ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用して完全な垂直方向と水平方向のセンタリングを実現する 6 つの方法の紹介
CSS を使用して完全な垂直方向と水平方向のセンタリングを実現する 6 つの方法の紹介
- 高洛峰オリジナル
- 2017-03-21 17:32:272412ブラウズ
はじめに
HTML 言語の位置決めの問題により、Web ページで中央揃えを実現することは Word ほど簡単ではありません。特に、コンテンツのスタイルが変更可能でコンテンツの幅と高さが不確実な場合、適切な中央揃えを実現することはエンジニアの経験も試されます。インターネット上にはセンタリングに関する記事がたくさんありますが、完全ではないため、Xiaoqie が今日純粋な CSS を使用してセンタリングを実現するためのさまざまなソリューションをまとめます。記事内に不適切な点がございましたら、ご指摘ください!
6つのオプション
1. 絶対位置+マージン: auto
<style type="text/css">
.wrp {
background-color: #b9b9b9;
width: 240px;
height: 160px;
}
.box {
color: white;
background-color: #3e8e41;
width: 200px;
height: 120px;
overflow: auto;
}
.wrp1 { position: relative; }
.box1 {
margin: auto;
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
}
</style>
<div class="wrp wrp1">
<div class="box box1">
<h3>完全居中层1:</h3>
<h3>开发工具 【 WeX5 】: 高性能轻架构、开源免费、跨端、可视化</h3>
</div>
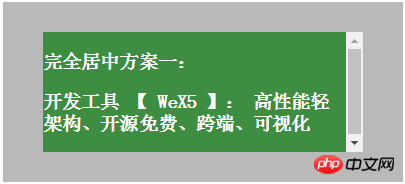
</div>効果:

実装原則: CSS の位置決め ルールを使用し、左右、上下の位置決めを 0 に、マージンを自動に設定し、CSS に位置決めに基づいてマージンの値を計算させ、ハックを使用してセンタリングを実現します。センターブロック用定規(緑)
CSS はマージンを計算するときにサイズ値も参照する必要があるため、サイズは制御可能である必要があります。4 辺が 0 であるため、自動的に計算されるサイズは親コンテナーと同じになります。幅、高さ、最大値の設定かどうか -
高さ、最大幅はすべて、サイズが親と同じサイズに拡大することを防ぎます。
2.絶対位置決め+マージン逆オフセット
<style type="text/css">
.wrp2 { position: relative; }
.box2 {
position: absolute;
top: 50%; left: 50%;
margin-left: -100px; /* (width + padding)/2 */
margin-top: -75px; /* (height + padding)/2 */
}
</style>
<div class="wrp wrp2">
<div class="box box2">
<h3>完全居中方案二:</h3>
<h3>开发工具 【 WeX5 】: 高性能轻架构、开源免费、跨端、可视化</h3>
</div>
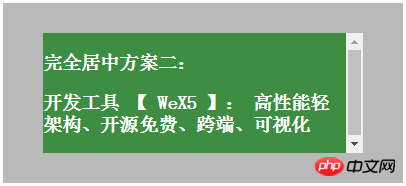
</div>効果:

実装原理: 上と左は親 オブジェクト の高さと幅の 50% だけオフセットされているため、マージンを使用して中央のブロックの幅と高さの 50% を逆にオフセットする必要があります。パーセンテージは
用であるため、マージンにはパーセンテージを使用できません 親オブジェクトであるため、固定値を手動で計算し、マージン値を指定する必要があります。この解決策では、マージン逆バイアス値を計算するために固定サイズの値が必要であるため、解決策 2 は解決策 1 よりもわずかに悪くなります。
3. 絶対位置決め + 変換逆オフセット
<style type="text/css">
.wrp3 { position: relative; }
.box3 {
margin: auto;
position: absolute;
top: 50%; left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
</style>
<div class="wrp wrp3">
<div class="box box3">
<h3>完全居中方案三:</h3>
<h3>开发工具 【 WeX5 】: 高性能轻架构、开源免费、跨端、可视化</h3>
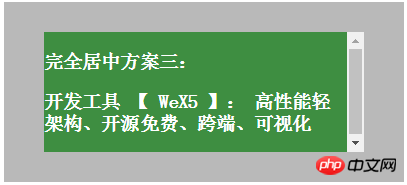
</div>効果:

実装原理: スキーム 3 はスキーム 2 と同じ原理です。違いは、逆オフセットのマージンの代わりに変換が使用されることです。変換の計算基準は要素自体であるため、ここでは 50% を逆オフセットに使用できます。このソリューションでは、固定サイズの値も必要です。これに基づいてブラウザは位置を計算します。
4. ディスプレイ:tabel
rreee効果:

実装原理: オプション 4 の方が実装効果が優れています。中央ブロックのサイズをラッピングに使用できます。欠点は、垂直方向のセンタリングを実現するためにテーブル セル レイヤーが追加されることです。オプション 4 の中央のブロックは max-
に設定できます 高さ、最大幅、および中央のブロックは垂直方向の折り返しプロパティを持つことができます。横方向はテーブルセル内なのでmax-widthがそのまま表示され、幅が大きくなります。
5. 表示: インラインブロック
<style type="text/css">
.wrp4 { display: table; }
.subwrp4 {
display: table-cell;
vertical-align: middle;
}
.box4 {
margin: auto;
overflow-wrap: break-word;
height: auto;
max-height: 80%;
max-width: 80%;
}
</style>
<div class="wrp wrp4">
<div class="subwrp4">
<div class="box box4">
<h3>完全居中方案四:</h3>
</div>
</div>
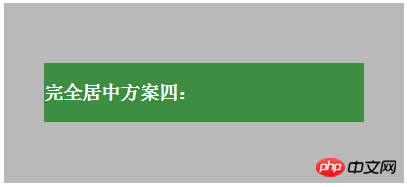
</div>効果:

実装原理: 原則: inline-block のvertical-align: middle を使用して、after 疑似要素の高さを親オブジェクトと同じにすることで、高さ方向の位置合わせを実現します。オプション 5 では、中央ブロックのサイズをラッピングやアダプティブ コンテンツに使用でき、互換性も非常に優れています。欠点は、水平方向のセンタリングでは、インライン ブロック間隔の空白を考慮する必要があることです (コードの改行の遺産)。スキーム 4 の中央のブロックは max-height と max-width を設定でき、中央のブロックは水平方向と垂直方向の両方に適応できます。
6. ディスプレイ: フレックスボックス
<style type="text/css">
.wrp5 {
text-align: center;
overflow: auto;
}
.box5 {
display: inline-block;
vertical-align: middle;
width: auto;
height: auto;
max-width: 90%;
max-height: 90%;
}
.wrp5:after {
content: '';
display: inline-block;
vertical-align: middle;
height: 100%;
margin-left: -0.25em;
/* To offset spacing. May vary by font */
}
</style>
<div class="wrp wrp5">
<div class="box box5">
<h3>完全居中方案五:</h3>
<h3>开发工具 【 WeX5 】: 高性能轻架构、开源免费、跨端、可视化</h3>
</div>
</div>効果:

実装原則: フレックスボックス レイアウト。さまざまなレイアウトや配置の問題を解決するために特別に設計された究極のレイアウト方法です。利点: さまざまな配置やレイアウトの問題を解決でき、実装方法は人間の認知と一致します。短所: PC 上の一部の古いブラウザは高度なサポートを提供していません。
以上がCSS を使用して完全な垂直方向と水平方向のセンタリングを実現する 6 つの方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

