ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット開発におけるボトム ナビゲーション バー タブバーの使用例
WeChat アプレット開発におけるボトム ナビゲーション バー タブバーの使用例
- 高洛峰オリジナル
- 2017-03-22 16:55:142985ブラウズ

tabBar は比較的一般的に使用されますが、使い方は難しくありません。tabBar には少なくとも 2 つ、最大で 5 つの項目オプションが必要であることに注意してください。 tabBar の設定:
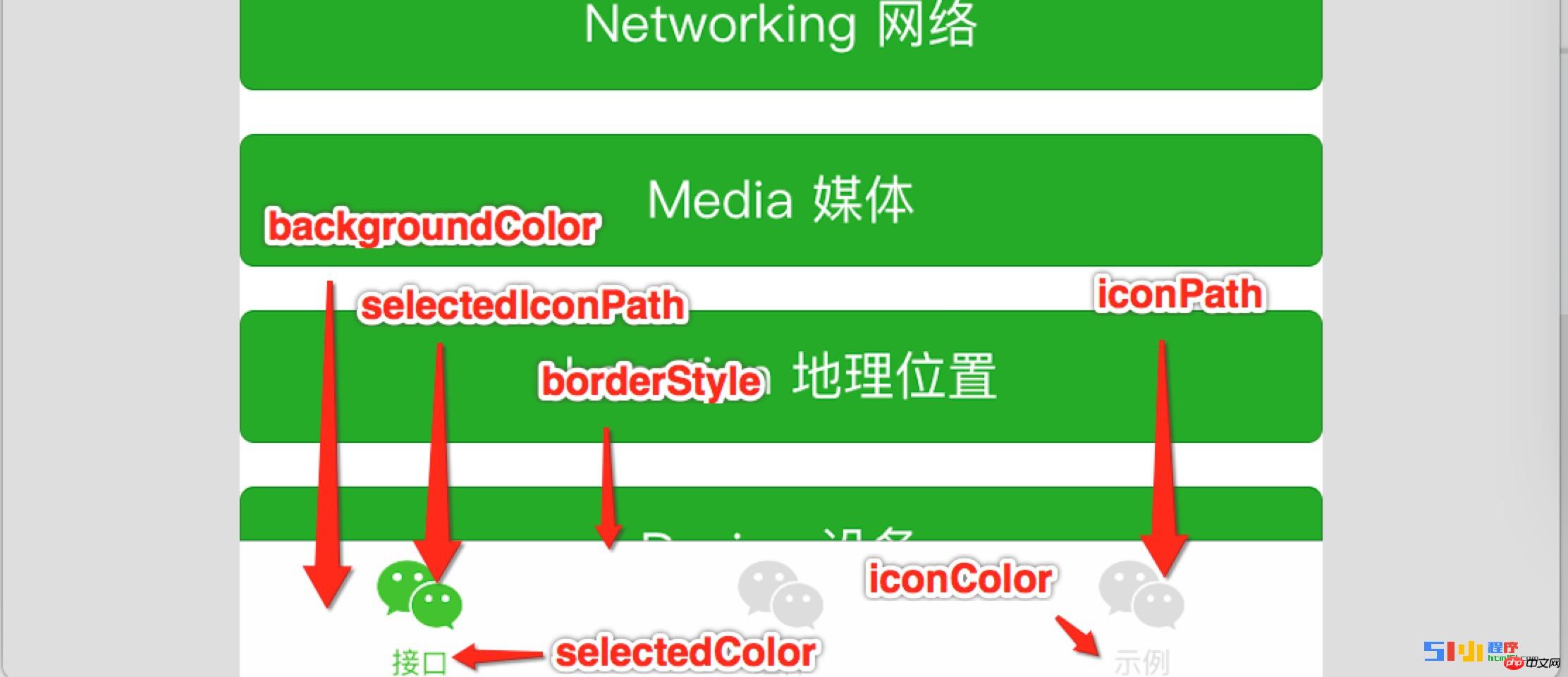
tabBar の各項目の属性設定について:


以上がWeChat アプレット開発におけるボトム ナビゲーション バー タブバーの使用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

