ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのレイアウト方法を図解で詳しく解説
CSSのレイアウト方法を図解で詳しく解説
- 高洛峰オリジナル
- 2017-03-27 10:50:342011ブラウズ
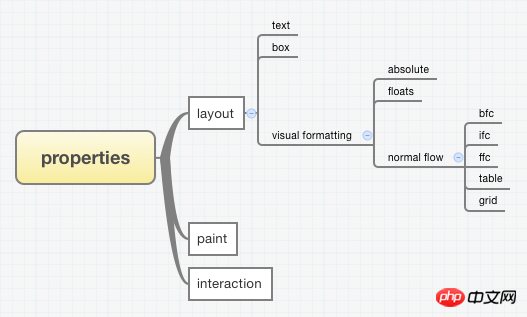
CSSレイアウト方法の概要

CSSレイアウト方法はパートに分かれています
CSSレイアウト方法
ボックス内のレイアウト
テキストのレイアウト
-
レイアウトボックス自体の
ボックス間のビジュアルフォーマット
BFC (ブロックフォーマットコンテキスト) レイアウトコンテキストの下のレイアウト
レイアウトコンテキストの下の IFC レイアウト
レイアウトコンテキストの下の FFC レイアウト
-
レイアウト コンテキストの下のテーブル レイアウト
レイアウト コンテキストの下の CSS グリッド レイアウト
レイアウト コンテキストの下の絶対レイアウト
レイアウト コンテキストの下のフロート レイアウト、
通常のフロー外ボックスのレイアウト
通常のフローでのボックスのレイアウト
1. ボックス内のレイアウト
テキストのレイアウト
各行を囲む行ボックスがあります;
行ボックスは、子要素の最も高い行の高さを取得します
行の高さを通じて、テキストの単一行の水平方向の中央揃えを設定できます
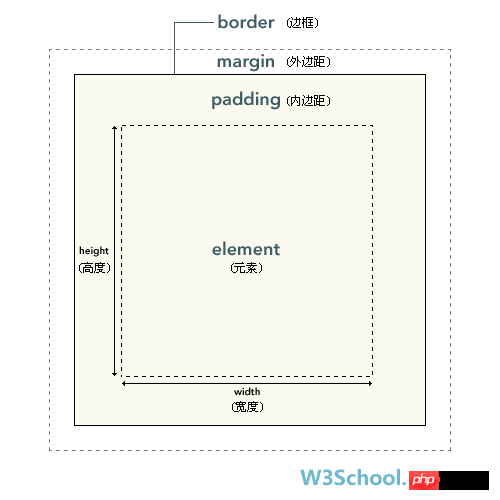
ボックスレイアウト

画像の出典w3c
2.ボックス間のレイアウト
絶対レイアウト(ドキュメントフロー外)
フロートレイアウト(ドキュメントフロー外)
(通常のドキュメントフローのレイアウト) (context)
-
以下ののいずれかの条件を満たすと、子要素に対して新しいbfcコンテキストが作成されます
- ルート要素(body)
- float要素none ではありません
- オーバーフローは表示されません
- display は inline-block、table-cell、table-caption です
- postition 値は絶対、固定です
- bfc (ブロックフォーマットコンテキスト)。ブロックレベルのドキュメントコンテキスト
- ifc (インラインフォーマットコンテキスト) inline ブロックレベルコンテキスト
- ffc (フレックスフォーマットコンテキスト) 柔軟なフォーマットコンテキスト
- table (テーブルフォーマットコンテキスト) テーブルレイアウトコンテキスト
- グリッド (グリッド書式設定コンテキスト) グリッド書式設定コンテキスト
以上がCSSのレイアウト方法を図解で詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

