ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラム開発の図 ミニ プログラムのアーキテクチャ
WeChat ミニ プログラム開発の図 ミニ プログラムのアーキテクチャ
- 高洛峰オリジナル
- 2018-05-14 11:58:5138990ブラウズ
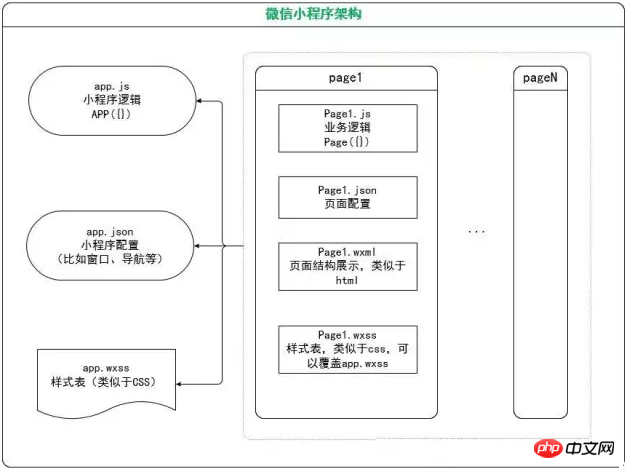
1. ミニプログラムのアーキテクチャ
各ミニプログラムの構造は、メイン部分 + 各ページの 2 つの主要な部分で構成されます。
多くのフレームワークと同様に、主要部分は主にコア構成に使用され、各ページは主にさまざまなビジネスシナリオに使用されます。
1.1、主要部分は主に3つのファイルで構成されています
1) app.js: ミニプログラムロジック、APPの初期化
2) app.json: ミニプログラム構成などナビゲーション、ウィンドウ、ページの http リクエスト ジャンプなどとして。
3) app.wxss: パブリック スタイルの設定
メインの設定が完了した後、対応するビジネスが開発され、これは最も一般的に操作されるページです開発者による。ミニ プログラム ページのデザインは、基本的に MVC 構造に従って構築されます。
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范, 用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面, 在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、 处理和输出功能在一个逻辑的图形化用户界面的结构中。
1.2、ページは4つのファイルで構成されています
1) js: ページロジック、コントロール層(C)に相当し、データ(M)の一部も含まれています
2 ) wxml: ページ構造表示、ビューレイヤー (V) に相当します
3) wxss: ページスタイルシート、純粋なフロントエンド、wxml 表示を支援するために使用されます
4) json: ページ構成、一部のページを構成しますデータを表示し、モデル (M) の一部として機能します
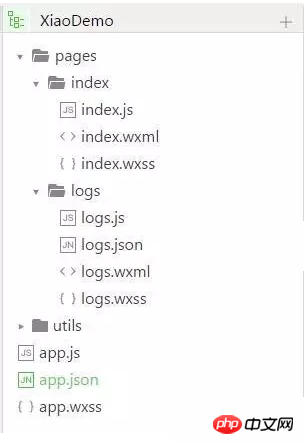
コード構造のリファレンス

2. app.json を構成します
コア アーキテクチャの構成についての簡単な紹介 詳細については、ミニ プログラム開発ドキュメントを参照してください。
app.json
ページファイルのパス、ウィンドウのパフォーマンス、ネットワークタイムアウトの設定、複数のタブの設定などをグローバルに構成します。
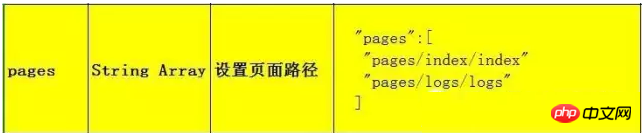
pages
ミニプログラムを構成するページを指定するために、各項目は文字列である配列を受け入れます
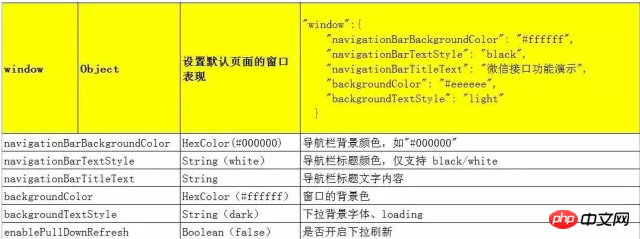
windowはミニプログラムを設定するために使用されますプログラム ステータス バー、ナビゲーション バー、タイトル、ウィンドウの背景色。

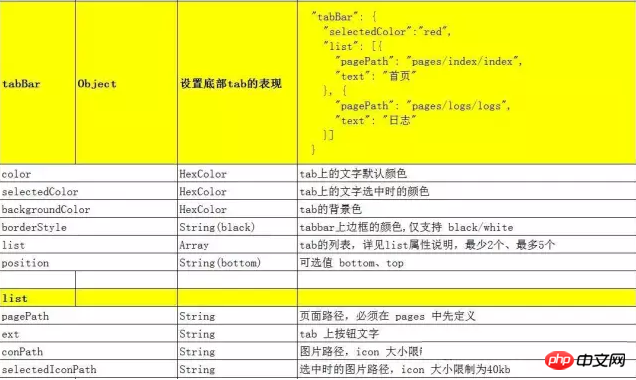
tabBar
 tabBar設定項目でタブバーのパフォーマンスと、タブを切り替えたときに表示される対応するページを指定します。
tabBar設定項目でタブバーのパフォーマンスと、タブを切り替えたときに表示される対応するページを指定します。
tabBar 構成配列、最小 2 つ、最大 5 つのタブのみを構成できます。タブは配列の順序でソートされます。

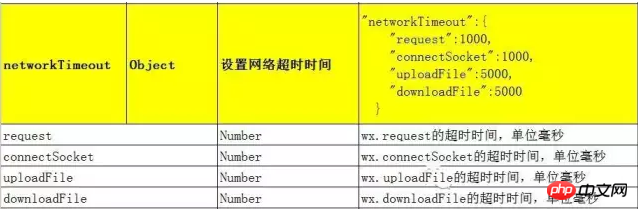
networkTimeout
さまざまなネットワークリクエストのタイムアウトを設定できます。

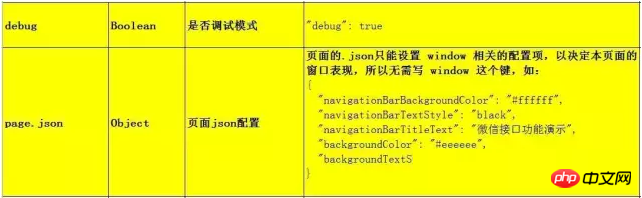
debug
true/false
開発者ツールのコンソールパネルで、deb をオンにすることができます。うぐい情報情報です。フォームが指定されており、その情報にはページの登録、ページのルーティング、データの更新、およびイベントのトリガーが含まれます。 これは、開発者がいくつかの一般的な問題を迅速に特定するのに役立ちます。
page.json
各ミニ プログラム ページでは、.json ファイルを使用してこのページのウィンドウ パフォーマンスを構成することもできます。 ページの構成は、app.json のグローバル構成よりもはるかに単純です。app.json のウィンドウ構成項目の内容を設定するだけで、ページ内の構成項目はアプリのウィンドウ内の同じ構成項目を上書きします。ジェソン。

関連記事:
WeChatミニプログラムのラベルコンポーネントの詳細なサンプルコード
以上がWeChat ミニ プログラム開発の図 ミニ プログラムのアーキテクチャの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

