ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットのタブ ページ切り替えとデータ更新の詳細な紹介
WeChat アプレットのタブ ページ切り替えとデータ更新の詳細な紹介
- 高洛峰オリジナル
- 2017-03-28 13:39:193159ブラウズ
この記事は主にWeChatミニプログラムのタブページ切り替えとデータ更新に関する関連情報を紹介しますので、必要な友達は参考にしてください
WeChatミニプログラムのタブページ切り替えとデータ更新
mini プログラムはまだ内部テスト段階です。最も便利なのは、公式 Web サイトが常に更新されていることです。数日前に作成した機能が、数日ごとに突然使用できなくなっていることがわかりました_(:зゝ∠)_。
機能要件は次のとおりです。
ホームページで「50,000以上」をクリックすると、車の購入ページにジャンプし、「50,000以上」のフィルター条件を車の購入ページに移動します。

以前、ナビゲーターのナビゲーションはジャンプしてデータを運ぶことができましたが、今回の公式アップデートにより新しいものが追加されました-----switchTabは、タブページにジャンプするために特別に使用されますが、データを運ぶことは禁止されています
したがって、それでも効果を実現したい場合は、他の方法を使用するしかありません
よく考えてみると、2 つのアイデアがあります
1. データ キャッシュを使用する
2. globalData を保存するためにグローバル変数を使用します
最後に使用するのはグローバル変数です。その理由は、データをキャッシュしようとするときに最初に onLoad を使用するためです。これは、ページが開かれたときに初めて実行されることを意味します。効果を取得した後にこのアクションを実行するのは初めてです。ローカル変数を使用しようとすると、最初に使用した onLoad が当然実装されていませんでした。その後、OnShow がページを表示するたびに正常に実行されることを発見しました。実装済み具体的な実装:
1. まず、app.js で必要なグローバル変数を定義する必要がありますglobalData:{
currentLocation:'北京',
selectCondition:'',
userInfo:null
}、globalData の他の 2 つの変数は次のように定義されます。 2.「ホームページ」で「50,000以上」をクリックした後、2つの操作を行います1つは、グローバル変数selectConditionの値を変更することです2つ目は、車の購入ページにジャンプすることです必要ホームページの .js 内に次のように記述します: 
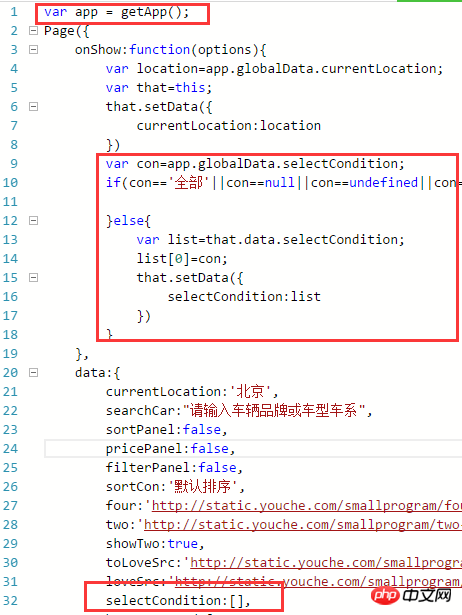
var app=getApp();
次に、「50,000 を超える」クリック イベントのグローバル変数 selectCodition の値を変更しますaddSelectCondition:function(e){
var con=e.currentTarget.dataset.hi;
app.globalData.selectCondition=con;
console.log(app.globalData.selectCondition)
wx.switchTab({
url: '../buycar/pickcar'
})
} これは、コンソールの前の関数全体の内容です。これは、グローバル変数の値を変更するものです、そして、wx.switchTabを使用して、「車の購入」タブページのコードにジャンプします 3.車の購入ページの onShow 関数でグローバル変数 selectCondition を使用し、それをデータに割り当てるだけで、「車の購入」で「50,000 以上」の値を呼び出すことができます 
以上がWeChat アプレットのタブ ページ切り替えとデータ更新の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

