ホームページ >バックエンド開発 >PHPチュートリアル >カスタム Web フォントを使用してデータ収集防止コードを実装する
カスタム Web フォントを使用してデータ収集防止コードを実装する
- PHPzオリジナル
- 2017-04-03 16:26:242754ブラウズ
この記事では、新しい CSS3 機能の Web フォントの使用方法を紹介し、データ収集を防ぐためにカスタム Web フォントを使用します
Web フォントの概要
Web フォントは CSS3 のマークアップです @font-face では、@font-face 宣言でフォントを宣言し、フォント ライブラリ ファイルをインターネット上の特定のアドレスからダウンロードするように指定できます。
具体的な書き方は以下の通りです:
@font-face { font-family: '字体名称'; src: url('http://www.example.com/字体名称.eot'); /* IE9 Compat Modes */
src: url('http://www.example.com/字体名称.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('http://www.example.com/字体名称.ttf') format('truetype'), /* Safari, Android, iOS */
url('http://www.example.com/字体名称.woff') format('woff'), /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
url('http://www.example.com/字体名称.svg?#字体名称') format('svg'); /* Legacy iOS */}Webページのデータを特殊なフォントで修正する必要がある場合、Webフォントを使用できます。 Web フォントを使用するとネットワークからフォントが自動的に読み込まれるため、ユーザーはマシンにフォントをインストールする必要はありません。
データ収集を防ぐためにカスタム Web フォントを使用します
収集防止の原則:
Web フォントを使用するとネットワークからフォントをロードできるため、自分でフォントのセットを作成し、カスタムのもの 文字マッピング関係テーブル。
たとえば、0xaaa を設定すると文字 1 がマッピングされ、0xbbb は文字 2 がマッピングされます。
文字 1 を表示する必要がある場合、Web ページのソース コードは 0xaaa のみとなり、収集される内容も 1 ではなく 0xaaa のみとなるため、コレクターは正しいデータを収集できません。通常のアクセス権を持つユーザーには影響ありません。
中国語フォントのライブラリが大きすぎるため、中国語の収集を防ぐためにウェブフォントの方法を使用するのは適切ではありません。数字と英語の場合、この方法は収集を防止するのに適しています。
例: カスタム Web フォントを使用してデジタル データ収集 (株式、映画興行収入データなど) を防止します
1. 指定した文字のカスタム フォントを作成します
最初に選択しますa font 。デモンストレーションの便宜上、システムに付属の Arial フォントを選択します。
ttf to svg

everythingfonts.com/ttf-to-svg に移動します
ttf ファイルをアップロードし、フォント ファイルを svg 形式に変換し、my_webfont.svg として保存します
使用したい文字を選択し、フォントマッピング関係を設定します

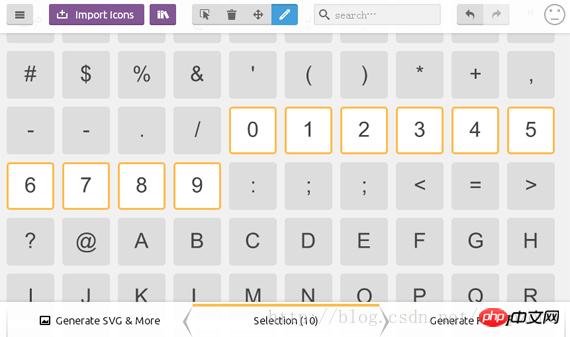
icomoon.io/app/#/select と入力します
左上隅にあるアイコンのインポートボタンを選択し、my_webfont.svgをインポートします
インポート後、使用する文字を選択します。この例では、0-9を選択するだけで済み、右下隅にあるフォントの生成ボタンをクリックします
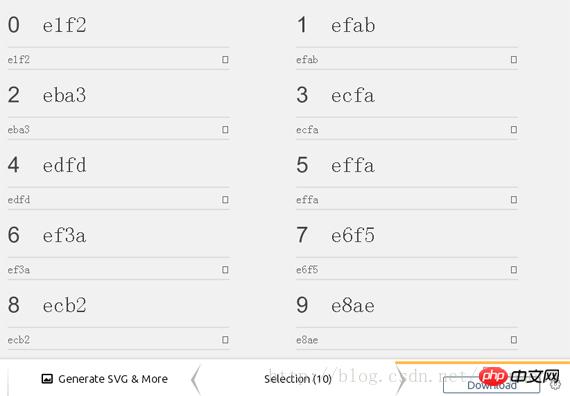
文字マッピングを設定
Arialフォント文字マッピング関係 (文字と 16 進数)
0 => 301 => 312 => 323 => 334 => 345 => 356 => 367 => 378 => 389 => 39
ここで変更します。マッピング関係は、推測を困難にするために、可能な限り複雑かつ不規則にすることができます。
たとえば、マッピング関係を
0 => e1f21 => efab2 => eba33 => ecfa4 => edfd5 => effa6 => ef3a7 => e6f58 => ecb29 => e8ae

