ホームページ >バックエンド開発 >PHPチュートリアル >PHPの入出力ストリームのサンプルコードの詳細説明(画像)
PHPの入出力ストリームのサンプルコードの詳細説明(画像)
- 黄舟オリジナル
- 2017-03-29 10:00:422022ブラウズ
この記事では主に php の入力ストリームと出力ストリームを紹介します。ここでは、必要な情報と簡単なサンプルコードをまとめています。
http プロトコルを学習中です。 http プロトコルをよりよく理解するために、nodejs の http モジュールを調べてみました。かなり得した気分です。たとえば、http リクエストを使用してリクエストを送信します。
var options = {
host: 'localhost',
port: 80,
path: '/backbone/data.php',
method: 'POST'
};
var req = http.request(options, function(res) {
console.log('STATUS: ' + res.statusCode);
console.log('HEADERS: ' + JSON.stringify(res.headers));
res.setEncoding('utf8');
res.on('data', function (chunk) {
console.log('BODY: ' + chunk);
});
});
// write data to request body
req.end('name=liuzhang&age=28');上記のコードは、データ 'name=liuzhang&age=28' を送信することを意味し、コールバックは応答 object であり、サーバーから応答されたデータを出力します。
data.php コードは
print_r($_POST);
渡されたデータを出力します!
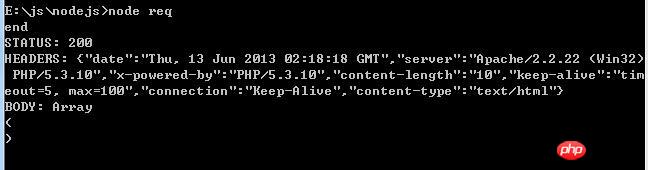
コマンドラインで実行した結果は

Arrayが空である、つまり$_POSTにデータがないことがわかります。最初はデータが送信されていないのかと思いました。しかし、バックエンドの data.php を
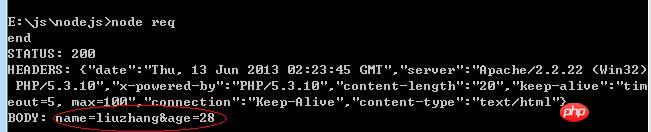
echo file_get_contents("php://input");
に変更し、渡されたデータを受け取りました。
php://input は、要求された生データへのアクセスを提供する読み取り専用ストリームです。 POST リクエストの場合、特定の php.ini ディレクティブに依存しないため、$HTTP_RAW_POST_DATA の代わりに php://input を使用することをお勧めします。 また、この場合、$HTTP_RAW_POST_DATA はデフォルトでは設定されないため、always_populate_raw_post_data をアクティブにするよりも必要なメモリが少なくなる可能性があります。 enctype="multipart/form-data"を使用した場合、php://inputは無効となります。
$_POST は、application/x-www-form-urlencoded タイプに従ってデータが送信された場合にのみ取得できます。 form の enctype 属性 は、一般的に使用される 2 つのメソッドです: application/x-www。 -form-urlencoded および multipart/form-data、デフォルトは application/x-www-form-urlencoded です。 action が get の場合、ブラウザーは x-www-form-urlencoded エンコーディングを使用してフォーム データを文字列 (name1=value1&name2=value2...) に変換し、この文字列を URL の末尾に追加します。 ?この新しい URL を分割してロードします。 アクションがポストされると、ブラウザーはフォーム データを http 本文にカプセル化し、それをサーバーに送信します。
送信オプションを
var options = {
host: 'localhost',
port: 80,
path: '/backbone/data.php',
method: 'POST',
headers : {'Content-Type': 'application/x-www-form-urlencoded'}
};に変更し、ヘッダーのコンテンツ タイプを追加すると、$_POST を使用してデータを受信できるようになります。 このフォーム タイプでない場合は、生の入力を使用してデータを受信できます。
以上がPHPの入出力ストリームのサンプルコードの詳細説明(画像)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

