ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット コンポーネント: アクション シートに操作メニューの解釈と分析が表示されます。
WeChat アプレット コンポーネント: アクション シートに操作メニューの解釈と分析が表示されます。
- 高洛峰オリジナル
- 2018-05-25 13:53:417883ブラウズ
アクションシートはアクションメニューを示しますコンポーネントの説明:
アクションメニューを示します
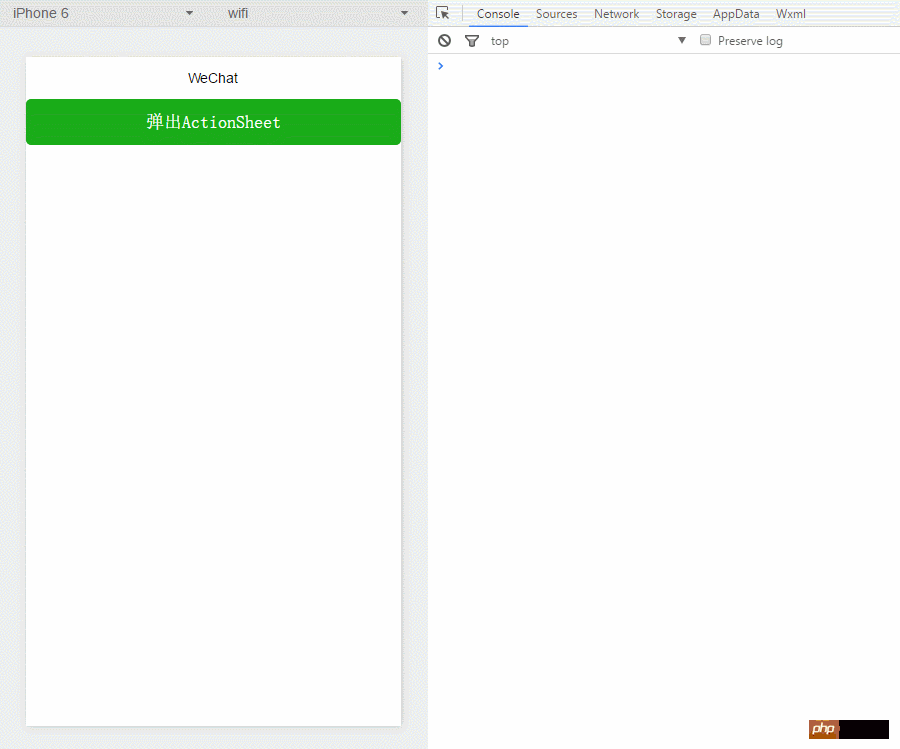
アクションシートはアクションメニューを示します サンプルコード次のように実行されます: :

以下は WXML コードです:
<button>弹出ActionSheet</button>
こちらですJS コード:
actionSheetTap: function () {
var itemList= ['A', 'B', 'C']
wx.showActionSheet({
itemList:itemList,
success: function (res) {
if (!res.cancel) {
console.log(itemList[res.tapIndex])
}
}
})
}
アクションシートは、アクションメニューのの主要なプロパティを表示します: OBJECT パラメータの説明:
タイプ |
必須 |
説明 |
itemList |
| は | ボタンのテキスト配列です。配列の最大長は6 | ITEMCOLORHEXCOLOR呼び出しが成功したか失敗したか) | |
| 成功の戻りパラメータの説明: | |||
| Type | Description | ||
| キャンセル | ブール | かどうかユーザーが選択をキャンセル | |
| tapIndex | Number | ユーザーがクリックしたボタンを上から順に次への順序は0から始まります |
以上がWeChat アプレット コンポーネント: アクション シートに操作メニューの解釈と分析が表示されます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

