ホームページ >ウェブフロントエンド >jsチュートリアル >jsとJQueryを使用してナビゲーションバーメニューを定義する方法
jsとJQueryを使用してナビゲーションバーメニューを定義する方法
- 迷茫オリジナル
- 2017-03-26 17:05:551882ブラウズ
js と JQuery を使用してナビゲーション バーを定義します
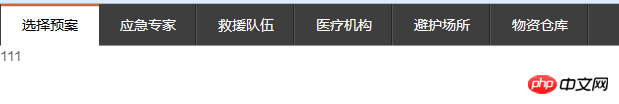
効果:

<p class="Maintenance">
<p class="Title">
<p class="M_Button" id="Plan">menu1</p>
<p class="M_Button" id="Expert">menu2</p>
<p class="M_Button" id="Team">menu3</p>
<p class="M_Button" id="Medic">menu4</p>
<p class="M_Button" id="Shelter">menu5</p>
<p class="M_Button" id="Warehouse">menu6</p>
</p>
</p>
<!-- menu1 -->
<p class="Content" id="coPlan">111
</p>
<!-- menu2 -->
<p class="Content" id="coExpert" style="display: none">222
</p>
<!-- menu3 -->
<p class="Content" id="coTeam" style="display: none">333
</p>
<!-- menu4-->
<p class="Content" id="coMedic" style="display: none">444
</p>
<!--menu5-->
<p class="Content" id="coShelter" style="display: none">
</p>
</p>
<!-- menu6 -->
<p class="Content" id="coWarehouse" style="display: none">666
</p> 2. js コード
$(".M_Button").click(function () {
$(".M_Button").removeClass("M_Button_inner");
$(this).addClass("M_Button_inner");
$(".Content").hide();
TabButton = $(this).attr('id');
$('#co' + TabButton).css('display', 'block');
}); 3 、CSS コード.M_Button {
float: left;
height: 42px;
width: 98px;
cursor: pointer;
line-height: 42px;
color: #FFFFFF;
text-align: center;
font-size: 14px;
background-image: url(../../images/emergency/ReffectRadius/The_pop-up_1.png);
background-repeat: no-repeat;
background-position: right;
}
.M_Button:hover {
color: #000;
background-image: url(../../images/emergency/ReffectRadius/The_pop-up_2.png);
background-repeat: repeat-x;
}.M_Button_inner {
color: #000;
background-image: url(../../images/emergency/ReffectRadius/The_pop-up_2.png);
background-repeat: repeat-x;
}.Content {
float: left;
height: 438px;
width: 100%; /*background-image: url(../../../../images/Inspection/Hidden_danger/background.png);*/}.M_Content {
height: 434px;
width: 100%;
z-index: 5;
position: absolute; /*background-color: #666;*/
right: 2px;
top: 0px;
}以上がjsとJQueryを使用してナビゲーションバーメニューを定義する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