に設定し、マッピング関係に応じて名前を変更します。マッピング関係を設定した後、右下隅の download をクリックしてフォントをダウンロードします。
ダウンロードしたすべてのフォント ファイルに my_webfont.* という名前を付けます
2. Web フォントを使用して Web ページにデータを表示します
まず @font-face
@font-face { font-family: 'my_webfont'; src: url('fonts/my_webfont.eot?fdipzone'); src: url('fonts/my_webfont.eot?fdipzone#iefix') format('embedded-opentype'), url('fonts/my_webfont.ttf?fdipzone') format('truetype'), url('fonts/my_webfont.woff?fdipzone') format('woff'), url('fonts/my_webfont.svg?fdipzone#my_webfont') format('svg');} を設定する必要がありますCSS クラスとフォントファミリーはこの Web フォント
.my_webfont{ font-family: my_webfont !important; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}を使用して、この種のデータを表示する必要があるデータを入力します。コンテナのクラスは my_webfont
<p class="my_webfont"></p>
として定義されているため、文字1を表示することができます。
3. 完全なサンプルコード
<?php// 字体映射关系function get_font_num($num){
$result = ''; $font_map = array( 0 => 'e1f2', 1 => 'efab', 2 => 'eba3', 3 => 'ecfa', 4 => 'edfd', 5 => 'effa', 6 => 'ef3a', 7 => 'e6f5', 8 => 'ecb2', 9 => 'e8ae'
); for($i=0,$len=strlen($num); $i<$len; $i++){ $n = substr($num, $i, 1); if(is_numeric($n)){ $result .= '&#x'.$font_map[$n].';';
}else{ $result .= $n;
}
} return $result;
}$data = array( array('金刚:骷髅岛', 4921.98, 5), array('美女与野兽', 971.36, 12), array('欢乐喜剧人', 590.27, 5), array('一条狗的使命', 389.76, 26), array('领袖1935', 271.27, 1),
);?><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>利用自定义web-font实现数据防采集</title>
<style type="text/css">
@font-face { font-family: 'my_webfont'; src: url('fonts/my_webfont.eot?fdipzone'); src: url('fonts/my_webfont.eot?fdipzone#iefix') format('embedded-opentype'), url('fonts/my_webfont.ttf?fdipzone') format('truetype'), url('fonts/my_webfont.woff?fdipzone') format('woff'), url('fonts/my_webfont.svg?fdipzone#my_webfont') format('svg'); font-weight: normal; font-style: normal; }
.my_webfont{ font-family: my_webfont !important; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
td{ padding: 0px 5px 0px 5px; text-align: center; }
.left{ text-align: left; }
</style>
</head>
<body>
<table>
<tr>
<td>排名</td>
<td>片名</td>
<td>实时票房(万)</td>
<td>上映天数</td>
</tr><?php
for($i=0,$len=count($data); $i<$len; $i++){ echo '<tr>'.PHP_EOL; echo '<td>'.($i+1).'</td>'.PHP_EOL; echo '<td class="left">'.$data[$i][0].'</td>'.PHP_EOL; echo '<td class="my_webfont">'.get_font_num($data[$i][1]).'</td>'.PHP_EOL; echo '<td class="my_webfont">'.get_font_num($data[$i][2]).'天</td>'.PHP_EOL; echo '</tr>'.PHP_EOL;
}?>
</table>
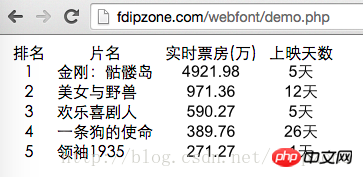
</body></html>ブラウザでアクセスすると通常のデータが表示されます

しかし、HTMLソースコードは実際には
<tr><td>1</td><td class="left">金刚:骷髅岛</td><td class="my_webfont">.</td><td class="my_webfont">天</td></tr>

によってのみ取得できますコレクター edfd; に類似したデータは、 edfd; がどの文字にマップされているかを知ることができないため、データ収集ができません。
もちろん、収集者は分析を通じて各マッピングの意味を知り、収集後の変換処理を実行できます。
複数の異なるフォントファイルとマッピングテーブルを作成できます。訪問ごとに 1 つのタイプがランダムに使用され、フォント ファイルとマッピング テーブルのバッチが定期的に更新されて収集の難易度が高まります。
このように、コレクターはデータを収集する前にすべてのフォント ファイルとマッピング テーブルを分析して変換する必要があり、収集コストが大幅に増加します。
以上がカスタム Web フォントを使用してデータ収集防止コードを実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

