ブラウザ ベンダーは、標準に準拠したブラウザを作成し始めたとき、下位互換性を確保したいと考えていました。これを実現するために、標準と無差別という 2 つのレンダリング モードが作成されました。標準モードでは、ブラウザは仕様に従ってページをレンダリングしますが、混合モードでは、より緩やかな下位互換性のある方法でページが表示されます。混合モードは通常、古いブラウザの動作をエミュレートして、古いサイトが動作しなくなるのを防ぎます。
標準モードと混合モードの区別方法
ブラウザは、DOCTYPE (ドキュメント宣言) が存在するかどうか、およびどの DTD が使用されているかに基づいて、使用するレンダリング方法を選択します。 XHTML および HTML ドキュメントは、整形式の DOCTYPE が含まれている場合、通常、標準モードでレンダリングされます。逆に、ドキュメントの DOCTYPE が存在しないか、形式が正しくない場合は、HTML と XHTML が混合モードで表示されます。
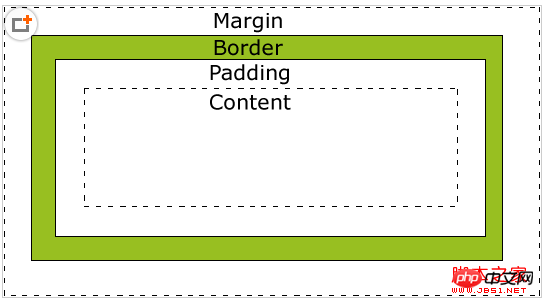
2 つのモードのボックス モデル

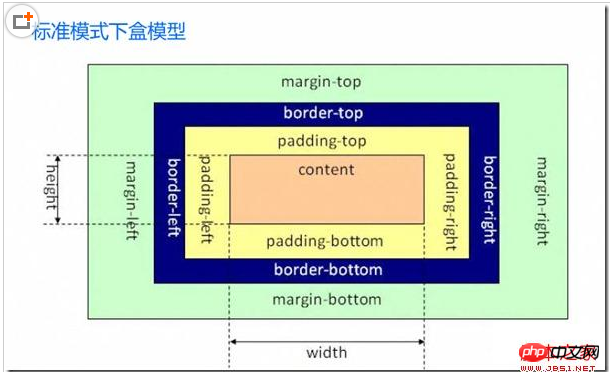
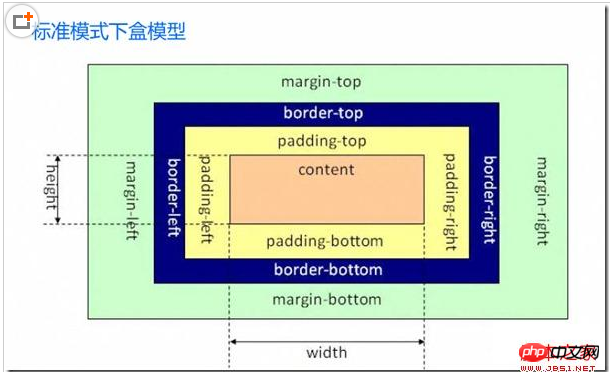
標準モードでのボックスの実際の幅は次のとおりです:
width + padding-left + padding-right + border-left-width + border-right-width
実際の高さは次のとおりです:
heigth + padding-top +padding-bottom + border-top-width + border-bottom-width

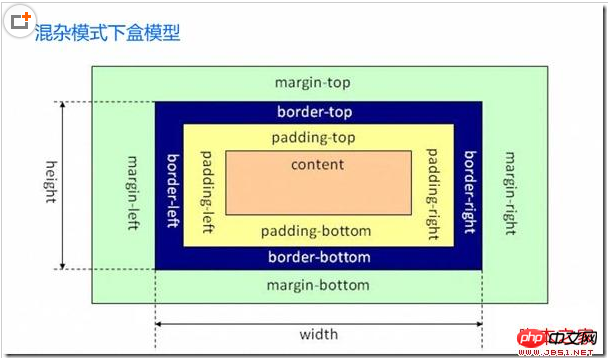
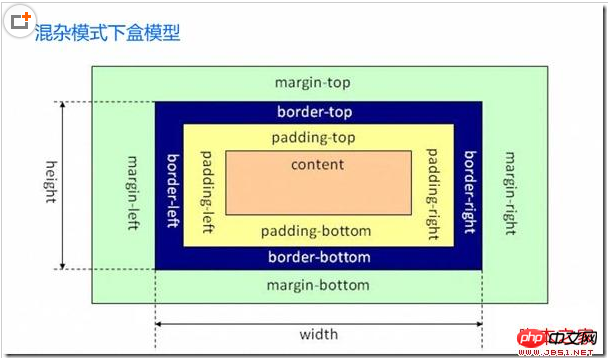
混合モードでのボックスの実際の幅は次のとおりです: CSS で設定された幅の値、 height 設定された高さの値です。もちろん、オーバーフローが設定されていない場合、ボックスの内容、パディング、またはボーダーの値が大きい場合、ボックスは引き伸ばされて開いた状態になり、実際の幅と高さは設定値よりも大きくなります。
2. ブロックレベル要素とインライン要素
ページレイアウトを行うとき、通常、html要素はブロックレベル要素とインライン要素の2種類に分けられます。
ブロックレベル要素: ブロックレベル要素は、同じ行にある他の要素を除外します。ブロックレベル要素は通常、他の要素のコンテナであり、ブロックに対応できます。 -level 要素と inline 要素。一般的なブロック レベルの要素には、div、p、h1 ~ h6 などが含まれます。
インライン要素: インライン要素には幅と高さを指定できませんが、他のインライン要素と同じ行に置くことはできます。通常、インライン要素にはブロックレベルの要素を含めることはできません。インライン要素の高さは通常、要素内のフォント サイズによって決まり、幅はコンテンツの長さによって制御されます。一般的なインライン要素には、a、em、strong などが含まれます。
例: 次のスタイルを div または p に適用できますが、次のスタイルを a タグに適用することはできません。

もちろん、スタイル表示属性を通じて要素の表示モードを変更することもできます。表示値が block に設定されている場合、要素はブロック レベルでレンダリングされます。表示値が inline に設定されている場合、要素はインラインでレンダリングされます。したがって、次のスタイルを a タグに適用できます: