ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使った背景画像の配置例の紹介
CSSを使った背景画像の配置例の紹介
- 高洛峰オリジナル
- 2017-03-27 18:17:351986ブラウズ
別の例:

これらの小さな画像は、画像全体を分割した後の部分であり、各部分を個別の画像として保存するのではなく、1 つの画像に配置します。目的は http リクエストの数を減らし、保存することであることは誰もが知っています。時間と帯域幅。
それでは、画像の一部だけを別の場所に表示するにはどうすればよいでしょうか?これには、今日説明する背景画像の配置が含まれます。この問題で落ち込んでいる人も多いと思いますし、友達からもよく聞かれるので、今日は体系的に説明します:
写真を背景として使用する場合、CSS は次のように記述する必要があることはわかっています。div コンテナーを取得します。たとえば、body、td、p などの背景は同じです。
コード:
div{ background:#FFF url(image) no-repeat fixed x y;}
ここでの背景属性値は次のとおりです:
#FFF 背景色: (色の値、背景画像はno 覆われた領域、または背景画像がない場合の背景色)
image 背景画像: (画像のアドレスがここにあります)
no-repeat 繰り返すかどうか: (画像がコンテナのサイズより小さい場合、画像はデフォルトでコンテナを埋めるように繰り返し配置されます。 no-repeat は繰り返しがないことを意味します。このときのみ後続の位置座標が役立ちます)
固定 背景がコンテナと一緒にスクロールするかどうか: (オプションの値が 2 つあり、scroll スクロール) 、スクロールしない問題を修正しました。デフォルトはスクロールです)
x y 背景画像の位置決め : (位置決めは繰り返しなしでのみ意味があることに注意してください。これが今日の焦点です)
明確にする必要があるいくつかの点背景画像の配置:
1. 2 つの値のうちの最初の値は、水平方向の配置を x 軸の配置と呼びます。後者の値は縦方向の位置であり、これを y 軸の位置と呼びます。値が 1 つだけの場合、デフォルトは x 軸方向になります。このとき、y 軸方向はデフォルトで上下に揃えられ、中央になります。
2. 座標軸の原点は、対応するコンテナの左頂点です。
3. この座標の y 軸の矢印は下を向いています。つまり、右下隅 (コンテナー内) の x と y の値はすべて正です。
4. x 値と y 値はそれぞれ、座標原点を基準とした背景画像の左頂点 (つまり、コンテナーの左頂点) の値を表します。
5. x y の値はパーセントまたはピクセルで表すことができます。
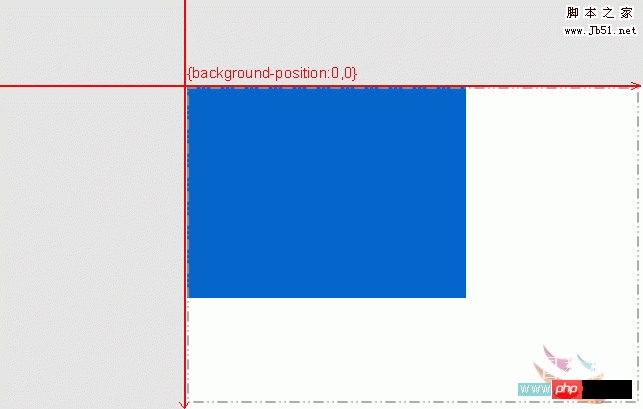
6. 表現するときは、座標ルールではなく、配置ルールが適用されます。 x が左の場合は、ピクチャの左側がコンテナの左側に揃うことを意味し、x が右の場合は、ピクチャの右側がコンテナの右側に揃うことを意味します。 、x y が中央に等しい場合、画像の上部がコンテナの上部と一致することを意味します。それは中央揃えを意味します。 7. x y がパーセントまたはピクセルで表される場合、その値は負の数になる可能性があります。座標規則を適用すると、負の数の意味を簡単に理解できます。x が負の数の場合、y が負の数の場合、画像の左の頂点がコンテナの左の頂点の左側にあることを意味します。これは、ピクチャの左頂点がコンテナの左固定点の上にあることを意味します。つまり、コンテナの範囲を超えて左上にあります。 以下では、いくつかの状況を説明するためにいくつかの図を使用します。青いブロックは画像を表し、点線のボックスはコンテナー (div、td、または直接本体の可能性があります) 内にある背景画像のみを表すことに注意してください。コンテナ I 可視部分を表すために白を使用し、コンテナの範囲外にあるものは不可視であるため、それを表すために灰色を使用します。コンテナの左側の固定点の座標は (0, 0) です。 1つ目、背景画像はコンテナの左上に揃えられます、0px 0px左上と書くこともできます
2つ目、背景画像はコンテナの中央にあります。コンテナ、固定小数点座標は正の値です

