ホームページ >ウェブフロントエンド >CSSチュートリアル >複数列の均一レイアウトの問題に対する CSS 完全互換のソリューション
複数列の均一レイアウトの問題に対する CSS 完全互換のソリューション
- 高洛峰オリジナル
- 2017-03-24 10:42:301612ブラウズ
問題を解決する際に互換性は考慮されません。質問は自由で、思いついたことを何でも言ってください。問題を解決する際に馴染みのない CSS プロパティがある場合は、できるだけ早く学習してください。
更新し続けて、更新し続けて、更新し続けて、重要なことは3回言います。
6. 完全に互換性のある複数列の均一なレイアウトの問題
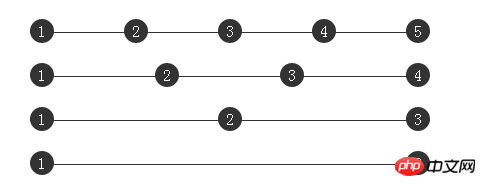
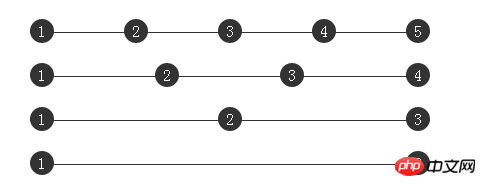
次の複数列の均一なレイアウトを実現する方法 (図内の直線はコンテナの幅を示すためのものであり、含まれていません):

方法 1: display:flex
display:flexCSS3 弹性盒子(Flexible Box 或 Flexbox),是一种布局方式,当页面需要适应不同的屏幕大小以及设备类型时,它依然能确保元素拥有更恰当的排布行为。
当然 flex 布局应用于移动端不错,PC 端需要全兼容的话,兼容性不够,此处略过不谈。
法二:借助伪元素及 text-align:justify
定义如下 HTML 样式:
<p class="container">
<p class="justify">
<i>1</i>
<i>2</i>
<i>3</i>
<i>4</i>
<i>5</i>
</p>
</p>我们知道,有个 text-align:justify 可以实现两端对齐文本效果。
text-alignCSS属性定义行内内容(例如文字)如何相对它的块父元素对齐。text-align 并不控制块元素自己的对齐,只控制它的行内内容的对齐。
text-align:justify表示文字向两侧对齐。
一开始我猜测使用它可以实现,采用如下 CSS :
.justify{
text-align: justify;
}
.justify i{
width:24px;
line-height:24px;
display:inline-block;
text-align:center;
border-radius:50%;
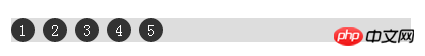
}结果如下:

Demo戳我
没有得到意料之中的结果,并没有实现所谓的两端对齐,查找原因,在 W3C 找到这样一段解释:
最后一个水平对齐属性是
justify,它会带来自己的一些问题。CSS 中没有说明如何处理连字符,因为不同的语言有不同的连字符规则。规范没有尝试去调和这样一些很可能不完备的规则,而是干脆不提这个问题。
额,我看完上面一大段解释还是没明白上面意思,再继续查证,才找到原因:
虽然 text-align:justify 属性是全兼容的,但是要使用它实现两端对齐,需要注意在模块之间添加[空格/换行符/制表符]才能起作用。
也就是说每一个 1 间隙,至少需要有一个空格或者换行或者制表符才行。
好的,我们尝试一下更新一下 HTMLCSS3 フレキシブル ボックス (フレキシブル ボックスまたはフレックスボックス) は、ページをさまざまなレイアウトに適応させる必要がある場合のレイアウト方法です。画面サイズとデバイスの種類にかかわらず、要素の配置動作がより適切になることが保証されます。
🎜方法 2: 疑似要素と
text-align:justify を使用します🎜🎜🎜 は次のように定義されます HTML style: 🎜🎜🎜 🎜🎜<p class="container">
<p class="justify">
<i>1</i>
<i>2</i>
<i>3</i>
<i>4</i>
<i>5</i>
</p>
</p>🎜🎜 テキストの両端を揃える効果を実現できる text-align:justify があることはわかっています。 🎜🎜🎜🎜🎜🎜最初は、次の CSS を使用して実現できるのではないかと考えました: 🎜🎜🎜🎜🎜text-alignCSS プロパティは、インライン コンテンツ (テキストなど) をそのブロックの親要素に対してどのように配置するかを定義します。 text-align は、ブロック要素自体の配置を制御せず、そのインライン コンテンツの配置のみを制御します。 🎜🎜🎜🎜text-align:justifyは、テキストが両側に揃えられることを意味します。 🎜🎜
.justify{
text-align: justify;
text-align-last: justify; // 新增这一行
}
.justify i{
width:24px;
line-height:24px;
display:inline-block;
text-align:center;
border-radius:50%;
