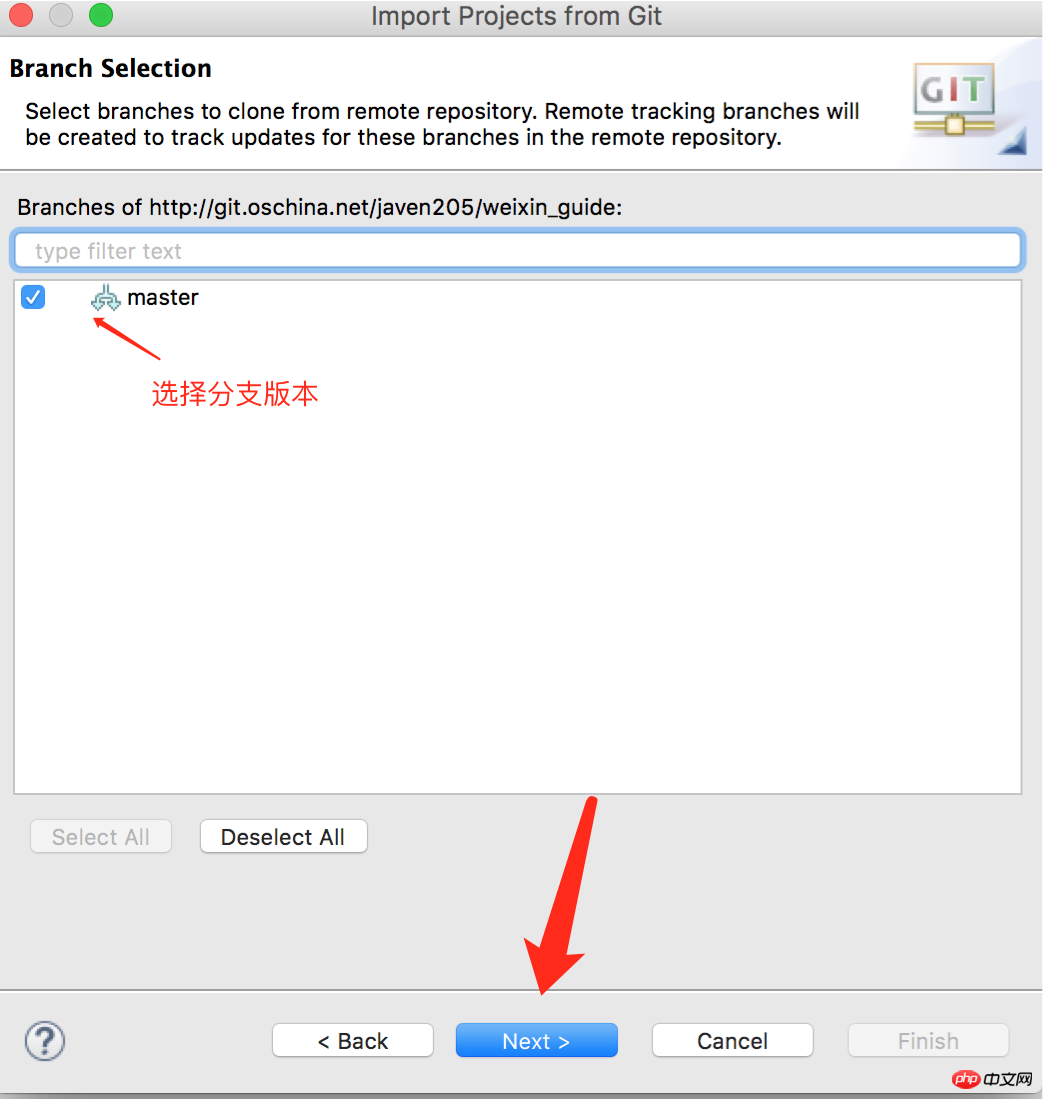
Eclipse 导入项目01.png

Eclipse 导入项目02.png

Eclipse 导入项目03.png

Eclipse 导入项目04.png

Eclipse 导入项目05.png
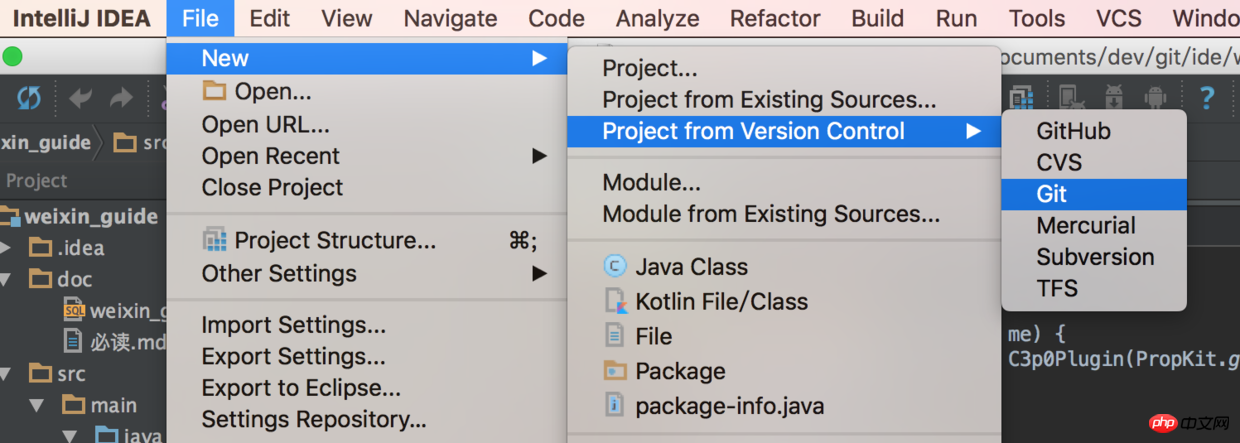
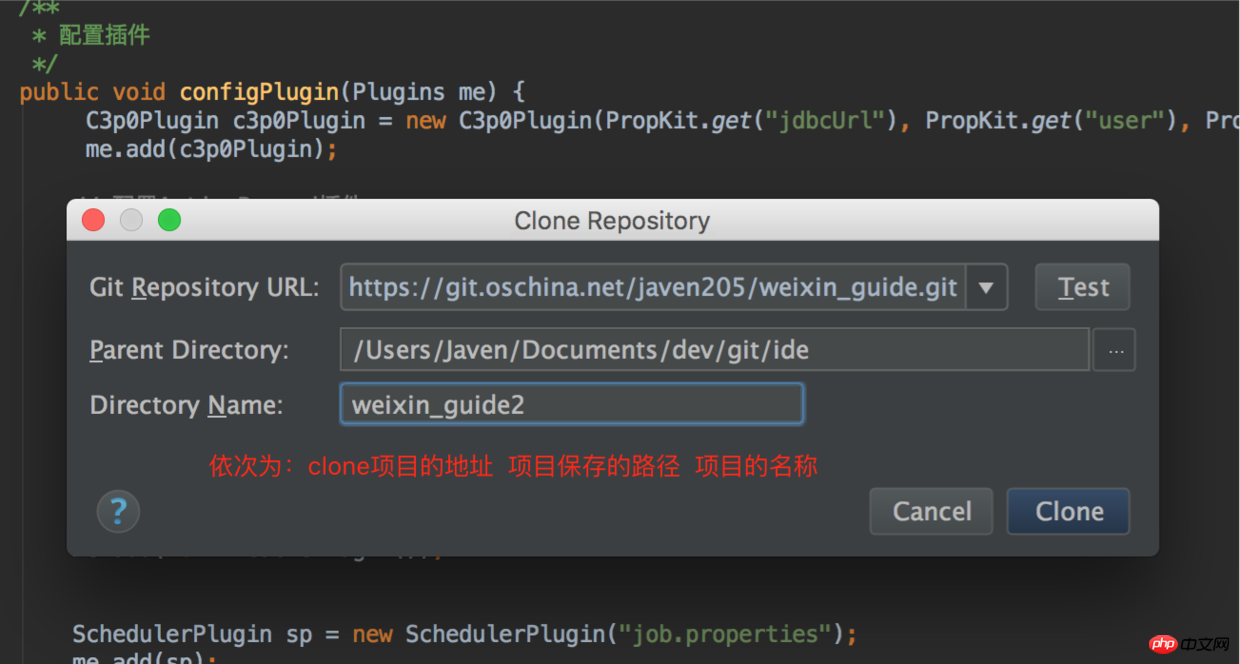
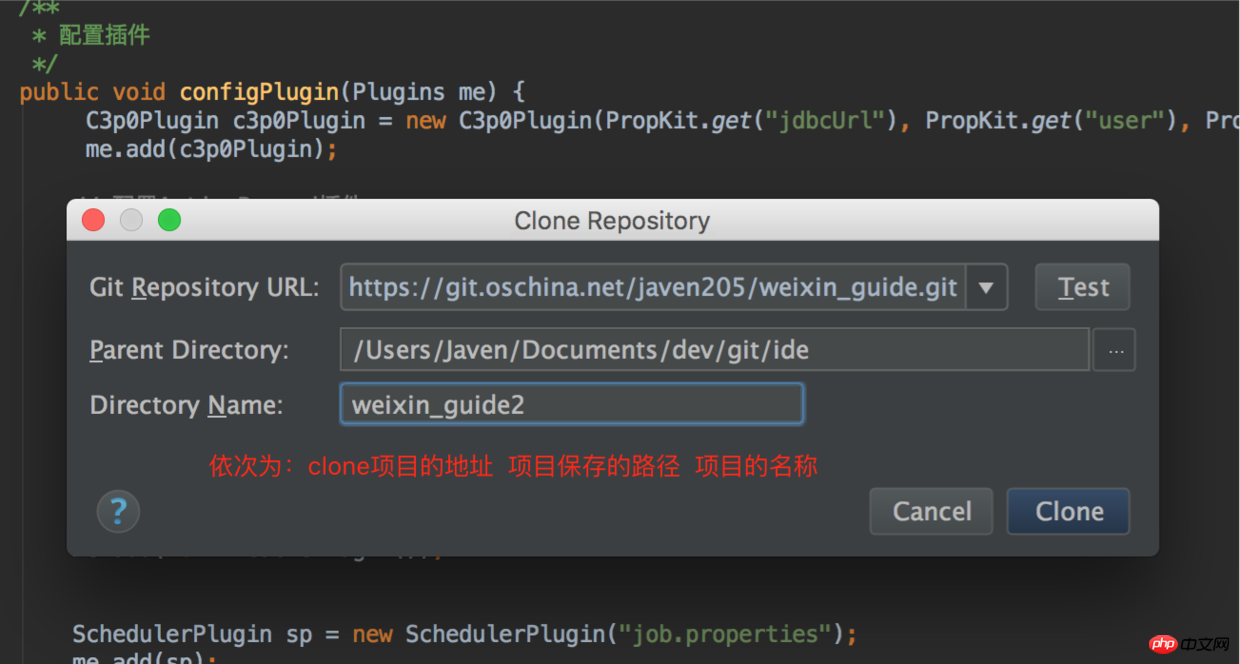
项目如何导入到Intellij IDEA
