ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML 要素のインライン要素とブロックレベル要素のレイアウトの概要
HTML 要素のインライン要素とブロックレベル要素のレイアウトの概要
- 高洛峰オリジナル
- 2017-03-20 17:03:501557ブラウズ
HTML要素のレイアウト表示
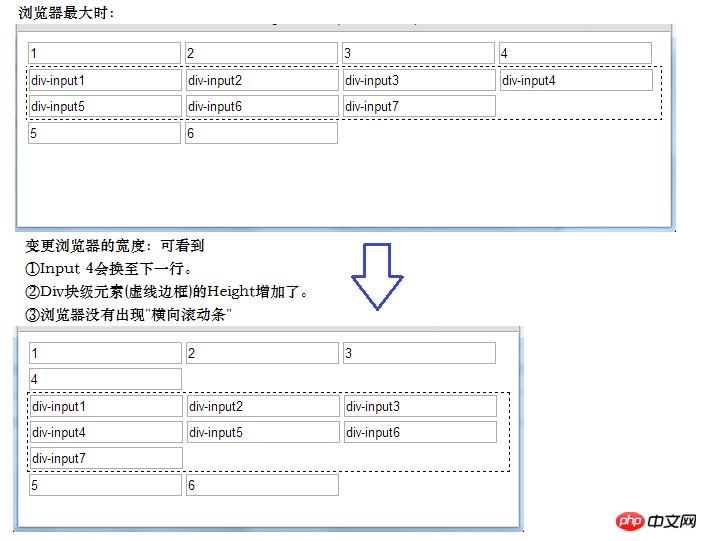
デフォルト表示(width、height属性は付加されていません)
①ブラウザ上でのHTML要素の表示方法は、上から下、左から右です。
②インライン要素はブラウザの幅と自身の幅に応じて埋められます。現在の行に十分な空白スペースが残っていない場合は、次の行に切り替わります。
③ブロックレベル要素はインライン要素の表示方法に従っておおよその面積を表示します; ブラウザの幅が減少すると、ブロックレベル要素の高さ属性の値はインライン要素の表示に合わせて自動的に拡張されます
ページを表示

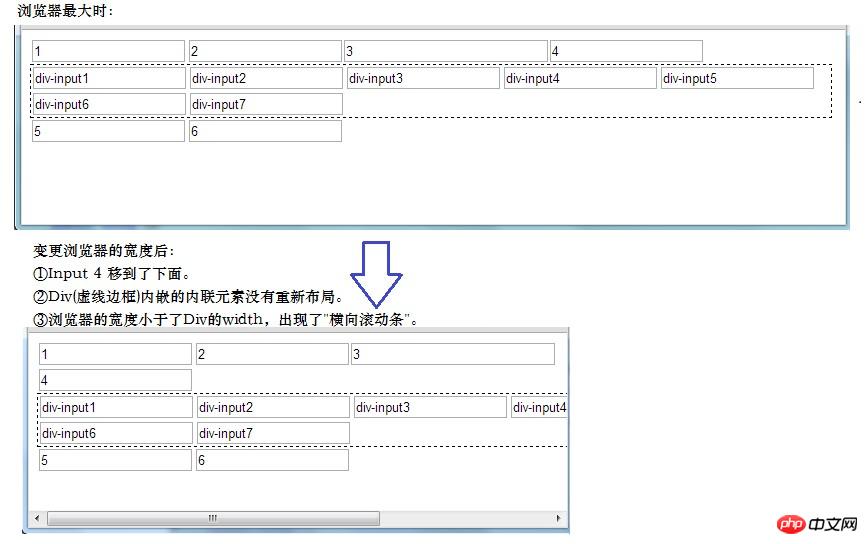
width属性の表示を追加
ブロックレベル要素(div)にwidth属性を追加しました

結論
①ブロックレベルでwidth属性が設定されていない場合要素の場合、ブラウザの幅を変更すると、埋め込み要素のブロック タイプセッティングが圧縮されます。
②ブロックレベル要素の width 属性を設定する場合、ブラウザの width 属性値を変更しても、ブロックレベル要素内のインライン要素のレイアウトは影響を受けません。それら(埋め込まれた要素)は、親ブロックの影響を受けます。 -level 要素。
適用範囲: ナビゲーション バー (ナビゲーション バーには div に配置できる複数のタグがあり、ブラウザーが縮小してナビゲーション レイアウトが乱雑になることを避けるために width 属性が div に付加されます) );
以上がHTML 要素のインライン要素とブロックレベル要素のレイアウトの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

