ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニプログラム開発弾幕の実装の詳細な説明 (背景なし)
WeChat ミニプログラム開発弾幕の実装の詳細な説明 (背景なし)
- 高洛峰オリジナル
- 2017-03-26 15:57:372764ブラウズ
現在、オンラインには多くのデモがありますが、必要なものを見つけるのは簡単ではありません。今日は私が作成した弾幕関数を共有したいと思います。
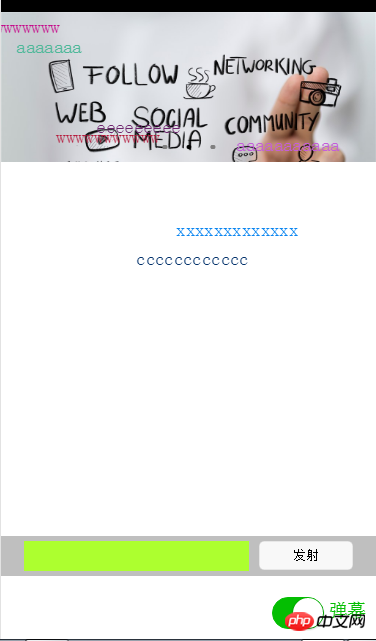
まずレンダリングしてみましょう:

wxml コードは次のとおりです:
だから先ほど連絡を取りました。小さなプログラムなので、いくつかのステートメントの使用法についてはよくわかりません。そこで、いくつかの問題が発生しました:
1. js で wxml 制御情報を取得します。
}
結果: コンソールに返される型は json 形式のデータのようです。
オブジェクト {type: "change"、timeStamp: 2766、target: Object、currentTarget: Object、detail: Object}
2. 弾幕を実装する場合、起動ボタンをクリックして入力ボックスの情報を取得します。
ここでは、入力ボックスがフォーカスを失ったときに、データを js のデータ クラスにコピーし、クリックして起動したときにデータ クラスの値を取得します。
3. 最大の問題は、テキストを実行する方法です。ミニプログラムは jQuery をサポートしていないため、js バカの私は少し無力です。
テキストの移動に関する私のアイデアは次のとおりです:
まず、弾幕を開くときにタイマーを定義し、弾幕を閉じるときにタイマーをオフにします。テキストの移動スタイルを配列に格納しているので、残りは決まります。テキストを移動するには、左側のサイズを変更するだけです。そこで、for ループを使用して、タイマーの実行中に弾幕テキスト スタイルのサイズを left: xxx px; に変更します。
以上がWeChat ミニプログラム開発弾幕の実装の詳細な説明 (背景なし)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

