ホームページ >WeChat アプレット >WeChatの開発 >ES6 新機能開発 WeChat アプレット (3)
ES6 新機能開発 WeChat アプレット (3)
- 迷茫オリジナル
- 2017-03-25 17:26:301839ブラウズ
Class(クラス)
クラスはES6で導入された最も重要な機能の1つです。クラスが存在する前は、プロトタイプ チェーンを通じてのみクラスをシミュレートできました。
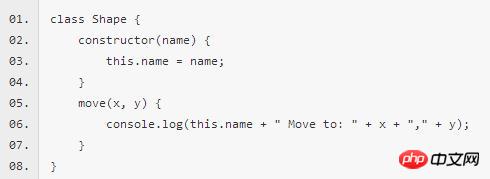
Class Definition (クラス定義)

上記は、属性名、メソッド move()、およびコンストラクターを持つ Shape クラスを定義しています。
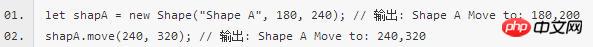
Shapeクラスを呼び出す

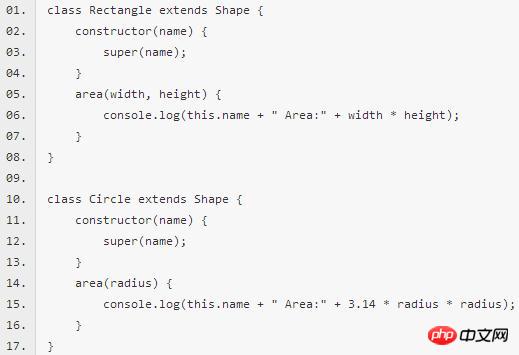
クラスの継承(クラス継承)
キーワードextendsでクラスを継承し、superキーワードで親クラスを参照できます。

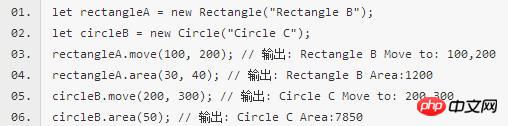
Rectangle クラスと Circle クラスの呼び出し

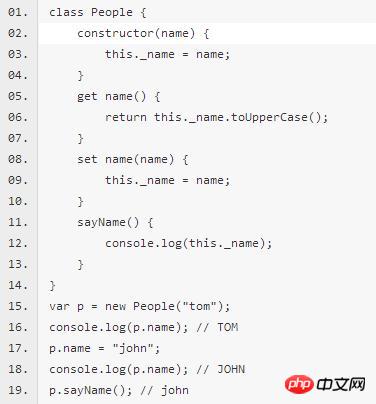
Getter/Setter
get キーワードと set キーワードを使用して特定の属性を設定します値保存機能と値取得機能は、この属性へのアクセス動作を傍受します。

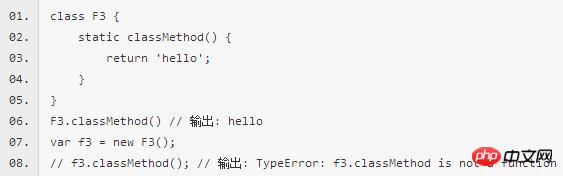
静的メンバー(静的メンバー)
クラスはインスタンスのプロトタイプに相当し、クラス内で定義されたメソッドはすべてインスタンスに継承されます。 static キーワードがメソッドの前に追加された場合、そのメソッドはインスタンスによって継承されず、クラスを通じて直接呼び出されることを意味します。これは「静的メソッド」と呼ばれます。

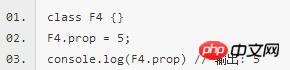
静的プロパティは、インスタンスオブジェクト(this)で定義されたプロパティではなく、クラス自体のプロパティ、つまりClass.propnameを参照します

以上がES6 新機能開発 WeChat アプレット (3)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