送上一个Intellij IDEA >インポート.. .><a href="http://www.php.cn/wiki/1544.html" target="_blank">Git </a>
プロジェクト Git でクローンを作成するプロジェクトのアドレスを入力します>クローン URL>URI と[次へ] をクリックし、プロジェクト ブランチのバージョンを選択し、[次へ] をクリックします。 [バックグラウンド クローン作成が完了するまで待ちます] を選択します。[一般プロジェクトとしてインポート] を選択します。最後に、プロジェクトを Maven プロジェクトに変換します (このプロセスでは、Maven から jar をダウンロードする必要があります)。中央リポジトリで失敗する場合は、ローカルに Maven をインストールして設定することをお勧めします。インストール参照アドレス)国内の Alibaba 倉庫を使用したことのある人は皆、中国に Maven 倉庫があることを知っています。より良い画像が利用可能になり、速度はできるだけ早く 100 倍向上します。maven の set
tings.xml を構成しますファイル内のミラーのサブノードに、次のミラーを追加します
/**
* 配置插件
*/
public void configPlugin(Plugins me) {
/* C3p0Plugin c3p0Plugin = new C3p0Plugin(PropKit.get("jdbcUrl"), PropKit.get("user"), PropKit.get("password").trim());
me.add(c3p0Plugin);
// 配置ActiveRecord插件
ActiveRecordPlugin arp = new ActiveRecordPlugin(c3p0Plugin);
arp.addMapping("course", Course.class);
arp.addMapping("orders", Order.class);
arp.addMapping("users","id", Users.class);
arp.addMapping("Tuser", TUser.class);
arp.addMapping("stock", Stock.class);
