ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 を使用して WeChat のチャットバブルを模倣する例
CSS3 を使用して WeChat のチャットバブルを模倣する例
- 高洛峰オリジナル
- 2017-03-23 11:31:071988ブラウズ
今日は、私が取り組んだばかりのプロジェクトの小さなケースを共有したいと思います。現在チャット機能に取り組んでいるため、以前のチャット ページの UI は非常に見苦しいものでした。そのため、ここでは紹介しません。
今度は、css3 を使用して WeChat チャット インターフェイスと同じページを作成する方法を説明します。
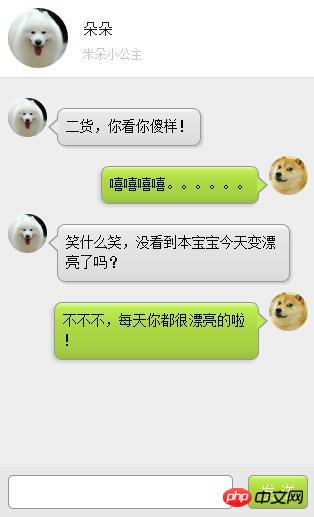
まず、下の図に示すように、ページがどのようなものかを示します。

Xiaoyue Blog 模倣 WeChat チャット インターフェイス
次に、ページは大まかに次のようになります。次に、制作手順を一緒に学びましょう。
パート 1: HTML
<div class="leftd">
<span ng-class="leftd_h">
<img src="/static/imghwm/default1.png" data-src="./img/c_pic.pn" class="lazy" ng- / alt="CSS3 を使用して WeChat のチャットバブルを模倣する例" >
</span>
<div class="speech left" ng-class="speech left">
二货,你看你傻样!
</div>
</div>
<div class="rightd">
<span ng-class="rightd_h">
<img src="/static/imghwm/default1.png" data-src="./img/u_pic.pn" class="lazy" ng- / alt="CSS3 を使用して WeChat のチャットバブルを模倣する例" >
</span>
<div class="speech right" ng-class="speech left">
嘻嘻嘻嘻。。。。。。
</div>
</div>
<div class="leftd">
<span ng-class="leftd_h">
<img src="/static/imghwm/default1.png" data-src="./img/c_pic.pn" class="lazy" ng- / alt="CSS3 を使用して WeChat のチャットバブルを模倣する例" >
</span>
<div class="speech left" ng-class="speech left">
笑什么笑,没看到本宝宝今天变漂亮了吗?
</div>
</div>
<div class="rightd">
<span ng-class="rightd_h">
<img src="/static/imghwm/default1.png" data-src="./img/u_pic.pn" class="lazy" ng- / alt="CSS3 を使用して WeChat のチャットバブルを模倣する例" >
</span>
<div class="speech right" ng-class="speech left">
不不不,每天你都很漂亮的啦!
</div>
</div>パート 2: CSS3
PS (これが最も重要な部分なので、すべてのコードをお見せします!)
/* 微信气泡 */
div.speech {
float: left;
margin: 10px 0;
padding: 8px;
table-layout: fixed;
word-break: break-all;
position: relative;
background: -webkit-gradient( linear, 50% 0%, 50% 100%, from(#ffffff), color-stop(0.1, #ececec), color-stop(0.5, #dbdbdb), color-stop(0.9, #dcdcdc), to(#8c8c8c) );
border: 1px solid #989898;
border-radius: 8px;
}
div.speech:before {
content: '';
position: absolute;
width: 0;
height: 0;
left: 15px;
top: -20px;
border: 10px solid;
border-color: transparent transparent #989898 transparent;
}
div.speech:after {
content: '';
position: absolute;
width: 0;
height: 0;
left: 17px;
top: -16px;
border: 8px solid;
border-color: transparent transparent #ffffff transparent;
}
div.speech.right {
display: inline-block;
box-shadow: -2px 2px 5px #CCC;
margin-right: 10px;
max-width: 75%;
float: right;
background: -webkit-gradient( linear, 50% 0%, 50% 100%, from(#e4ffa7), color-stop(0.1, #bced50), color-stop(0.4, #aed943), color-stop(0.8, #a7d143), to(#99BF40) );
}
div.speech.right:before {
content: '';
position: absolute;
width: 0;
height: 0;
top: 9px;
bottom: auto;
left: auto;
right: -10px;
border-width: 9px 0 9px 10px;
border-color: transparent #989898;
}
div.speech.right:after {
content: '';
position: absolute;
width: 0;
height: 0;
top: 10px;
bottom: auto;
left: auto;
right: -8px;
border-width: 8px 0 8px 9px;
border-color: transparent #bced50;
}
div .left {
display: inline-block;
box-shadow: 2px 2px 2px #CCCCCC;
margin-left: 10px;
max-width: 75%;
position: relative;
background: -webkit-gradient( linear, 50% 0%, 50% 100%, from(#ffffff), color-stop(0.1, #eae8e8), color-stop(0.4, #E3E3E3), color-stop(0.8, #DFDFDF), to(#D9D9D9) );
}
div .left:before {
content: '';
position: absolute;
width: 0;
height: 0;
top: 9px;
bottom: auto;
left: -10px;
border-width: 9px 10px 9px 0;
border-color: transparent #989898;
}
div .left:after {
content: '';
position: absolute;
width: 0;
height: 0;
top: 10px;
bottom: auto;
left: -8px;
border-width: 8px 9px 8px 0;
border-color: transparent #eae8e8;
}
.leftimg {
float: left;
margin-top: 10px;
}
.rightimg {
float: right;
margin-top: 10px;
}
.leftd {
clear: both;
float: left;
margin-left: 10px;
}
.rightd {
clear: both;
float: right;
margin-right: 10px;
}
.leftd_h{
width: 39px;
height: 39px;
border-radius: 100%;
display: block;
float: left;
overflow: hidden;
}
.leftd_h img{
display: block;
width: 100%;
height: auto;
}
.rightd_h{
width: 39px;
height: 39px;
border-radius: 100%;
display: block;
float: right;
overflow: hidden;
}
.rightd_h img{
display: block;
width: 100%;
height: auto;
}これは基本的に CSS 疑似クラス要素を使用して小さなバブルを作成します。インターネット上では、ユーザーのチャットアバターを背景画像として使用する例がよくありますが、実際のプロジェクトにはあまり適さないと感じたので、より実用的なものにするためにいくつかの修正を加えました。
以上がCSS3 を使用して WeChat のチャットバブルを模倣する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS の高度な CSS スキルの共有次の記事:CSS の高度な CSS スキルの共有

