ホームページ >ウェブフロントエンド >htmlチュートリアル >FineReport のログイン インターフェイスをカスタマイズする方法
FineReport のログイン インターフェイスをカスタマイズする方法
- 高洛峰オリジナル
- 2017-03-21 17:04:252750ブラウズ
プラットフォームにログインするときに、FR のデフォルトの組み込みログイン インターフェースを使用したくないのですが、カスタマイズされたログイン インターフェースを通じてログイン操作を実装したいと考えています。
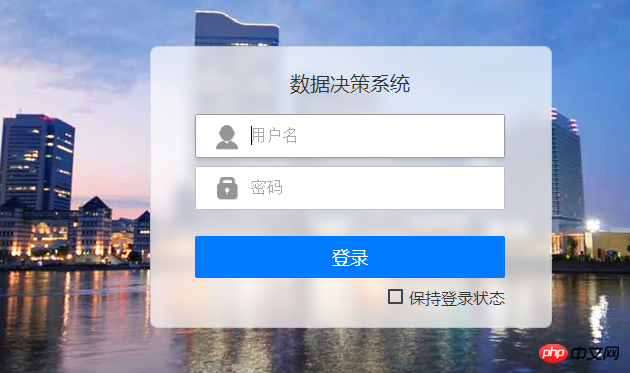
組み込みのログイン インターフェースは次のとおりです。 
ユーザーを取得するためのログインインターフェイス 名前とパスワードの値がレポートシステムに送信され、レポートサービスは認証のためにこれらの2つのパラメータを使用して認証アドレスにアクセスします。
カスタマイズされたログインインターフェース
ログインインターフェース設定
カスタマイズされたHTMLログインページ:login.htmlという名前を付けて、%FR_HOME%WebReportの下に保存します。コードは次のとおりです:
<span style="font-family: 'Microsoft YaHei', 微软雅黑, SimHei, tahoma, arial, helvetica, sans-serif; font-size: 14px;"><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="ReportServer?op=emb&resource=finereport.js"></script>
<script type="text/javascript">
function doSubmit() {
var username = FR.cjkEncode(document.getElementById("username").value); //获取输入的用户名
var password = FR.cjkEncode(document.getElementById("password").value); //获取输入的参数
jQuery.ajax({
url:"http://localhost:8075/WebReport/ReportServer?op=fs_load&cmd=sso",//单点登录的管理平台报表服务器
dataType:"jsonp",//跨域采用jsonp方式
data:{"fr_username":username,"fr_password":password},//获取用户名密码
jsonp:"callback",
timeout:5000,//超时时间(单位:毫秒)
success:function(data) {
if (data.status === "success") {
window.location=data.url;//认证成功跳转页面,因为ajax不支持重定向所有需要跳转的设置
//登录成功
} else if (data.status === "fail"){
alert("用户名或密码错误");//登录失败(用户名或密码错误)
}
},
error:function(){
alert("超时或服务器其他错误");// 登录失败(超时或服务器其他错误)
}
});
}
</script>
</head>
<body>
<p>请登录</p>
<form name="login" method="POST">
<p>
用户名:
<input id="username" type="text" />
</p>
<p>
密 码:
<input id="password" type="password" />
</p>
<input type="button" value="登录" onclick="doSubmit()"/>
</form>
</body>
</html></span> Dosubmit()はメインの論理判定であり、該当する値をレポートサービスに渡す論理実装処理を実装します。
ログインインターフェイスを呼び出します
システムにログインし、[管理システム] > [外観設定]を選択し、ログインページオプションで[ログインページの設定]を選択し、カスタムログインページへのパスを入力します:login.html 、以下の図に示すように、表示:

概要
たとえば、ユーザーが独自のシステムを持っていて、FRを既存のシステムに継承している場合、システムには独自のシステムがあります。ログイン インターフェイスを使用し、ユーザーは自分自身にログインしたいと考えています。 システムは同時にレポートにもログインします (入力されたユーザー名とパスワードも認証のためにレポート サービスに送信されます)。そのため、レポートにアクセスするときに、再度ログインする、つまりシングル サインインする手順は次のとおりです。
1. 次のようにシステム ログイン ページを見つけます。
2. ログインに Finereport.js を導入します。 .jsp ページヘッド;
3. login.jsp ページの JavaScript で dosubmit などの関数を定義し、 dosubmit で入力されたユーザー名とパスワードを取得し、iframe または ajax を通じて認証します。
4. FineReport プラットフォーム システムのカスタム ログイン ページ アドレスをシステムのログイン アドレスとして設定します。
OA システムまたはレポート システムとプロジェクト システムが同じサーバー上に存在しない場合は、Ajax クロスドメイン非同期シングル サインオンを実行できます。
Javaシステムの場合、セッションにユーザー名とパスワードを入力し、同じ環境でレポートを統合すると、レポートは自動的にユーザー名とパスワード 値が検証されます。
デフォルトのログインインターフェースを復元する
意思決定システムのログインインターフェースを変更した後、システムのデフォルトのログインインターフェースを復元したい場合、どうやってこれを実現すればよいでしょうか?
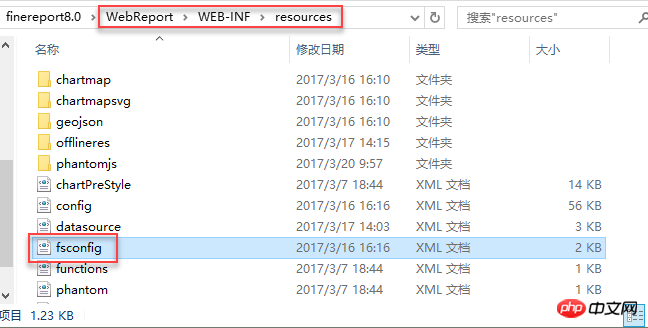
1) インストール ディレクトリ %FR_HOME%WebReportWEB-INFresources を開き、fsconfig.xml
を見つけます。
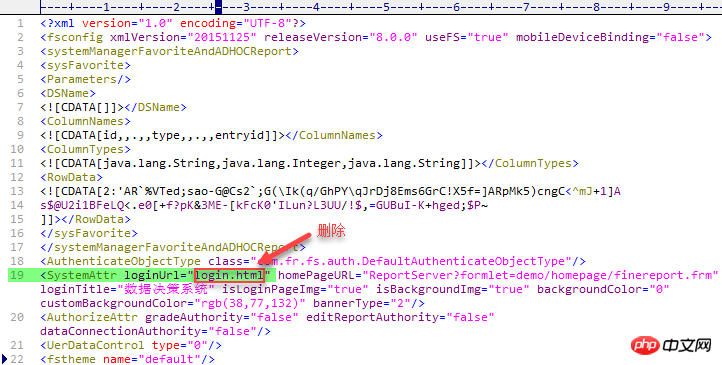
2)loginUrl属性を削除します
fsconfig.xmlファイルを右クリックし、Editorを選択して開き、次のようにファイル内のloginUrl属性を削除し、ログインを削除します.htm:

このとき、必ずデザイナーを閉じて再度開き、データ意思決定システムに再度入ってデフォルトのログイン インターフェースに戻ってください。
デフォルトのログインインターフェースに復元した後、ログインインターフェースを再度設定する必要がある場合は、管理者アカウントでログインして設定できます。
以上がFineReport のログイン インターフェイスをカスタマイズする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