arp.addMapping("idea", Idea.class);
arp.setShowSql(true);
me.add(arp);
// ehcahce插件配置
me.add(new EhCachePlugin());
SchedulerPlugin sp = new SchedulerPlugin("job.properties");
me.add(sp);*/
}
詳細な操作のスクリーンショットは次のとおりです:

 Eclipse インポート プロジェクト 01.png
Eclipse インポート プロジェクト 01.png

Eclipseインポートプロジェクト02.png



Eclipse インポート プロジェクト 04.png


操作 手順は次のとおりです:
Intellij IDEAアクティベーション メソッドの参照アドレスを送信します
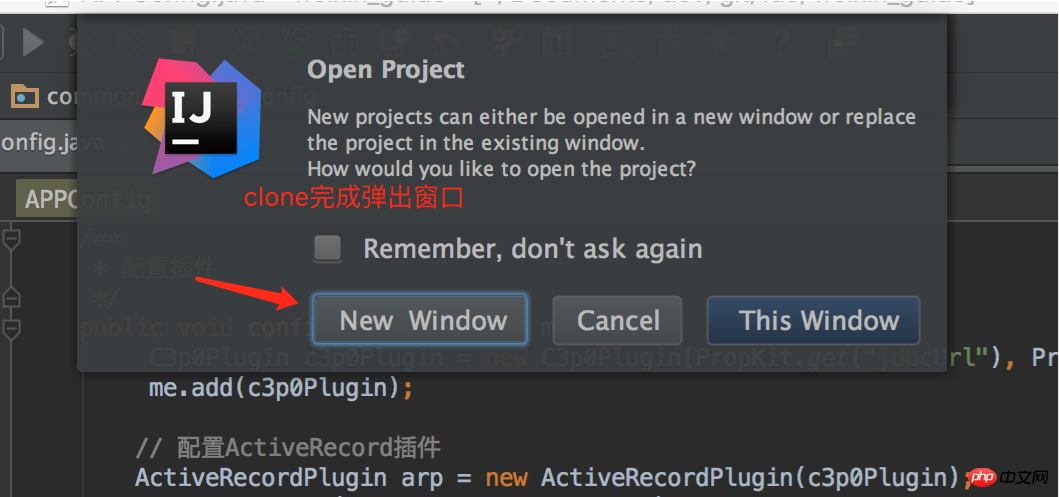
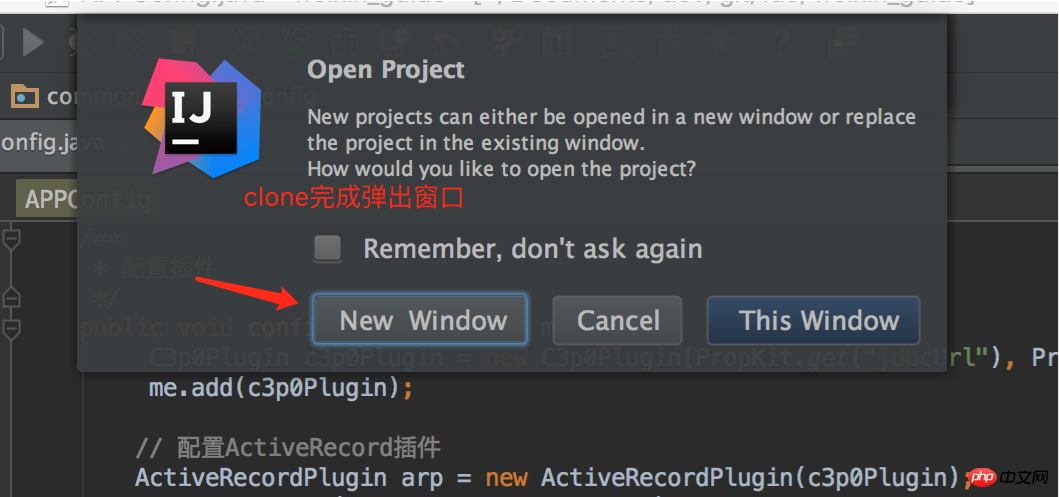
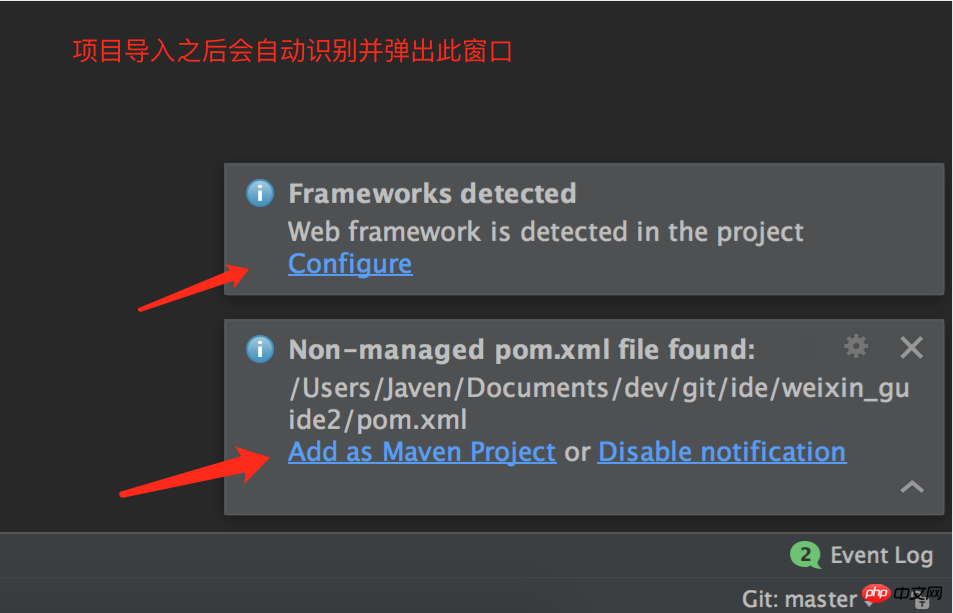
IDEA import project 01.png

IDEA importプロジェクト 02.png
IDEA インポートプロジェクト 03.png
 IDEA インポートプロジェクト 05.png
IDEA インポートプロジェクト 05.png
