ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用して背景画像を配置する一般的な方法の概要
CSS を使用して背景画像を配置する一般的な方法の概要
- 巴扎黑オリジナル
- 2017-03-30 14:39:091747ブラウズ
前書き
インターネット上で最も一般的な解決策の 1 つは、親要素で相対化し、次に子要素で絶対化することです。このソリューションは確かに優れていますが、欠点の 1 つは、複数の場所で使用すると、このようなカスケードおよびネストされた関係が非常に混乱することです。この記事では、その解決策を一時的に放棄し、いくつかの CSS 背景画像配置ソリューションを紹介します。
1. 依存関係のない絶対配置
インターネット上では、絶対配置を使用すると、親要素の相対配置が設定される必要があると考えられています。この理解は間違っているとは言えず、定義が完全に理解されていないとしか言えません。絶対は W3C ドキュメントで次のように定義されています:
絶対配置要素を生成し、静的配置以外の最初の親要素を基準にして配置します。要素の位置は、「left」、「right」、「bottom」、および「top」属性によって指定されます。
この文の理解は次のようになります(L:左、R:右、B:下、T:上)
a:要素にposition:absoluteを設定した後、親要素がpositionを設定していない場合:相対的な場合、要素は LRBT を通じてビジュアル ウィンドウ領域の左上隅に従って配置されます。親要素がposition:relative を設定している場合、要素は LRBT を通じて親要素コンテナーの左上隅に従って配置されます。
b: 絶対配置の要素を生成する場合、親要素がposition:relativeに設定されているかどうかに関係なく、margin-top、margin-left、margin-right、margin-bottomを使用して、反対ではない2つの方向に配置します。相対配置と同様に、自身の位置を基準に配置されます。ただし、マージン配置と相対の使用の唯一の違いは、絶対的な場合はドキュメント フローから分離され、元の物理スペースが消失するのに対し、相対的な場合はドキュメント フローから分離されず、元の物理スペースが依然として占有されることです。
つまり、位置決めには相対フリー絶対値を使用できますが、位置決め方法はマージンを使用しますが、LRBT は使用できません。
コードは次のとおりです:
<p class="keith">
<p class="main"></p>
<p> </p>
</p>.keith {
margin: 2em;
width: 5em;
height: 5em;
background: lightgreen;
}</p>
<p>.keith .main {
position: absolute;
background: url("../images/my-icons/Loginicon.png") scroll no-repeat 0 0;
width: 21px;
height: 21px;
margin-left: calc(5em - 25px);
margin-top: calc(5em - 25px);
}
上記のコードでは、margin-left、margin-top、position:absolute を使用して画像を配置します。 CSS3 の calc() を使用して、配置する必要がある値を計算します。
サンプル画像は次のとおりです: 
2. 背景位置の拡張構文
CSS3 の背景と境界線では、背景のオフセットを指定できるように、background-position プロパティが拡張されました。オフセットの前にキーワードを指定する限り、任意の隅からの画像。
コードは次のとおりです:
<p class="keith"></p>
.keith{
margin:2em;
width:5em;
height:5em;
background:lightgreen url('../images/my-icons/Loginicon.png') scroll no-repeat ;
background-position:right 5px bottom 5px;
};
上記のコードでは、background-position 拡張構文を使用して、右下隅から 5 ピクセル離れた位置に配置します。
3. 背景原点の位置決め
背景原点は CSS3 の新しい属性で、主に背景位置属性の基準原点を決定するために使用されます。画像。デフォルトでは、背景画像のbackground-position属性は常に要素の左上隅に基づいて背景画像を配置します。
Background-origin には、content-box、padding-box (デフォルト値)、border-box の 3 つの属性値があります。
この属性を使用して背景画像を右下隅の 5 ピクセルに配置する方法を見てみましょう。コードは次のとおりです。
<p class="keith"></p>
.keith {
margin: 2em;
width: 5em;
height: 5em;
padding: .5em;
background: lightgreen url("../images/my-icons/Loginicon.png") scroll no-repeat;
background-position: right bottom;
-moz-background-origin: content;
-o-background-origin: content-box;
-webkit-background-origin: content;
background-origin: content-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
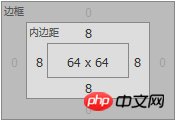
上記のコードでは、ボックスのパディング値が設定されています。 box-sizing 属性を使用して、ブラウザーの下の p のボックス モデルを IE ボックス モデルに調整します。Border-box は、合計幅 = コンテンツ領域 + パディング + ボーダーを意味します。ここでは、background-origin 属性に content-box が設定されています。なぜこれが padding-box ではないのか理解できないかもしれません。 Firefox でのスクリーンショットを見てください。 

上の図では、黄色の領域がマージン、紫色の領域がパディング、水色の領域がコンテンツ領域です。要素にpadding-boxが設定されている場合、画像は右下隅からスペースを空けずに右下隅に配置されます。したがって、このときの配置には content-box を使用する必要があります。最終的な効果は以下の通りです。 
4.calc()positioning
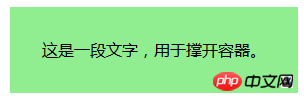
高さと幅を固定せずに、コンテナの幅と高さをコンテンツ全体に拡張したい場合は、calc属性+background-position属性を使用する必要があります。を組み合わせて画像を配置します。現時点ではコンテナの高さと幅が不明なため、計算に使用できるのは 100% のみです。
<p class="keith">
这是一段文字,用于撑开容器。
</p>rreee
サンプル写真は次のとおりです: 
以上がCSS を使用して背景画像を配置する一般的な方法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

