ホームページ >ウェブフロントエンド >htmlチュートリアル >DIV+CSSレイアウトスタイルの詳細説明
DIV+CSSレイアウトスタイルの詳細説明
- 迷茫オリジナル
- 2017-03-25 11:25:241975ブラウズ
✪p+CSS" は実際には不正確な名前です
メモを取る前に、まず皆さんの間違いを修正する必要があります。それは "p+CSS" この名前は実際には不正確な名前です。中国人がこの標準的なページのレイアウト方法に付けた名前です。標準的な名前は何ですか?そうですか? ! 過去の
http://www.php.cn/code/7955.html" target="_blank">ページレイアウト W3C標準は規格ではなく、構造標準、性能標準、行動標準の3つの部分からなる標準の集合体です。
構造規格に相当する代表言語はxHTML、プレゼンテーション規格に相当する代表言語はCSS、動作規格に相当する代表言語はJavaScriptである。
さて、Webフロントエンドの常識の話は終わったので、今日のメモを始めましょう ちなみに冬休み中なのであまり時間がなさそうです。ブログを書いてください、ははは。
★p+CSSの紹介CSSレイアウトメソッドでは、pはこのレイアウトメソッドの中心となるオブジェクトであり、pを使用するだけで簡単なレイアウトを作成できます。 p と CSS の 2 つです。したがって、このレイアウト方法を p + CSS レイアウトと呼びます。
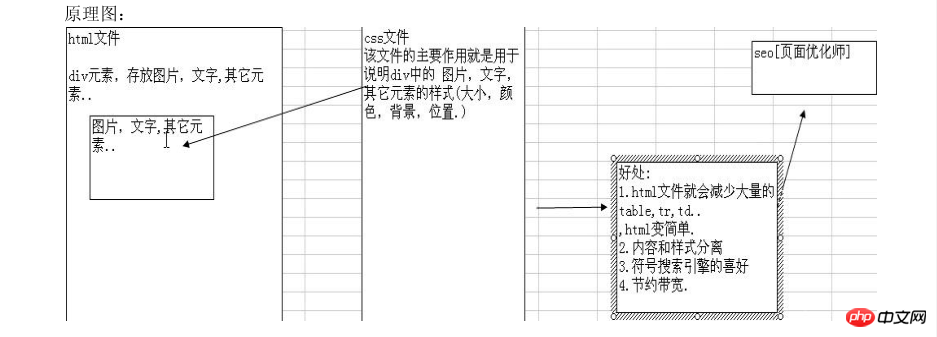
● p: レイアウトコンテナタグp は、XHTML で規定され、特にレイアウト設計に使用されるコンテナタグです。 HTML 要素、テキスト、画像、ビデオを保存するために使用される要素。コンテンツのスタイルはCSSで指定します。
● CSS: Cascading Style SheetCSS (Cascading Style Sheet) は、Web ページのスタイルを制御し、Web コンテンツからスタイル情報を分離するために使用される技術です。 。

★p+CSSの利点 1. W3C標準に準拠しており、Microsoftおよび他の企業はW3Cのサポーターです。
2. Web ページのレイアウト、フォント、色、背景、その他のグラフィック効果をより正確に制御できるため、多くの Web サイトで p+CSS フレームワーク モードが使用されており、これは p+CSS の利点をさらに証明しています。が一般的な傾向です
3 .フォーマットと構造を分離すると、フォーマットの再利用やWebページの変更とメンテナンスが容易になり、チーム開発では分業しやすくなり、相互依存が軽減されます
4。 CSS の大きな利点は、導入部のコードが小さく、生成量が少なく、ダウンロードが速く、帯域幅を大幅に節約できること、そしてご存知のとおり、検索エンジンがクリーンなコードを好むことです。
5. CSS スタイル シートを使用すると、サイト上のすべての Web ページが同じ CSS ファイルを指すことができるため、多くの Web ページを同時に更新できます。
★CSSを適用する 基本構文構造: selector {attribute: 属性値;}
例: p{color:red;} /* CSSコメントメソッド*/
導入方法: 【インライン】: HTML ドキュメント内で 93f0f5c25f18dab9d176bd4f6de5d30e タグ間の CSS コードをアンロードし、c9ccee2e6ea535a969eb3f532ad9fe89 タグを使用して宣言します 【インライン】: HTML を制御するものを選択しますこの方法で CSS を導入する場合、セレクターを記述する必要がないことに注意してください [リンク スタイル]: 実際の Web サイト構築では、リンク スタイルの CSS が最も一般的に使用されます。使用されており、最高の効果があります。 f35d6e602fd7d0f0edfa6f7d103c1b57接尾辞に css を付けて新しいファイルを作成します。中にCSSを書きます。 2cc198a1d5eb0d3eb508d858c9f5cbdbCSS を使用する必要がある HTML 内の 93f0f5c25f18dab9d176bd4f6de5d30e タグにリンク タグを追加し、href 属性で外部 CSS ファイルへのパスを指定します [インポート タイプ]:使用法は基本的に link type と同じですが、構文と使用法が若干異なる点が異なります。 <head>
<style>
p{color:red;}
</style>
</head>0959c3a0f2ec4f546cc4b62eea80977c473f0a7621bec819994bb5020d29372a
<head>
<link rel="stylesheet" type="text/css" href="css/index.css" />
</head>
以上がDIV+CSSレイアウトスタイルの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

