ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptをベースに画像切り取り効果を実装するサンプルコード(写真)
JavaScriptをベースに画像切り取り効果を実装するサンプルコード(写真)
- 黄舟オリジナル
- 2017-03-22 14:44:341858ブラウズ
この記事では、画像の切り取り効果を実現するための JavaScript の使用方法を主に紹介しており、必要な友達は参考にしてください
マウスの座標位置を取得する方法を学習します。およびモニターのマウス ボタンを使用して、マウスをドラッグして画像のサイズを変更することができます。
CSSでクリップ属性を学ぶこともできます。
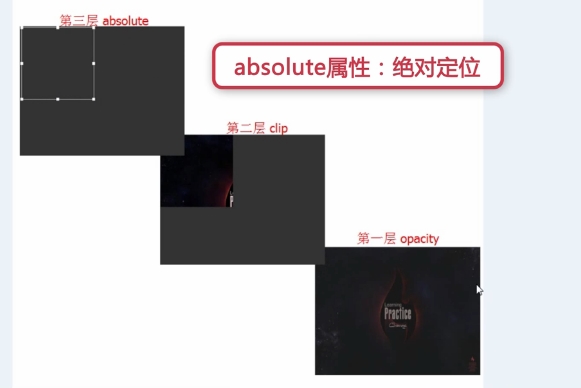
1. CSS を使用して画像の不透明度とトリミング効果を実現します。
画像切り取りの3層構造
1. 不透明度の最初のレイヤー、レイヤーの透明度を設定します
2. クリップの2番目のレイヤー、クリップ属性:画像の一部を表示するように切り取ります。画像、その他 部分的に非表示
3. マーキー絶対の 3 番目のレイヤー (2 番目のレイヤーと重なる)、8 つのタッチ ポイントの効果を含む

html コード:
<p id="box"> <img src="img/1.jpg" id="img1" /> <img src="img/1.jpg" id="img2" /> <p id="main"> <p class="pmin up-left"></p> <p class="pmin up"></p> <p class="pmin up-right"></p> <p class="pmin right"></p> <p class="pmin right-down"></p> <p class="pmin down"></p> <p class="pmin left-down"></p> <p class="pmin left"></p> </p> </p>
css コード:
body{
background: #333;
}
#box{
width: 500px;
height: 380px;
position: absolute;
top: 100px;
left: 200px;
}
#img1,#img2{
position: absolute;
top: 0;
left: 0;
}
#img1{
opacity: 0.3;
}
#img2{
clip: rect(0,200px,200px,0);
}
#main{
position: absolute;/*第三层需用绝对定位浮在上面*/
width: 200px;
height: 200px;
border: 1px solid #fff;
}
.pmin{
position: absolute;
width: 8px;
height: 8px;
background: #fff;
}
.up-left{margin-top: -4px;margin-left: -4px;cursor: nw-resize;}
.up{
left: 50%;/*父元素盒子main宽度的一半,注意要有绝对定位*/
margin-left:-4px;
top: -4px;
cursor: n-resize;
}
.up-right{top: -4px;right: -4px;cursor: ne-resize;}
.right{top: 50%;margin-top: -4px;right: -4px;cursor: e-resize;}
.right-down{right: -4px;bottom: -4px;cursor: se-resize;}
.down{bottom: -4px;left: 50%;margin-left: -4px;cursor: s-resize;}
.left-down{left: -4px;bottom: -4px;cursor: sw-resize;}
.left{left: -4px;top: 50%;margin-top: -4px;cursor: w-resize;}two 、JavaScript は選択ボックスのオフセットを取得します
選択ボックスのマウスドラッグ位置の詳細な説明:
offsetLeft: 親要素の左境界線に対する要素の距離
clientX: 横座標マウスの位置;
clientWidth: 要素 幅;
offsetXY: はイベントが発生するボックス モデル内の座標であり、スクロール バーとは関係ありません。
clientXY: これはブラウザ全体の利用可能な部分の座標であり、スクロール バーとは関係ありません。つまり、スクロール バーを表示するためにドラッグする必要がある領域は考慮されません。
pageXY: スクロールバーに関連する、Web ページ全体の座標です。

getPosition() 関数を構築して、画面の左および上からの要素の距離を取得します
js コードは次のとおりです:
//获取元素相对于屏幕左边及上边的距离,利用offsetLeft
function getPosition(el){
var left = el.offsetLeft;
var top = el.offsetTop;
var parent = el.offsetParent;
while(parent != null){
left += parent.offsetLeft;
top += parent.offsetTop;
parent = parent.offsetParent;
}
return {"left":left,"top":top};
}3. JavaScript はコントロールの連絡先を実装します
マウスを監視するには、プレス、ドラッグ、リリースのイベントによってマーキーのサイズを制御します。
違いに注意してください:
Element.clientWidth プロパティは、要素の内部幅をピクセル単位で表します。このプロパティには パディング が含まれますが、垂直スクロールバー (存在する場合)、境界線、および マージン は含まれません。
つまり、clientWidth には境界線が含まれず、offsetWidth には境界線が含まれます
1) 右側の連絡先をクリックします
js コード:
var mainp = $('main');
var rightp = $('right');
var isDraging = false;
var contact = "";//表示被按下的触点
//鼠标按下时
rightp.onmousedown = function(){
isDraging = true;
contact = "right";
}
//鼠标松开时
window.onmouseup = function(){
isDraging = false;
}
//鼠标移动时
window.onmousemove = function(e){
if(isDraging == true){
if(contact == "right"){
var e = e||window.event;
var x = e.clientX;//鼠标位置的横坐标
var widthBefore = mainp.offsetWidth - 2;//选取框变化前的宽度
//var widthBefore = mainp.clientWidth;
var addWidth = x - getPosition(mainp).left - widthBefore;//鼠标移动后选取框增加的宽度
mainp.style.width = widthBefore + addWidth + 'px';//选取框变化后的宽度
}
}
}
//获取id的函数
function $(id){
return document.getElementById(id);
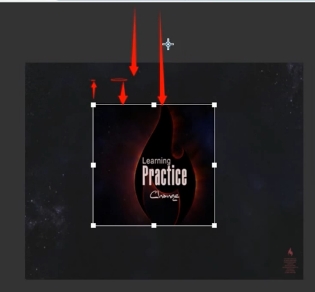
}2) 上の連絡先をクリックします
上部中央をクリックすると移動する接点、選択ボックスの高さ、左上隅の位置を変更する必要があります。
増加した高さ = 画面の上部を基準とした選択ボックスの距離 - マウス位置の縦座標
選択ボックスの左上隅の上部の値は、増加した高さから減算する必要があります。マウスを上に移動すると、高さが増加し、上部の値が減少します。移動すると、高さが減少し、上部が増加します。
変更図:

jsコード:
else if(contact == "up"){
var y = e.clientY;//鼠标位置的纵坐标
var heightBefore = mainp.offsetHeight - 2;//选取框变化前的高度
var addHeight = getPosition(mainp).top - y;//增加的高度
mainp.style.height = heightBefore + addHeight + 'px';//选取框变化后的宽度
mainp.style.top = mainp.offsetTop - addHeight + 'px';//相当于变化后左上角的纵坐标,鼠标向上移纵坐标减小,下移增大
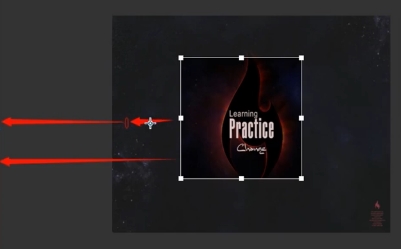
}3) 左の接点をクリック
原理は上の接点をクリックするのと同じで、幅と左の位置が変わります
変更図:

jsコード:
else if(contact == "left"){
var widthBefore = mainp.offsetWidth - 2;
var addWidth = getPosition(mainp).left - e.clientX;//增加的宽度等于距离屏幕左边的距离减去鼠标位置横坐标
mainp.style.width = widthBefore + addWidth + 'px';
mainp.style.left = mainp.offsetLeft - addWidth + 'px';//左边的距离(相当于左边位置横坐标)等于选取框距父级元素的距离减去增加的宽度
}4) 下の接点をクリック
増加した幅=マウス位置の縦座標 - 画面上端からの距離 - 元の幅
上部の位置左隅は変更する必要はありません
jsコード:
else if(contact = "down"){
var heightBefore = mainp.offsetHeight - 2;
var addHeight = e.clientY - getPosition(mainp).top - mainp.offsetHeight;
mainp.style.height = heightBefore + addHeight + 'px';
}5) 四隅をクリックしたときの変更は、高さと幅の変更を重ね合わせたものであるため、上記の4つの変更を関数にカプセル化するのが最善ですメンテナンスとコードの再利用を容易にするため。 S if elseを使用した場合に8回判定が必要な場合は
switch文window.onmousemove = function(e){
var e = e||window.event;
if(isDraging == true){
switch (contact){
case "up" : upMove(e);break;
case "right" : rightMove(e);break;
case "down" : downMove(e);break;
case "left" : leftMove(e);break;
case "up-right" : upMove(e);rightMove(e);break;
case "down-right" : downMove(e);rightMove(e);break;
case "down-left" : downMove(e);leftMove(e);break;
case "up-left" : upMove(e);leftMove(e);break;
}
}
}
//获取id的函数
function $(id){
return document.getElementById(id);
}
//获取元素相对于屏幕左边及上边的距离,利用offsetLeft
function getPosition(el){
var left = el.offsetLeft;
var top = el.offsetTop;
var parent = el.offsetParent;
while(parent != null){
left += parent.offsetLeft;
top += parent.offsetTop;
parent = parent.offsetParent;
}
