ホームページ >バックエンド開発 >PHPチュートリアル >PHPファイルの管理と基本機能の実装
PHPファイルの管理と基本機能の実装
- 迷茫オリジナル
- 2017-03-26 10:06:221660ブラウズ
ファイルの基本操作
まず、PHP ファイルの基本操作を見てみましょう。強力なコメントを参照してください
6c04bd5ca3fcae76e30b72ad730ca86d
<?php
var_dump(filetype("./img/11.png"));
//判断返回得是文件还是目录,返回sile为文件,dir为目录(文件夹)
var_dump(is_dir("./img/11.png"));
//判断给的文件是不是一个目录,目录为ture,文件为false
var_dump(is_file("./img"));
//判断是否为文件,同上
var_dump(date("Y-m-d H:i:s",fileatime("./img/11.png")));
//上次访问时间
var_dump(date("Y-m-d H:i:s",filectime("./img/11.png")));
//创建时间
var_dump(date("Y-m-d H:i:s",filemtime("./img/11.png")));
//修改时间
var_dump(filesize("./img/11.png"));
//获取文件大小
var_dump(file_exists("/QQPCMgr/www/wenjian/img/22.png"));
//在php里面根/则是磁盘
echo $_SERVER['DOCUMENT_ROOT'];
//获取到服务器根路径
echo basename("/QQPCMgr/www/wenjian/img/22.png");
//返回22.png带后缀的文件名
echo basename("/QQPCMgr/www/wenjian/img/22.png",".png");
//扔上后缀之后只显示文件名(获取文件名)
echo dirname("/QQPCMgr/www/wenjian/img/22.png");
//返回的是不包含文件名的路径(获取文件名以上的)
var_dump(pathinfo("/QQPCMgr/www/wenjian/img/22.png"));
//这个获取的很全面,都能获取到
echo realpath("./img/11.png");
//真实路径:可以把相对路径转换为绝对路径
var_dump(glob("./ce/*"));
//取到这个文件夹里所有的文件,加后缀为条件
?>5ab9f35e19680506252e0ba78b8fb1db-->29510c076c22247794d4e070df58ca5d36cc49f0c466276486e50c850b7e4956
全体的なファイル操作:
<?php//touch("./11.txt");
//创建文件
//copy("11.txt","./ce/11.txt");
//复制文件
//unlink("./11.txt");
//删除文件
//echo file_get_contents("./ce/11.txt");本地
//echo file_get_contents("http://www.baidu.com");远程
//读取文件所有内容
//file_put_contents("./11.txt","Myshao");
//往文件里面存储内容
//readfile("./11.txt");
//读取并输出
//$arr = file("./shouye.php");
//var_dump($arr);
//读取文件内所有内容,并扔到数组显示
//$ff = fopen("./11.txt","a");
//打开文件资源,详情见注1;
//echo fgetc($ff);
//读取一个字符
//echo fgets($ff);
//读取一行字符
//echo fread($ff,2);
//规定读多长
//fwrite($ff,"shao");
//写入内容注 1 :ファイルを開いて読み取る
php は fopen() 関数を使用します。構文構造は次のとおりです
リソース fopen (string $filename,string $mode) ファイル名はターゲット ファイル名です。ローカル ファイルでリモート ファイルを開くこともできます。リモート ファイルを開くには http://.... という形式が必要です。ターゲット ファイルが
ftp サーバー上にある場合、ftp://... という形式になります。使用済み。
パラメータmodeはターゲットファイルを開くモードであり、パラメータ$modeは許容可能なモードです。
ファイルを開く方法の表:

