ホームページ >ウェブフロントエンド >jsチュートリアル >独自の「JavaScript ライブラリ」を作成するのはとても簡単であることが判明
独自の「JavaScript ライブラリ」を作成するのはとても簡単であることが判明
- PHPzオリジナル
- 2017-04-02 16:35:521857ブラウズ
JavaScript ライブラリ は実際には関数のコレクションであり、これらの関数を自分で作成せずに呼び出すと便利な強力な関数です。この記事では、JavaScript ライブラリの作成方法と注意する必要があることについて説明します。に!ご来店をお待ちしております!
執筆内容:
JavaScriptライブラリのテンプレートコードの書き方
JavaScriptライブラリの書き方(例)
JavaScriptライブラリの改善(例)
JSライブラリをよりエレガントで合理的なものにするためには、書くときに2つの点に注意する必要がありますJS ライブラリ:
1. バージョン検出には機能検出を使用しないでください
ブラウザーの種類とバージョンが多すぎて、新しいブラウザーが常に登場しているため、多くの時間を費やすことは不可能です。さまざまなバージョンのブラウザを実際に検出するのにかかるコスト。 「バージョン検出」とも呼ばれる「ブラウザ検出」は、多くの場合、間違った方法であると考えられています。ブラウザ検出のベスト プラクティスは、コードが実行される前にオブジェクトの有無を検出する、一般にオブジェクト検出とも呼ばれる機能検出です。スクリプト オブジェクトまたはメソッドの内容は、ブラウザに関する特定の知識には依存しません。必要なオブジェクトとメソッドが存在する場合、ブラウザはそれを使用でき、コードは期待どおりに実行できます。機能検出では、 一意性: 一意の名前空間名を選択します (たとえば、Google マップではすべての識別子に G 接頭辞が追加されます)。js では大文字と小文字が区別されることに注意してください。 共有なし: 共有なしとは、何も共有しないことを意味します。独自の $function を作成すると、よく知られたライブラリ (Prototype など) の $function と競合し、Prototype の $ が使用できなくなる可能性があります。いくつかのよく知られたライブラリ (jQuery、プロトタイプ) または他の既存の関数と競合する場合は、匿名関数を使用してコードの非共有を実現します。例: この $() 関数を自分だけが使用できるようにするには、JS トリックを使用できます。 注: () JavaScript では 2 つの意味があります。1 つは演算子、もう 1 つは区切り文字です。 上記の匿名関数については 2 つの点を説明する必要があります: ①赤い括弧は匿名関数を表し、赤い括弧は除算を表し、内部の関数が一部であることを示します ②緑の括弧は演算子を表し、それを示します。赤い括弧内の関数 実行するには、匿名関数を定義して直接実行するのと同じです。 1. 次のテンプレートを使用して、独自の JavaScript ライブラリを作成できます2. HTML ページで独自の JS ライブラリの関数を参照する方法: 「挿入」→「HTML」→「スクリプトオブジェクト」→「スクリプト」を実行し、このHTMLページに挿入したいjsライブラリファイルを検索し、HTMLファイルのタイトルの下に挿入します(例: )。次に、JSライブラリ内の関数を呼び出します。 body 属性で、2 つの方法を使用します 注: 他の人が作成したライブラリを使用する場合でも相互干渉しないように、名前空間の名前として好きな名前を使用できます。 // JavaScript Document
if(document.body && document.body.getElementsByTagName){
//使用document.body.getElementsByTagName的代码
}//匿名函数
(function(){
//code,运行的代码
})();//JavaScript库模板代码
(function (){
function $(){
alert("被调用到喽!");
/*alert()是JavaScript脚本语言中窗口window对象的一个常用方法;
其主要用法就是在你自己定义了一定的函数以后,通过执行相应的操作,
所弹出对话框的语言。并且alert对话框通常用于一些对用户的提示信息。*/
}
//注册命名空间 'myNameSpace' 到window对象上
window['myNameSpace'] = {}
//把$函数注册到 'myNameSpace'命名空间中
window['myNameSpace']['$']=$;
})();3. 独自の JavaScript ライブラリ (例) を作成して、Web ページが読み込まれたときにダイアログ ボックスをポップアップする簡単な例を実装します。ソフトウェアはドリームウィーバー8です。 1. 独自の JS ライブラリを作成します。ここでは名前空間に WALY.js という名前を付けました。 <title>ICTest</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="IC.js"></script>
①<body onload="myNameSpace.$()"></body> //myNameSpace为定义的命名空间,可以调用自己构建的JS库文件中到函数了 ②<body onload="window.myNameSpace.$()"></body> //在命名空间前加上window也可实现调用JS库中的函数3. Web ページを実行すると、実行結果は図のようになります
4. JavaScript ライブラリ
ここでは主に、JS ライブラリの匿名関数で一般的に使用される 2 つのメソッドを記述します: //ZAJ.js库代码
(function (){
function $(){