return {"left":left,"top":top};
}
//up移动
function upMove(e){
var y = e.clientY;//鼠标位置的纵坐标
var heightBefore = mainp.offsetHeight - 2;//选取框变化前的高度
var addHeight = getPosition(mainp).top - y;//增加的高度
mainp.style.height = heightBefore + addHeight + 'px';//选取框变化后的宽度
mainp.style.top = mainp.offsetTop - addHeight + 'px';//相当于变化后左上角的纵坐标,鼠标向上移纵坐标减小,下移增大
}
//right移动
function rightMove(e){
var x = e.clientX;//鼠标位置的横坐标
var widthBefore = mainp.offsetWidth - 2;//选取框变化前的宽度
//var widthBefore = mainp.clientWidth;
var addWidth = x - getPosition(mainp).left - widthBefore;//鼠标移动后选取框增加的宽度
mainp.style.width = widthBefore + addWidth + 'px';//选取框变化后的宽度
}
//down移动
function downMove(e){
var heightBefore = mainp.offsetHeight - 2;
var addHeight = e.clientY - getPosition(mainp).top - mainp.offsetHeight;
mainp.style.height = heightBefore + addHeight + 'px';
}
//left移动
function leftMove(e){
var widthBefore = mainp.offsetWidth - 2;
var addWidth = getPosition(mainp).left - e.clientX;//增加的宽度等于距离屏幕左边的距离减去鼠标位置横坐标
mainp.style.width = widthBefore + addWidth + 'px';
mainp.style.left = mainp.offsetLeft - addWidth + 'px';//左边的距离(相当于左边位置横坐标)等于选取框距父级元素的距离减去增加的宽度
}
4. セレクトボックス領域の明るい表示を実現
1) 選択ボックスの 2 番目のレイヤー画像は、クリップ属性をリセットする必要があります アイコンの 4 つの側面:
js コード://设置选取框图片区域明亮显示
function setChoice(){
var top = mainp.offsetTop;
var right = mainp.offsetLeft + mainp.offsetWidth;
var bottom = mainp.offsetTop + mainp.offsetHeight;
var left = mainp.offsetLeft;
img2.style.clip = "rect("+top+"px,"+right+"px,"+bottom+"px,"+left+"px)";
} 2) マウスが移動すると、画像が選択されますこれは、js コードにあります。 画像が選択されないようにコード行を追加します
2) マウスが移動すると、画像が選択されますこれは、js コードにあります。 画像が選択されないようにコード行を追加します//禁止图片被选中 document.onselectstart = new Function('event.returnValue = false;');
CSS スタイルに *{user-select:none} を追加することもできます
これは、テキストが選択できないことを意味します、画像に対して p と同じ効果があります。
5. ドラッグ可能なマーキー位置を実装します
まず、イベントのバブリングを停止します JS コードは次のとおりです:
//鼠标按下触点时
rightp.onmousedown = function(e){
e.stopPropagation();
isDraging = true;
contact = "right";
} 6. 画像の切り取り領域のプレビューを実装します
新しい画像のプレビューを追加します地域のp
htmlコード:
<p id="preview"> <img src="img/1.jpg" id="img3" /> </p>
css代码:
#preview{
position: absolute;
width: 500px;
height: 380px;
top: 100px;
left:710px ;
}
#preview #img3{position: absolute;}注意:要让clip:rect(top,right,bottom,left) 起作用,必须让作用元素为相对/绝对定位。
js部分同样是利用clip属性,和setChoice()函数同时被调用
同时为了让右边预览区的左上角位置固定,需要设置其top和left的值
//右边图片预览函数
function setPreview(){
var top = mainp.offsetTop;
var right = mainp.offsetLeft + mainp.offsetWidth;
var bottom = mainp.offsetTop + mainp.offsetHeight;
var left = mainp.offsetLeft;
var img3 = $('img3');
img3.style.top = -top + 'px';
img3.style.left = -left + 'px';
img3.style.clip = "rect("+top+"px,"+right+"px,"+bottom+"px,"+left+"px)";
}以上がJavaScriptをベースに画像切り取り効果を実装するサンプルコード(写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