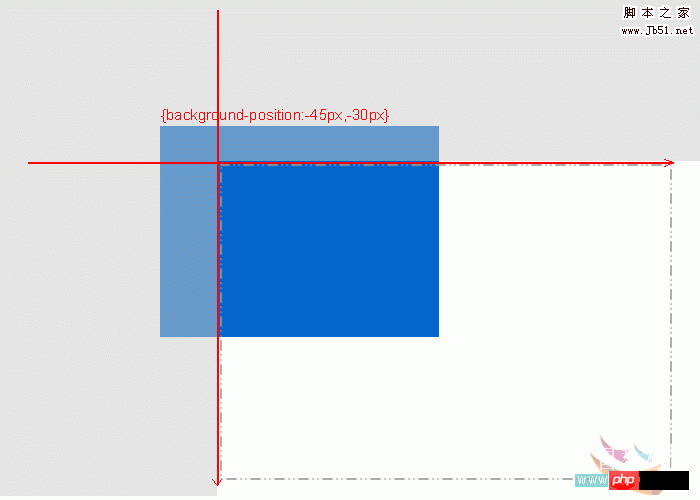
3番目の画像、背景画像はコンテナの左上にあり、固定点座標は負です
---------------------- ---------- -------------------------------------- ----------
これで、背景の位置決め値を使用して背景画像を正確に配置する方法が理解できたかと思います。最初に紹介した 2 つの画像を見てみましょう。これらの 2 つのプロパティを使用できます。背景の位置とコンテナ内でのみ表示されます。画像全体の一部を自由に呼び出すことができます。
しかし、呼び出しの便宜のために、これらの小さな画像を配置するときは、いくつかのルールに注意する必要があります。たとえば、小さな画像間の距離は、通常、小さな画像が呼び出されるコンテナのサイズ、またはその距離です。コンテナに入らないように、見せたくない写真が表示されます。
もう 1 つ、位置決めにパーセンテージを使用する場合、アルゴリズムは非常に特殊です。例を示します:
コード:
background: #FFF url(image) no-repeat fixed 50% -30%;
このとき、画像はコンテナ内のどこにあるべきですか? アルゴリズムの式は次のとおりです。
画像左 コンテナの左頂点から頂点の座標位置は
x:(コンテナの幅 - 画像の幅) x50%
y: (コンテナの高さ - 画像の高さ) x (-30%)
得られた結果は座標ルールを適用し、差の値が負でパーセンテージが正の場合、演算結果は負になります。差が負でパーセンテージが負の場合、結果は正になります。まとめると、これが演算子の組み合わせアルゴリズムです。演算結果を座標ルールに取り込むことで、画像の位置を取得できます。
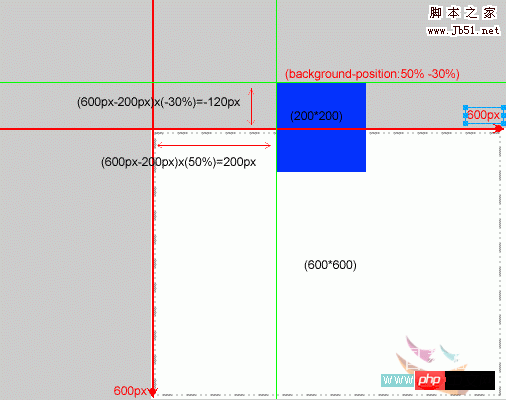
例: コンテナーは width: 600px; height: 600px;
上記のスタイルを使用すると、画像の位置を次のように取得できます:
x: (600px) -200px)* 50%
y: (600px-200px)*(-30%)
以下に示すように:

以上がCSSを使った背景画像の配置例の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

