ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットのチェックボックス コンポーネントの詳細なコード例
WeChat アプレットのチェックボックス コンポーネントの詳細なコード例
- 高洛峰オリジナル
- 2018-05-10 15:41:172516ブラウズ
この記事では主に、WeChat アプレットのチェックボックス コンポーネントの詳細な説明と簡単な例を紹介します。必要な場合は、
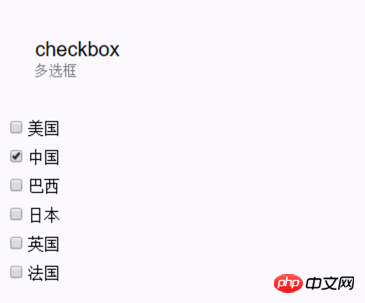
実装レンダリングを参照してください:

checkbox-group
multi-select プロジェクト グループ。 , 内部は複数のcheckboxで構成されています。
チェックボックスグループにはチェックボックスのみを含めることができます
| 属性名 | タイプ | デフォルト値 | 説明 |
|---|---|---|---|
| bindchange | EventHandle | チェックボックスグループで選択した項目がトリガーを変更します変更イベント、detail = {value:[選択されたチェックボックスの値の配列]} |
checkbox
複数選択項目。
| 属性名 | タイプ | デフォルト値 | 説明 |
|---|---|---|---|
| value | String | チェックボックスの識別、選択されたときにチェックボックスグループの変更イベントをトリガーする、チェックボックスの値をキャリー | |
| Boolean | false | 無効かどうか | |
| Boolean | false | 現在選択されているかどうか、デフォルトの選択を設定するために使用できます |
例:
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for-items="{{items}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</checkbox-group>Page({
data: {
items: [
{name: 'USA', value: '美国'},
{name: 'CHN', value: '中国', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本'},
{name: 'ENG', value: '英国'},
{name: 'TUR', value: '法国'},
]
},
checkboxChange: function(e) {
console.log('checkbox发生change事件,携带value值为:', e.detail.value)
}
}) 読んでいただきありがとうございます。皆さんのお役に立てれば幸いです。このサイトをサポートしていただきありがとうございます! 以上がWeChat アプレットのチェックボックス コンポーネントの詳細なコード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

