ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatアプレットで弾幕効果を実現
WeChatアプレットで弾幕効果を実現
- 迷茫オリジナル
- 2017-03-25 16:37:317192ブラウズ
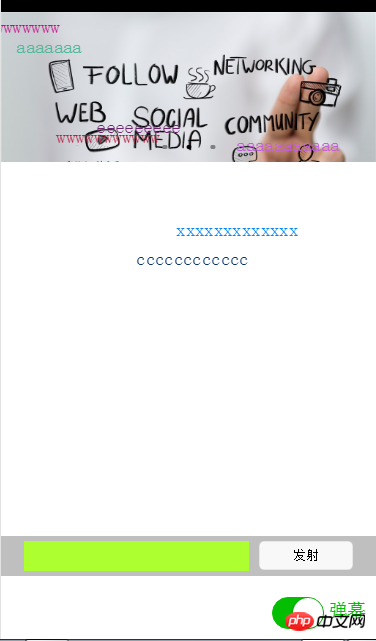
まずレンダリングしてみましょう:

wxmlコードは次のとおりです:
wxssコードは次のとおりです:
タイマーを使用して処理されます。
また、フォントの色はランダムに表示されます。これらの関数はすべて js を使用して処理されます。
1. js で wxml 制御情報を取得します。
結果: オブジェクトが返されましたコンソールで返される型はjson形式のデータのようです。
オブジェクト {type: "change"、timeStamp: 2766、target: Object、currentTarget: Object、detail: Object}
2. 弾幕を実装する場合、起動ボタンをクリックして入力ボックスの情報を取得します。
ここでは、入力ボックスがフォーカスを失ったときに、データを js のデータ クラスにコピーし、クリックして起動したときにデータ クラスの値を取得します。
3. 最大の問題は、テキストを実行する方法です。ミニプログラムは jQuery をサポートしていないため、js バカの私は少し無力です。
テキストの移動に関する私のアイデアは次のとおりです:
まず、弾幕を開くときにタイマーを定義し、弾幕を閉じるときにタイマーをオフにします。テキストの移動スタイルを配列に格納しているので、残りは決まります。テキストを移動するには、左側のサイズを変更するだけです。そこで、for ループを使用して、タイマーの実行中に弾幕テキスト スタイルのサイズを left: xxx px; に変更します。
以上がWeChatアプレットで弾幕効果を実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

