ホームページ >WeChat アプレット >ミニプログラム開発 >wxss フォントコンポーネントと API のマインドマップの詳細な紹介
wxss フォントコンポーネントと API のマインドマップの詳細な紹介
- 高洛峰オリジナル
- 2017-03-28 13:19:134196ブラウズ
1: フォント
1: フォント。オブジェクトのテキストプロパティを設定します。
1.font-style: テキストのスタイル。
値: 通常のフォント、斜体斜体、斜体フォント。

2.font-weight: テキストフォントの太さを設定します。値の範囲は 100 ~ 900 です。
値: 通常: 通常のサイズは 400 に相当します。太字: 太字、700 に相当。より大胆に、より軽く。

3.font-size: フォントサイズを設定します。

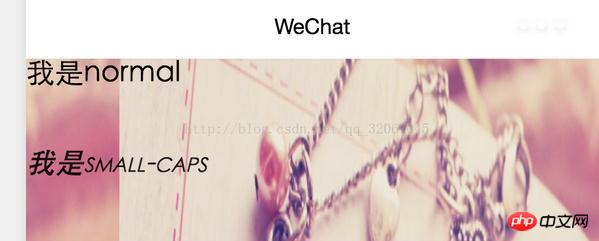
4.font-variant: オブジェクト内のテキストが小さい大文字であるかどうかを設定します。
値: 通常の通常のフォント。 small-caps 小さな大文字フォント。設定後は、元々の大文字・小文字に関係なく、すべて大文字に変更されます。

5.font-family: フォント名を設定します。


6.font-stretch: オブジェクト内のテキストを水平方向に引き伸ばして変形するかどうかを設定します。

値:normal:通常のテキスト幅。
超凝縮: 通常のテキスト幅よりも 4 塩基狭いです。
extra-condensed: 通常のテキスト幅よりも 3 塩基狭いです。
condensed: 通常のテキスト幅よりも 2 ベース狭くなります。
セミコンデンス: 通常のテキスト幅よりも 1 ベース狭いです。
セミエキスパンド: 通常のテキスト幅より 1 ベース幅です。
エキスパンド: 通常のテキスト幅より 2 ベースの幅です。
エクストラエキスパンド: 通常のテキスト幅より 3 ベースの幅です。
超拡張: 通常のテキスト幅より 4 ベース幅です。
7.font-size-adjust: 優先フォントの X 高さを維持するようにオブジェクトのアスペクト値を設定します。
14 ピクセルの Verdana (アスペクト値が 0.58) が利用できないが、利用可能なフォントのアスペクト値が 0.46 である場合、代替フォントのサイズは 14 * (0.58/0.46) = 17.65 ピクセルになります。
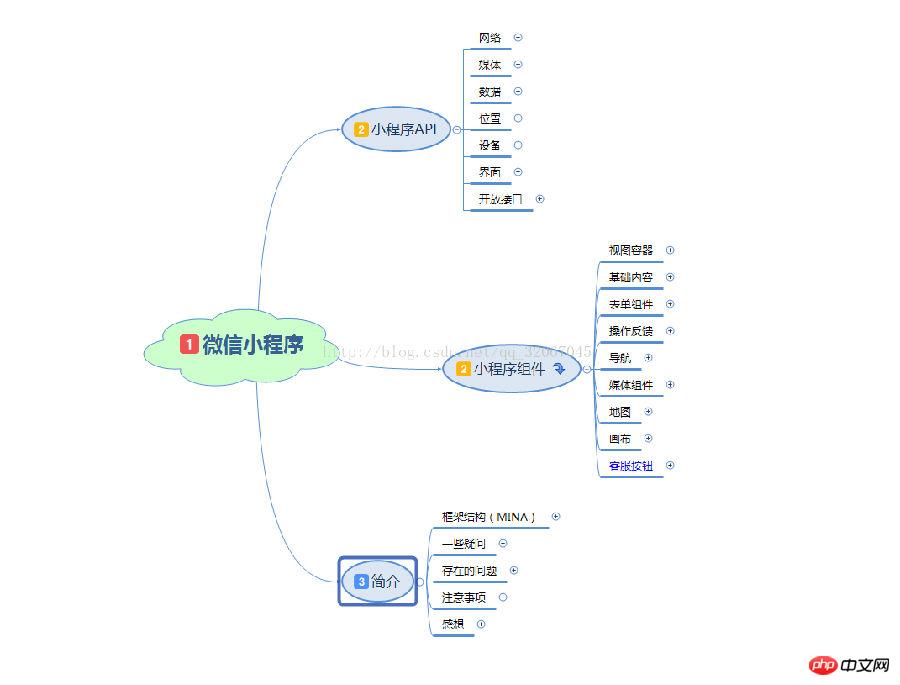
II: コンポーネントと API マインドマップ

以上がwxss フォントコンポーネントと API のマインドマップの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