alert("AZJ.js库被调用到喽!");
}
//注册命名空间 'AZJ' 到window对象上
window['AZJ'] = {}
//把$函数注册到 'AZJ'命名空间中
window['AZJ']['$']=$;
})(); 実行結果は次のとおりです: [Click Me] ボタンをクリックすると、Web ページが表示されます。メッセージがポップアップ表示されます: AZJtest
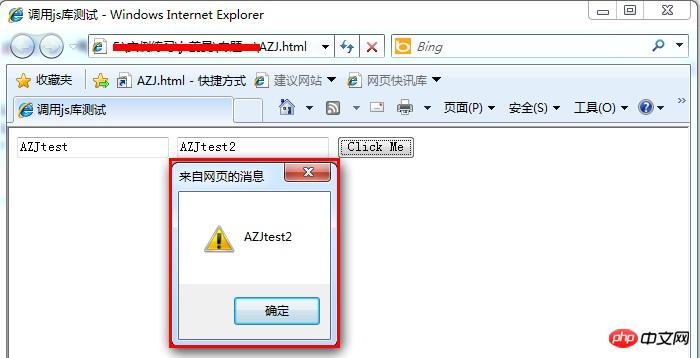
当从界面传递两个参数时,代码设计 运行结果,单击"Click Me"按钮,先弹出AZJtest,再弹出AZJtest2
实例深入:编写getElementByClassName()方法 1.在"AZJ.js"库中编写getElementByClassName()方法,代码设计如下 2.在HTML页面进行测试 测试方式同上面传递两个参数的方式,代码设计如下 运行结果,同上述方法中传递两个参数的情况。 文章写到这里,相信您也会编写简单的js库文件了吧,编写js库文件是不是很简单呢<span style="font-family:FangSong_GB2312;font-size:18px;"><title>调用js库测试</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="AZJ.js"></script>
<script language="JavaScript" type="text/javascript" >
function testClick(){
var testInput=AZJ.$("testID","testID2");
//由于这里是两个参数,所以用for语句遍历两个参数,分别显示出来
for(var i=0;i<testInput.length;i++){
alert(testInput[i].value);
}
}
</script>
</head>
<body >
<input type="text" value="AZJtest" id="testID"/>
<input type="text" value="AZJtest2" id="testID2"/>
<input type="button" value="Click Me" onclick="testClick()"/>
</body></span>
<span style="font-family:FangSong_GB2312;font-size:18px;">//ZAJ.js库代码
(function (){
//注册命名空间 'AZJ' 到window对象上
window['AZJ'] = {}
//getElementsByClassName包含两个参数:类名,标签名
function getElementsByClassName(className,tag){
//对tag进行过滤,取出所有对象,如取出所有input类型对象。
var allTags=document.getElementsByTagName(tag);
var matchingElements=new Array();
//正则表达式
className = className.replace(/\-/g,"\\-");
var regex = new RegExp("(^|\\s)" +className+ "(\\s|$)");
var element;
//将取出的tag对象存入数组中。
for(var i=0;i<allTags.length;i++){
element =allTags[i];
if(regex.test(element.className)){
matchingElements.push(element);
}
}
return matchingElements;
}
//把创建的函数getElementsByClassName注册到 'window.AZJ'命名空间中
window['AZJ']['getElementsByClassName']=getElementsByClassName;
})();</span><span style="font-family:FangSong_GB2312;font-size:18px;"><title>调用js库测试</title>
<!--此处通过执行"插入→HTML→脚本对象→脚本",搜素自己要插入到此HTML页的js库文件插入此位置-->
<script language="JavaScript" type="text/javascript" src="AZJ.js"></script>
<script language="JavaScript" type="text/javascript" >
function testClick(){
var testInput=AZJ.getElementsByClassName("testme","input");
//由于这里是两个参数,所以用for语句遍历两个参数,分别显示出来
for(var i=0;i<testInput.length;i++){
alert(testInput[i].value);
}
}
</script>
</head>
<body >
<input type="text" value="AZJtest" class ="testme" id="testID"/>
<input type="text" value="AZJtest2" class="testme" id="testID2"/>
<input type="button" value="Click Me" onclick="testClick()"/>
</body></span>
以上が独自の「JavaScript ライブラリ」を作成するのはとても簡単であることが判明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