ディレクトリリソースの開閉: 開かれているかどうかは関係あり、開かれていない場合は、その後の削除やその他の操作に影響します。
<?php
$fname = "./ce/gf";$d = opendir($fname);//打开文件资源
while ($url = readdir($d))
{ echo $fname."/".$url."<br/>";// 仅读取文件名,把路径拼上=完整路径}var_dump(glob("./*"));closedir($d);//关资源
上記はいくつかの基本的なステートメントです。いくつか練習してみましょう:
例: フォルダー内のすべてのファイルの数を返します。
数値を計算したい場合ajax ディレクトリ内のファイルの数 ファイルの数については、以下のカプセル化されたメソッド shu() を使用してディレクトリを横断し、ce ディレクトリ内の他のフォルダーにあるファイルの合計数を計算できます。出力:
もう 1 つ!
例: ファイルを削除
<?php
function shu($url)
{ $sl = 0; $arr = glob($url); //循环遍历
foreach($arr as $v)
{ //判断是不是一个文件
if(is_file($v))
{ //如果是一个文件+1
$sl++;
} else
{ $sl +=shu($v."/*");
}
} return $sl;
}echo shu("./ce/*");//最后给方法一个路径进行查找?>このようにして、122 ディレクトリ内のすべてのものが、フォルダーまたはファイルは削除されます。
ファイル管理機能を実現します
1. まずファイルを表示する機能を作成し、すべてのファイルとフォルダーを表示させます。 写真:
次に、フォルダーに特別な表示を与えます:
 出力する前にそれがフォルダーであるかどうかを判断する必要があります:りー
出力する前にそれがフォルダーであるかどうかを判断する必要があります:りー
写真:
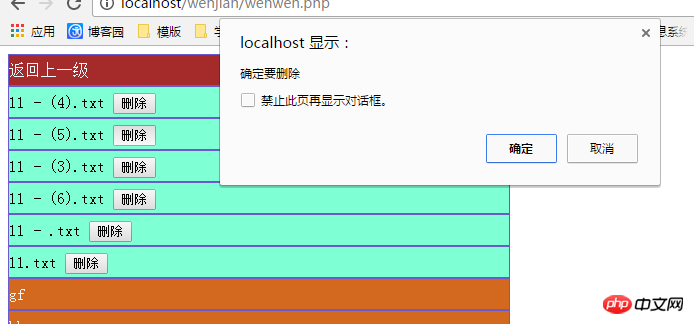
2.给文件夹添加双击事件: 双击实现进入这个目录; js代码: 处理页面: 这样就可以实现双击进入此文件夹: 3.返回上一级,找到上一级目录,写个p 图: 写双击事件: 返回到文件目录后使其隐藏: 这样的话当我返回到wenjian目录的时候,使其隐藏: 4.删除功能 在文件p里面加删除按钮: 来写按钮的点击事件: js代码: 删除的处理页面: 这样完成后,当我点击删除: 再点击确定,即可删除 总代码: 管理查看页面: 处理: 删除:
<script>
$(".dir").dblclick(function(){
var url = $(this).attr("url");
$.ajax({
url:"chuli.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success:function(data)
{
window.location.href="wenwen.php";
}
});
})</script><?phpsession_start();
$url = $_POST["url"];
$_SESSION["fname"] = $url;

$pname = dirname($fname);
echo "<p id='shang' url='{$pname}'>返回上一级</p>";
<script>
$("#shang").dblclick(function(){
var url = $(this).attr("url");
$.ajax({
url:"chuli.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success:function(data)
{
window.location.href="wenwen.php";
}
});
})</script>//上一级的目录$pname = dirname($fname);
if(realpath($fname)=="F:\\QQPCMgr\\WWW\\wenjian"){
}else {
echo "<p id='shang' url='{$pname}'>返回上一级</p>";
}
echo "<p class='item' url='{$v}'>{$name}<input type='button' value='删除' url='{$v}' class='sc'/></p>";
$(".sc").click(function(){
//确认删除提示
var av = confirm("确定要删除");
if(av){
var url = $(this).attr("url");
$.ajax({
url: "shan.php",
data: {url: url},
type: "POST",
dataType: "TEXT",
success: function (data) {
window.location.href = "wenwen.php";
}
});
}
})<?php$url = $_POST["url"];
unlink($url);

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
<style>
.item{
width: 500px; height: 30px; border: 1px solid slateblue;
background-color: aquamarine;
line-height: 30px;
} .dir{
background-color: chocolate; color: aliceblue;
} #shang{
width: 500px; height: 30px; border: 1px solid slateblue;
background-color: brown;color: aliceblue;
line-height: 30px;
} </style>
</head>
<body>
<?phpsession_start();//定义文件目录$fname = "./ce";if(!empty($_SESSION["fname"]))
{ //如果session里面的不为空
$fname = $_SESSION["fname"];
}//上一级的目录$pname = dirname($fname);if(realpath($fname)=="F:\\QQPCMgr\\WWW\\wenjian")
{}else { echo "<p id='shang' url='{$pname}'>返回上一级</p>";
}//便利目录下的所有文件显示$arr = glob($fname."/*");foreach ($arr as $v)
{ //从完整路径中取文件名
$name = basename($v); if(is_dir($v)){ echo "<p class='item dir' url='{$v}'>{$name}</p>";
} else { echo "<p class='item' url='{$v}'>{$name}
<input type='button' value='删除' url='{$v}' class='sc'/>
</p>";
}
}?>
<script>
$(".dir").dblclick(function(){ var url = $(this).attr("url");
$.ajax({
url:"chuli.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success:function(data)
{
window.location.href="wenwen.php";
}
});
})
$("#shang").dblclick(function(){ var url = $(this).attr("url");
$.ajax({
url:"chuli.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success:function(data)
{
window.location.href="wenwen.php";
}
});
})
$(".sc").click(function(){ //确认删除提示
var av = confirm("确定要删除"); if(av){ var url = $(this).attr("url");
$.ajax({
url: "shan.php",
data: {url: url},
type: "POST",
dataType: "TEXT",
success: function (data) {
window.location.href = "wenwen.php";
}
});
}
})</script>
</body>
</html><?php
session_start();
$url = $_POST["url"];
$_SESSION["fname"] = $url;
<?php
$url = $_POST["url"];
unlink($url);
以上がPHPファイルの管理と基本機能の実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

