ホームページ >ウェブフロントエンド >jsチュートリアル >左右のドロップダウンボックスの動的追加・削除を実装するJavaScriptサンプルコード
左右のドロップダウンボックスの動的追加・削除を実装するJavaScriptサンプルコード
- 黄舟オリジナル
- 2017-03-22 14:31:481480ブラウズ
この記事では、JavaScriptの左右のドロップダウンボックスの動的追加と削除の例を紹介します。必要な友人は、それを参照することができます。
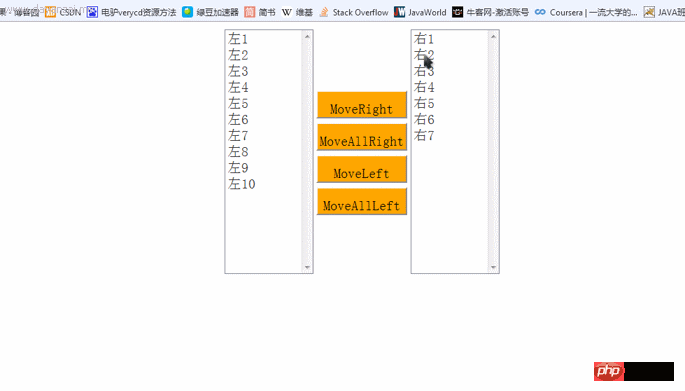
左右に移動する効果を実現するには、ドロップダウン ボックスのオプションを選択します

<body>
<table align="center">
<tr>
<td ><select size="15" id="left" >
<option>左1</option>
<option>左2</option>
<option>左3</option>
<option>左4</option>
<option>左5</option>
<option>左6</option>
<option>左7</option>
<option>左8</option>
<option>左9</option>
<option>左10</option>
</select></td>
<td>
<input type="button" value="MoveRight" onclick="moveRight()"><br>
<input type="button" value="MoveAllRight" onclick="moveAllright()"/><br>
<input type="button" value="MoveLeft" onclick="moveLeft()"><br>
<input type="button" value="MoveAllLeft" onclick="moveAllLeft()"><br>
</td>
<td>
<select size="15" id="right">
<option>右1</option>
<option>右2</option>
<option>右3</option>
<option>右4</option>
<option>右5</option>
<option>右6</option>
<option>右7</option>
</select>
</td>
<td></td>
</tr>
</table>
</body>2 JavaScript スクリプト コードは次のとおりです。 <script type="text/javascript">
function moveRight()
{
//获取左边select元素节点
var leftSelectNode = document.getElementById("left");
//获取子元素节点数组
//如果选定的索引号为-1,则提示用户
if (leftSelectNode.selectedIndex == -1)
{
alert("请选定需要移动的选项");
return;
}
//获取待移动的选项
var waitSelection = leftSelectNode.options[leftSelectNode.selectedIndex];
//获取右边的selec元素节点并加入
var rightSelectNode = document.getElementById("right");
//右边新增一个节点
rightSelectNode.appendChild(waitSelection);
}
function moveAllright()
{//获取select对象
var leftSelectNode = document.getElementById("left");
var rightSelectNode = document.getElementById("right");
var optionsNodes = leftSelectNode.options;
var length = optionsNodes.length;
for (var i = 0; i < length; i++)
{
rightSelectNode.appendChild(optionsNodes[0]);
}
}
function moveLeft()
{
//获取左边的select对象
var rightSelectNode = document.getElementById("right");
//没有选中则提示
if (rightSelectNode.selectedIndex == -1)
{
alert("请选择一个选项");
return;
}
//获取待移动的选项
var waitMoveNode = rightSelectNode.options[rightSelectNode.selectedIndex];
//获取左边的select对象
var leftSelectNode = document.getElementById("left");
//左边的select对象加入节点
leftSelectNode.appendChild(waitMoveNode);
}
function moveAllLeft()
{
//获取右边的select对象
var rightSelectNode = document.getElementById("right");
var leftSelectNode = document.getElementById("left");
var length = rightSelectNode.options.length;
//遍历其option选项并加入到左边的select中
for (var i = 0; i < length; i++)
{
leftSelectNode.appendChild(rightSelectNode.options[0]);
}
}
</script>3. 簡単な CSS コードは次のとおりです:
<style>
select, td
{
font:20px/40px '宋体';
}
option {width: 100px;
font:20px/40px '宋体';
}
input {
padding: 3px;
font:20px/40px '宋体';
text-align: center;
width: 130px;
height: 40px;
background-color: orange;
}
</style>以上が左右のドロップダウンボックスの動的追加・削除を実装するJavaScriptサンプルコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

