ホームページ >ウェブフロントエンド >jsチュートリアル >jquery はセカンダリ ナビゲーション ドロップダウン メニューを実装します。
jquery はセカンダリ ナビゲーション ドロップダウン メニューを実装します。
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:24:571812ブラウズ
ドロップダウンメニューの実装は非常に簡単で、純粋なCSSでも実装できますが、jqueryを使用するには2行のコードしか必要ないので、jquery+cssを使用します。簡単なセカンダリ ドロップダウン メニュー ナビゲーションを実装するために、参考のために共有します。内容は次のとおりです
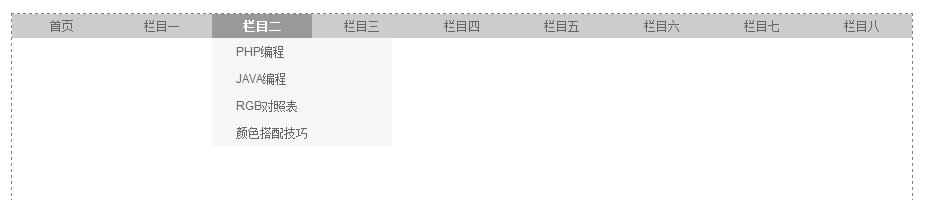
。オペレーションレンダリング:

特定のコード:
ステップ 1: ナビゲーションの HTML 形式を決定します
<ul id="nav">
<li><a href="#">首页</a>
<ul>
<li><a href="#">PHP编程</a></li>
<li><a href="#">JAVA编程</a></li>
<li><a href="#">RGB对照表</a></li>
<li><a href="#">颜色搭配技巧</a></li>
</ul>
</li>
<li><a href="#">栏目一</a>
<ul>
<li><a href="#">PHP编程</a></li>
<li><a href="#">JAVA编程</a></li>
<li><a href="#">RGB对照表</a></li>
<li><a href="#">颜色搭配技巧</a></li>
</ul>
</li>
<ul>
ステップ 2: ナビゲーション効果を実現する CSS
#nav {
line-height: 24px; list-style-type: none; background:#666;
}
#nav a {
display: block; width: 100px; text-align:center;
}
#nav a:link {
color:#666; text-decoration:none;
}
#nav a:visited {
color:#666;text-decoration:none;
}
#nav a:hover {
color:#FFF;text-decoration:none;font-weight:bold;
}
#nav li {
float: left; width: 100px; background:#CCC;
}
#nav li a:hover{
background:#999;
}
#nav li ul {
line-height: 27px; list-style-type: none;text-align:left; width: 180px; position: absolute;display: none;
}
#nav li ul li{
float: left; width: 180px;
background: #F6F6F6;
}
#nav li ul a{
display: block; width: 156px;text-align:left;padding-left:24px;
}
#nav li ul a:link {
color:#666; text-decoration:none;
}
#nav li ul a:visited {
color:#666;text-decoration:none;
}
#nav li ul a:hover {
color:#F3F3F3;text-decoration:none;font-weight:normal;
}
ステップ 3: jquery を使用してドロップダウンの非表示効果を実装します
$(function() {
$("#nav li").hover(
function() {
$(this).find("ul").show(100);
},
function() {
$(this).find("ul").hide(300);
}
);
});
この記事が、JavaScript プログラミングを学び、jquery を使用して 2 番目のナビゲーション ドロップダウン メニュー効果を実現する方法を教えるのに役立つことを願っています。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