Oもちろん、ご存知であればGit コマンドでは、コマンドを使用してプロジェクトをインポートすることもできます
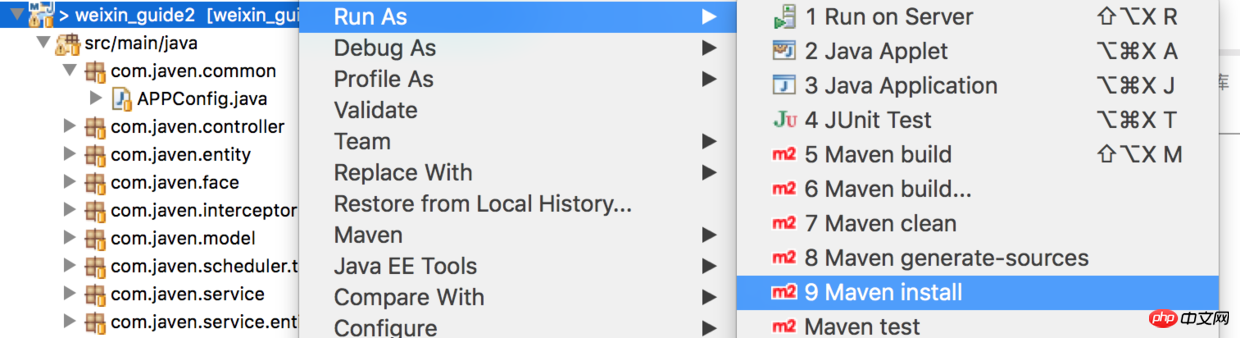
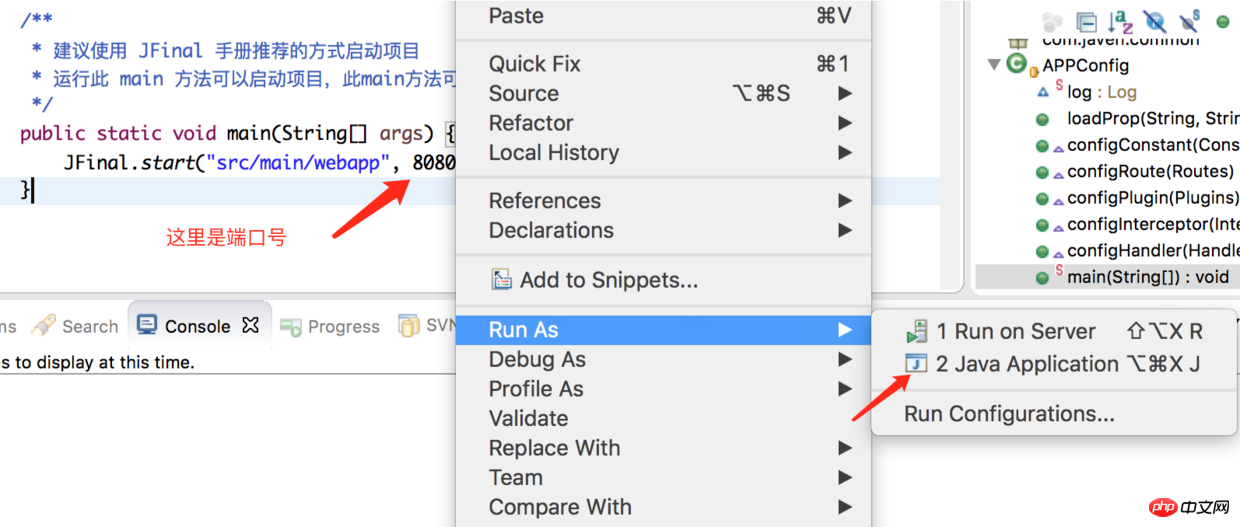
プロジェクトを実行しますEclipse: Maven install プロジェクトをインストールしてコンパイルします
Maven install プロジェクトをインストールしてコンパイルします
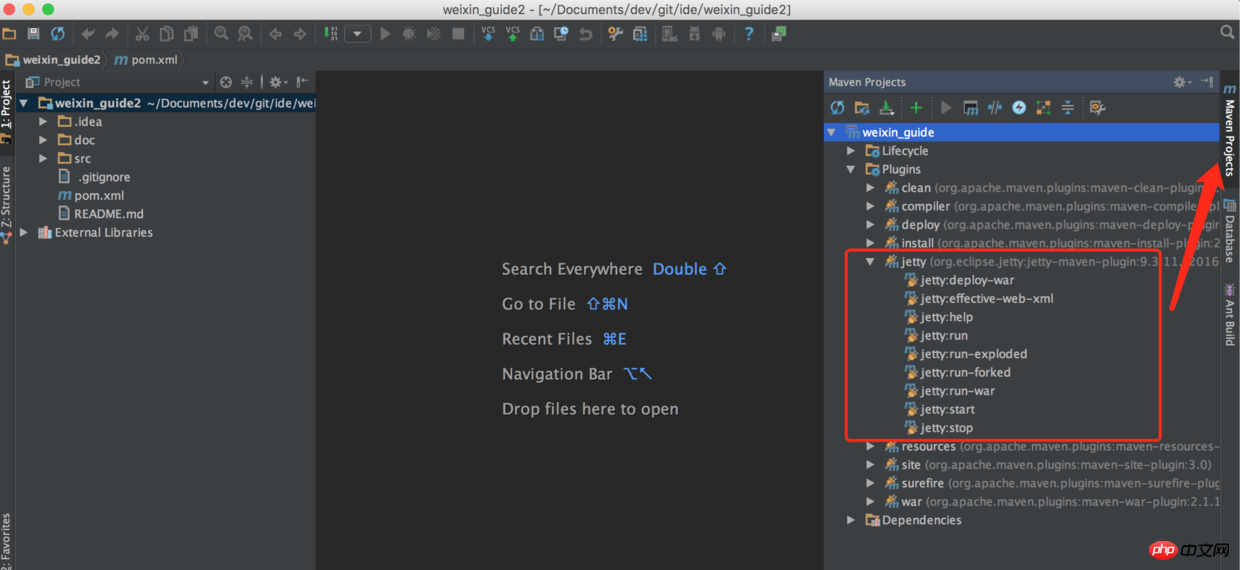
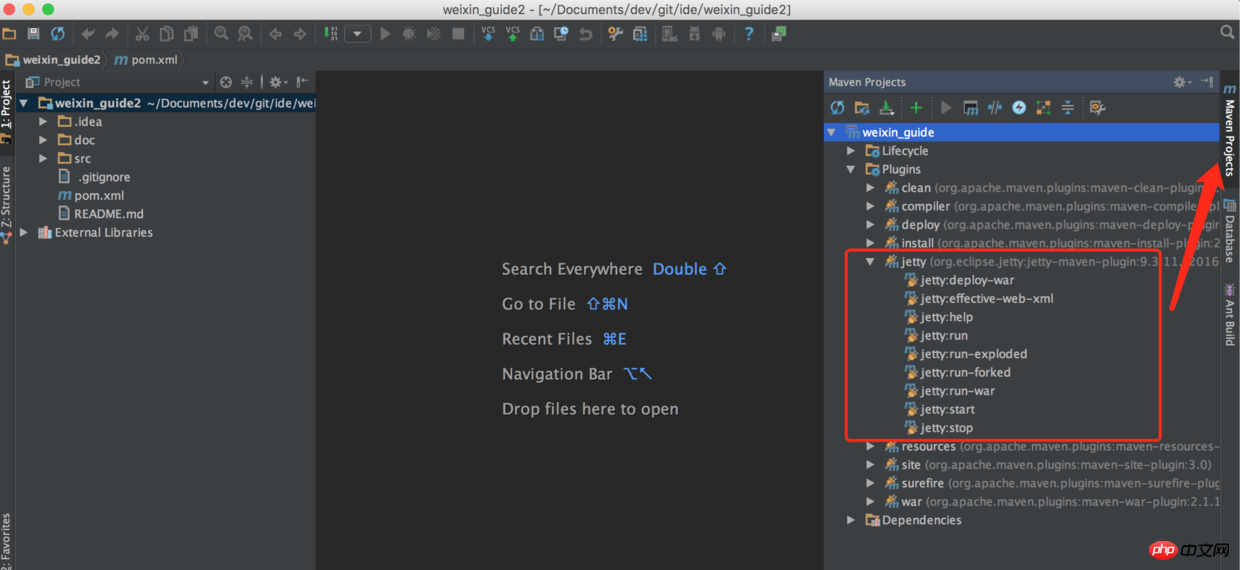
