ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット コンポーネント: スイッチ スイッチ セレクターの解釈と分析
WeChat アプレット コンポーネント: スイッチ スイッチ セレクターの解釈と分析
- 高洛峰オリジナル
- 2017-03-31 13:41:222581ブラウズ
スイッチ スイッチ セレクターコンポーネントの説明:
スイッチ、スイッチ セレクター。選べるのは選ぶか選ばないかだけ。このタイプは、フォーム制御またはクエリ条件制御に属します。
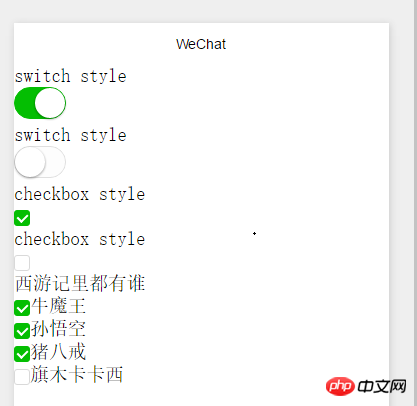
スイッチスイッチセレクターサンプルコードは次のように実行されます。
WXML コードは次のとおりです: 
<view class="section section">
<text class="title">switch style</text>
<view class="body-view">
<switch checked bindchange="switch1Change"/>
</view>
</view>
<view class="section section">
<text class="title">switch style</text>
<view class="body-view">
<switch bindchange="switch2Change"/>
</view>
</view>
<view class="section section">
<text class="title">checkbox style</text>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch1Change"/>
</view>
</view>
<view class="section section">
<text class="title">checkbox style</text>
<view class="body-view">
<switch type="checkbox" bindchange="switch2Change"/>
</view>
</view>
<view class="section section">
<text class="title">西游记里都有谁</text>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch2Change"/><text class="title">牛魔王</text>
</view>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch2Change"/><text class="title">孙悟空</text>
</view>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch2Change"/><text class="title">猪八戒</text>
</view>
<view class="body-view">
<switch type="checkbox" bindchange="switch2Change"/><text class="title">旗木卡卡西</text>
</view>
</view>
JSコードは次のとおりです:
りー
WXSSコードは次のとおりです:
Page({
switch1Change: function (e){
console.log('switch1 发生 change 事件,携带值为', e.detail.value)
},
switch2Change: function (e){
console.log('switch2 发生 change 事件,携带值为', e.detail.value)
}
})
mainプロパティ
属性名 種類
| 説明 | checked | Booleanfalse | チェックするかどうかtype |
| switch | スタイル、有効な値: switch 、checkbox | bindchange | |
| checked変更時に変更イベントがトリガーされます、event.detail={ value:checked} | |||
| 個人的な経験: 選択に適しています単一の項目 true と false。チェックボックス スタイルの使用は推奨されません |
これは、単一の項目を選択して true と false を選択する場合に適しています。チェックボックス スタイルの使用は推奨されません。チェックボックス コントロールがすでに存在するためです。さらに、チェックボックススタイルを使用する場合、画像上のテキストは私がつなぎ合わせたものであり、コントロールイベントは追加されていません(このように使用すべきではありません)
。
以上がWeChat アプレット コンポーネント: スイッチ スイッチ セレクターの解釈と分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

