ホームページ >ウェブフロントエンド >CSSチュートリアル >ブートストラップIE8互換処理の使い方
ブートストラップIE8互換処理の使い方
- 高洛峰オリジナル
- 2017-03-22 15:16:211787ブラウズ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap IE8兼容性</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css"/>
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div>
<div>
<div style="border: 1px solid red;">
左侧
</div>
<div style="border: 1px solid green;">
右侧
</div>
</div>
</div>
</body>
</html>
IE8 の場合は、メディア クエリをサポートするために追加の Respond.js ファイルを導入する必要があります。
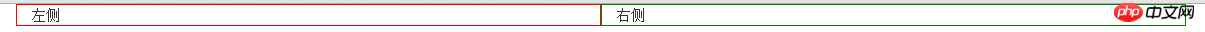
1. http プロトコルでの効果 (http://192.168.12.40:8020/bootstrap/index.html):

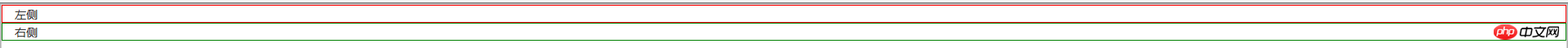
2. ファイル ファイル プロトコル IE8 での効果 (C: UsersdellDocumentsHBuilderProjectbootstrapindex.html)

上の図に示すように、グリッド レイアウトはサポートされなくなりました。
主な問題は次のとおりです:
Respond.js と file:// プロトコル
file:// 协议由于浏览器的安全机制,Respond.js 不能在通过 file:// ブラウザのセキュリティ メカニズムにより、Respond.js は file 関数を正常に渡すことができません:// プロトコル (ローカル HTML ファイルを開くために使用されるプロトコル) を使用してアクセスされるページ。 IE8 でレスポンシブ機能をテストする必要がある場合は、必ず http プロトコルを介してページにアクセスしてください (Apache、nginx のセットアップなど)。
以上がブートストラップIE8互換処理の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

