ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS セレクター演習の概要
CSS セレクター演習の概要
- 高洛峰オリジナル
- 2017-03-27 17:09:532086ブラウズ
演習 1:
1. クラス セレクターの使用演習:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>类选择器使用示例</title>
<style type="text/css">
.red
{
color:red;
font-size:12px;
}
.blue
{
color:blue;
font-size:20px;
}
</style>
</head>
<body>
<p>无类选择器效果</p>
<p class="red">类选择器red效果</p>
<p class="blue">类选择器blue效果</p>
<h3 class="blue">同一个类别选择器可以使用到另外的标记上</h3>
</body>
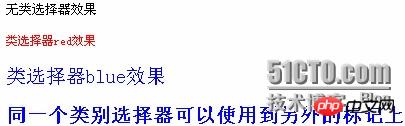
</html>2. 効果:

3. 最初の行の効果: マーク P にはセレクターの定義がないため、デフォルト色とサイズが表示されます。
エフェクトの 2 行目: マーク P に赤色のクラス セレクターが使用されているため、フォントは赤色で 12 ピクセルのサイズで表示されます。
エフェクトの 3 行目: Bule クラス セレクターなので、はマーク P に使用されるため、フォントは青色で 20 ピクセルのサイズで表示されます。 4 行目の効果: これは、
、
も可能です。特に注目すべき点は、 は青色のクラス セレクターを使用するため、20 ピクセルのサイズに加えてコンテンツが青色で表示されることです。 、 タグも独自の特性を反映しています。この点については後で説明します。
タグも独自の特性を反映しています。この点については後で説明します。
演習 2:
1. タグ セレクターと
ID セレクター演習:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>标记选择器和ID选择器练习</title>
<style type="text/css">
/*
* 标记选择器定义
*/
p
{
color:blue;
}
/*
* 交集复合选择器定义
*/
p.special
{
color:red;
}
/*
* ID选择器定义
*/
#special
{
color:green;
}
</style>
</head>
<body>
<p>普通段落文本</p>
<h3>普通h3标记文本</h3>
<p class="special">指定了special类选择器的p段落文本</p>
<h3 id="special">指定了special的ID选择器的h3标题文本</h3>
</body>
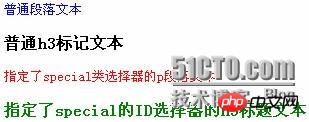
</html>2. 説明: タグ セレクター p の定義による、したがって、段落 p のコンテンツは青で表示されます
2 行目の効果: マーク セレクター h3 が定義されていないため、タイトル h3 のコンテンツはデフォルトで黒で表示されます
3 行目の効果: 期限同時使用にマークセレクターpとクラスセレクターspecialが追加されており、交差点セレクターの定義に沿っているため、内容は交差点セレクターp.specialで定義された形式で表示されるため、赤; 
演習 3:
1. ユニオンセレクター演習:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>标记选择器和ID选择器练习</title>
<style type="text/css">
/*
* 标记选择器定义
*/
h1,h2,h3,p
{
color:purple;
font-size:15px;
}
/*
* 并集选择器定义
*/
h2.special, .special, #one
{
text-decoration:underline;
}
</style>
</head>
<body>
<h1>示例文字h1</h1>
<h2 class="special">示例文字h2</h2>
<h3>示例文字h3</h3>
<p>示例文字p1</p>
<p class="special">示例文字h2</p>
<p id="one">示例文字p3</p>
</body 以上がCSS セレクター演習の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

