ホームページ >WeChat アプレット >ミニプログラム開発 >小時計プログラムの実装方法を詳しく解説
小時計プログラムの実装方法を詳しく解説
- 高洛峰オリジナル
- 2017-03-24 13:21:192724ブラウズ

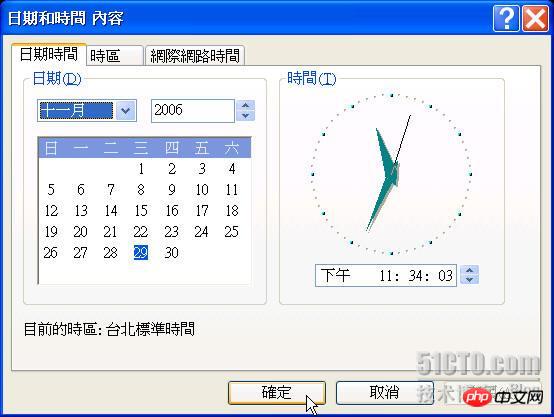
一般に、ユーザーには、[Windows Time コンテンツ] ダイアログ ボックスの右下隅に現在の時刻と日付が表示されます。ダイアログ ボックスの右側にある小さな時計は、実際の時計と同様に、時間の経過とともに時針、分針、秒針の位置が変化することに注意してください。ここで、いくつかの論理推論と .Net Framework の洗練された描画クラスを使用して、同様の効果を簡単に作成できます。手順は次のとおりです。プログラム例

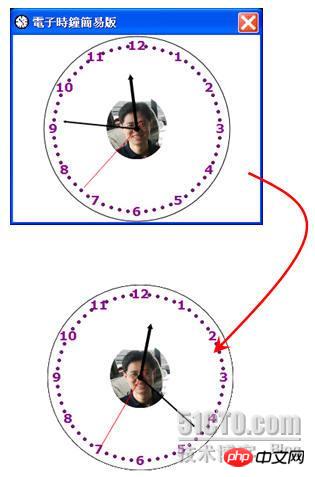
図2は、フォームのLoadイベント処理ルーチンにおいて、ユーザーがウィンドウのサイズを調整した際の、描画された時計の半径と座標位置を計算するプログラム例の実行結果を示しています。クロックが属するもの。フォームはダブル バッファリング制御モードでクロックの内容を自動的に再描画します。ダブルバッファリングを設定する理由は、フォームの再描画による画面のちらつきを軽減するためです。 プログラムコードは次のとおりです:
private void Blog_DemoForm007_Load(object sender, EventArgs e)
{
// 判断窗体的框线样式是否为可调整的框线。
DoShowFrame = (this.FormBorderStyle == FormBorderStyle.Sizable);
DemoClock = new Clock(this);
// 取回矩型的宽度与高度坐标。
ClientOffset = CalcClientLocation();
// 计算时钟半径与坐标。
CalcCircleSize();
// 指定窗体样式位,当控件重新调整大小时,会重新绘制。
this.SetStyle(ControlStyles.ResizeRedraw, true);
// 指定窗体样式位,控件会忽略窗口讯息WM_ERASEBKGND 以降低重绘闪动,
// 控件会自己绘制,操作系统不必执行,
// 并且绘制已在缓冲区执行,绘制完成后将结果输出至屏幕,
// 设定双重缓冲能避免控件重绘时所造成的重绘闪动。
this.SetStyle(ControlStyles.AllPaintingInWmPaint |
ControlStyles.UserPaint | ControlStyles.DoubleBuffer, true);
}フォームのサイズを変更するだけでなく、24時間フォームフレームを作成することもできます。このように、図 3 に示すように、小さな時計の外観は通常の従来の時計と変わりません。小さな時計を希望の位置に移動するには?答えは「はい」です。フォームの MouseDown、MouseUp、および MouseMove イベント処理ルーチンに次のプログラム コードを記述してください:
private void Blog_DemoForm007_MouseDown(object sender, MouseEventArgs e)
{
// 用户按下鼠标左键。
if (e.Button == MouseButtons.Left)
{
IsMouseDown = true;
MouseOffset.X = e.X;
MouseOffset.Y = e.Y;
}
}
private void Blog_DemoForm007_MouseUp(object sender, MouseEventArgs e)
{
IsMouseDown = false;
}
private void Blog_DemoForm007_MouseMove(object sender, MouseEventArgs e)
{
// 移动窗体位置。
if (IsMouseDown)
{
this.Location = new Point(
this.Location.X + e.X - MouseOffset.X,
this.Location.Y + e.Y - MouseOffset.Y);
}
} すぐに、より完全な小さな時計のサンプルが完成し、次のような豊富な機能が追加される予定です: カウントダウン、色の変更、グラデーション効果時計、文字時計の表示、時計機能の設定ファイルなど、今日はここまでにして、また次回お会いしましょう。 
以上が小時計プログラムの実装方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