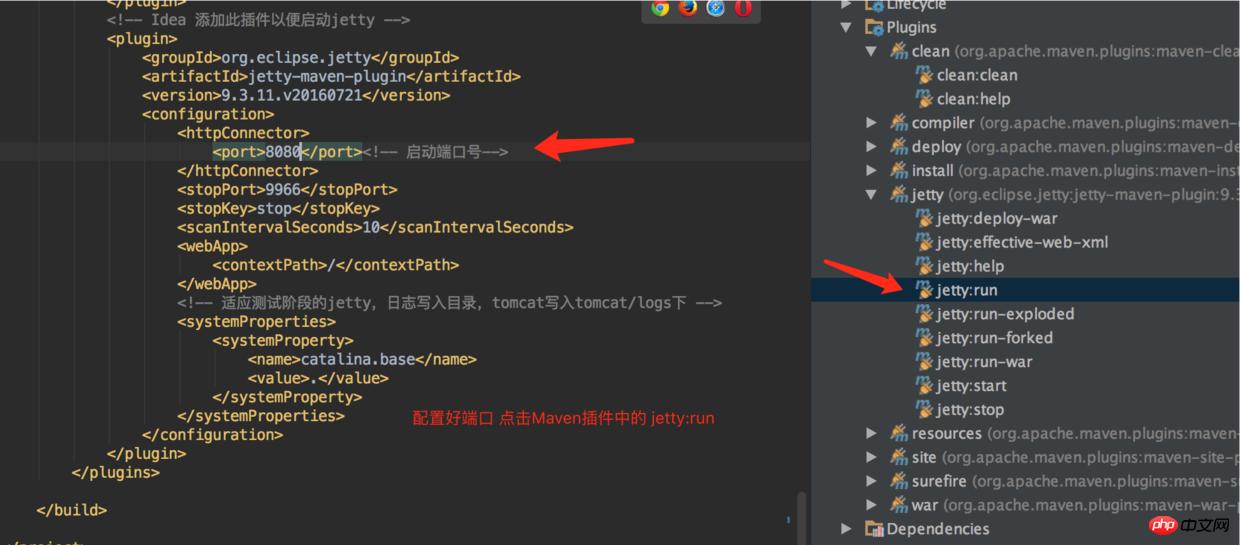
Intellij IDEA:
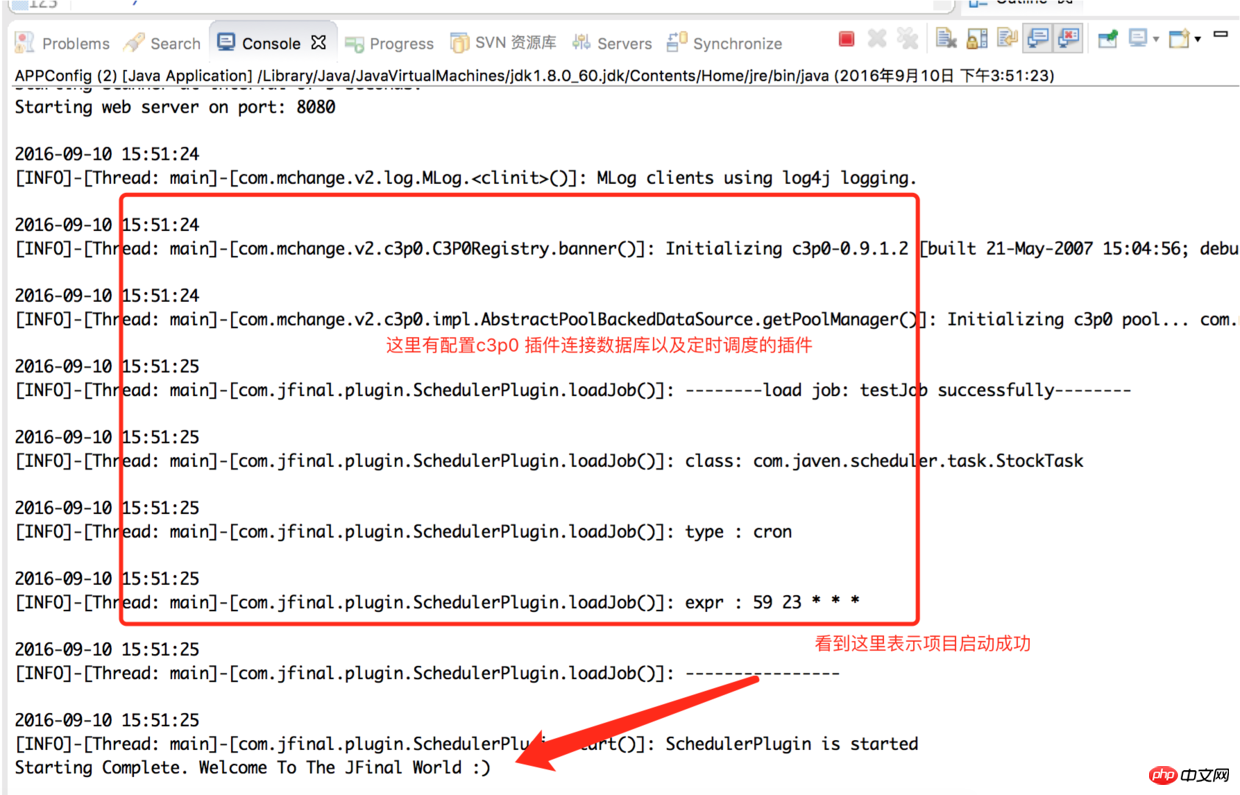
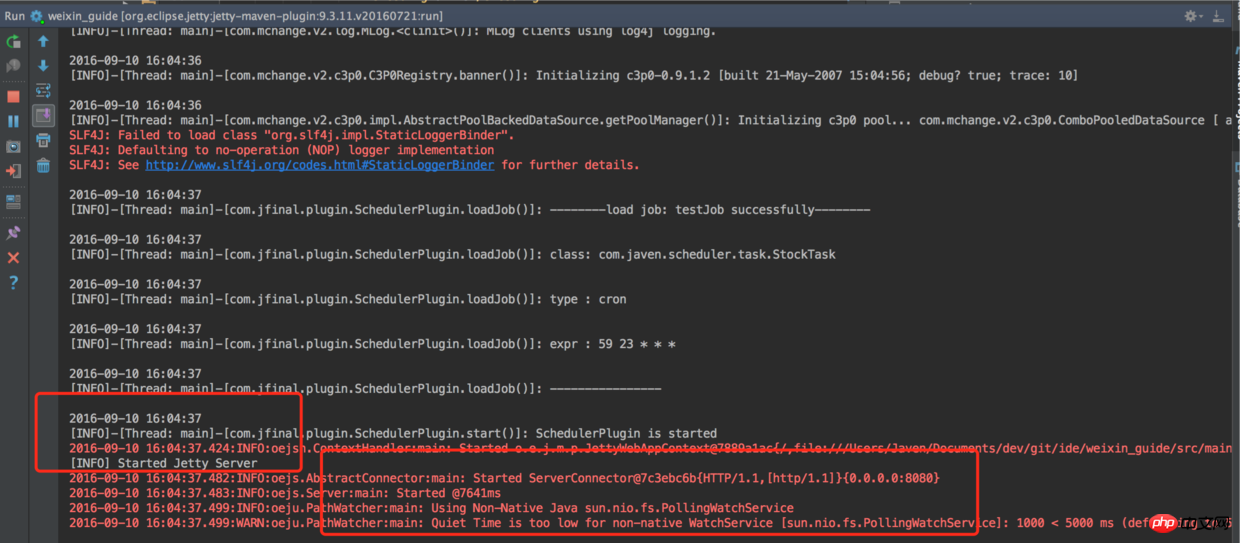
Maven プラグイン Jetty を使用してプロジェクトを開始します 詳細な手順は次のとおりです:

IDEA プロジェクト 01.png を実行

IDEA プロジェクト 02.png を実行します。
以上がWeChatパブリックアカウント開発プロジェクトの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