}🎜🎜結果は次のとおりです: 🎜🎜🎜🎜![CSS 完全互換複数列との互換性 均一な列レイアウトの問題の解決策」/>🎜🎜🎜🎜デモで突っ込まれました🎜🎜🎜🎜🎜🎜🎜🎜 期待した結果が得られず、いわゆる両端の位置合わせを実装していませんでした理由を探していると、W3C で次の説明を見つけました:🎜🎜<blockquote>🎜🎜 最後の水平方向の配置属性は <code>justify</code> ですが、これが独自の問題を引き起こします。言語ごとにハイフンのルールが異なるため、CSS にはハイフンの処理方法についての説明がありません。このような不完全な可能性のあるルールを調整しようとするのではなく、仕様は単にその問題を無視しています。 🎜🎜</blockquote>🎜🎜 さて、上記の説明を読んだ後も意味が分かりませんでしたが、調べ続けた結果、次の理由が見つかりました。 🎜🎜🎜🎜 <code>text-align:justify </code> 属性は完全に互換性がありますが、両端の位置合わせを行うために使用するには、機能させるためにモジュール間に [スペース/改行/タブ] を追加することに注意する必要があります。 🎜🎜🎜🎜つまり、<em>1</em> 個のギャップには少なくとも 1 つのスペース、改行、またはタブ文字が必要です。 🎜🎜🎜🎜それでは、同じ CSS を使用して <code>HTML</code> 構造を更新してみましょう: 🎜🎜🎜🎜🎜<pre class= 複数列の均一レイアウトの問題に対する CSS 完全互換のソリューション](https://img.%20php.cn%20/upload/article/000/000/013/d084b49a2e0f7de01971d92c91d6ce18-1.png) .justify{
text-align: justify;
}
.justify i{
width:24px;
line-height:24px;
display:inline-block;
text-align:center;
border-radius:50%;
}
.justify:after {
content: "";
display: inline-block;
position: relative;
width: 100%;
}🎜🎜 各ブロックの真ん中に改行を追加してみましょう。結果は次のようになります。次のように: 🎜🎜
.justify{
text-align: justify;
}
.justify i{
width:24px;
line-height:24px;
display:inline-block;
text-align:center;
border-radius:50%;
}
.justify:after {
content: "";
display: inline-block;
position: relative;
width: 100%;
}🎜🎜 各ブロックの真ん中に改行を追加してみましょう。結果は次のようになります。次のように: 🎜🎜
啊哦,还是不行啊。 再寻找原因,原来是出在最后一个元素上面,然后我找到了 尝试给容器添加 发现终于可以了,实现了多列均匀布局:
结束了?没有,查看一下 但是一看兼容性,惨不忍睹,只有 IE8+ 和 最新的 chrome 支持 上面说了要使用 我们给 去掉了 通过给伪元素 那么为什么使用了 :after 伪元素之后就可以实现对齐了呢? 原因在于 justify 只有在存在第二行的情况下,第一行才两端对齐,所以在这里,我们需要制造一个假的第二行,而 :after 伪元素正好再适合不过。 最终实现题目初始所示: 以上が複数列の均一レイアウトの問題に対する CSS 完全互換のソリューションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。text-align-last 这个属性,text-align-last属性规定如何对齐文本的最后一行,并且 text-align-last 属性只有在 text-align 属性设置为 justify 时才起作用。text-align-last:justify:.justify{
text-align: justify;
text-align-last: justify; // 新增这一行
}
.justify i{
width:24px;
line-height:24px;
display:inline-block;
text-align:center;
border-radius:50%;
}
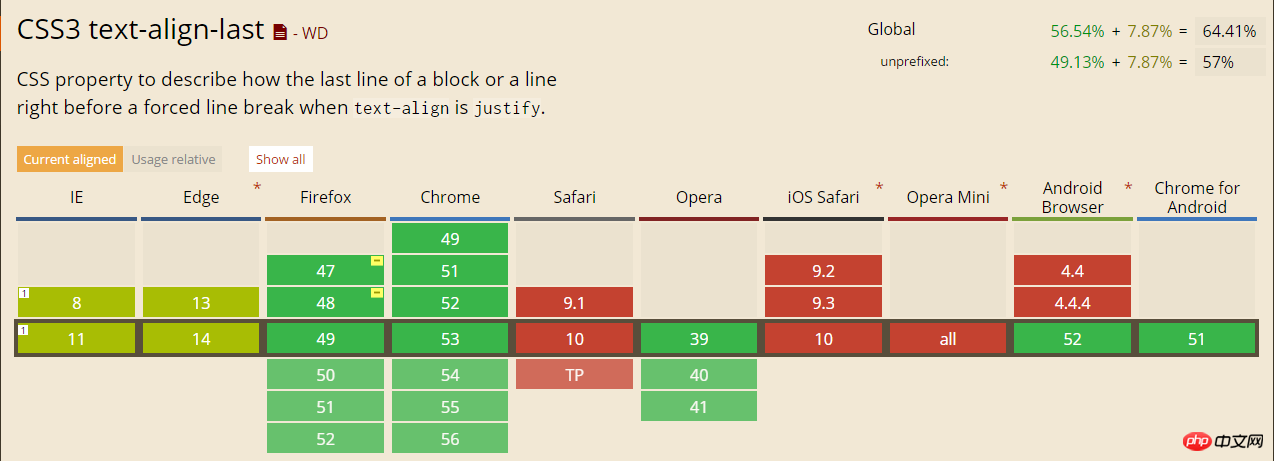
text-align-last 的兼容性:
text-align-last 属性,也就是说,如果你不是在使用 IE8+ 或者 最新版的 chrome 观看本文,上面 Demo 里的打开的 codePen 例子还是没有均匀分布。text-align:justify 实现多列布局,要配合 text-align-last ,但是它的兼容性又不好,真的没办法了么,其实还是有的,使用伪元素配合,不需要 text-align-last 属性。class="justify" 的 p 添加一个伪元素:.justify{
text-align: justify;
}
.justify i{
width:24px;
line-height:24px;
display:inline-block;
text-align:center;
border-radius:50%;
}
.justify:after {
content: "";
display: inline-block;
position: relative;
width: 100%;
}text-align-last: justify 了,增加一个伪元素,效果如下:
:after 设置 inline-block 设置宽度 100% ,配合容器的 text-align: justify 就可以轻松实现多列均匀布局了。再多配合几句 hack 代码,可以实现兼容到 IE6+ ,最重要的是代码不长,很好理解。