要約
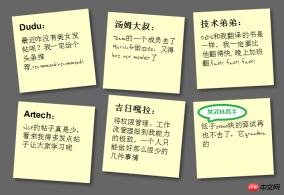
この記事では、HTML5/CSS3を使用して、わずか5ステップで付箋効果のあるHTMLページを作成する方法を説明します。効果の画像は次のとおりです:
(注: 画像 テキストは次のとおりです)純粋に捏造され、ユーモアの目的で使用されています。類似点はまったくの偶然です。サポートが不完全であるため、効果はわかりません。
ステップ 1: 基本的な HTML と正方形を作成する まず、基本的な HTML 構造を追加し、基本的な正方形を構築します。 コードは次のとおりです:
まず、基本的な HTML 構造を追加し、基本的な正方形を構築します。 コードは次のとおりです:
Dudu: 最近咋没有美女发帖呢?我一定给个头条推荐,recommend!recommend! 汤姆大叔: Team的一个成员去了Microsoft做SDE3,又得hire new member了 技术弟弟: O2DS和我翻译的书是一样,我一定要比他翻得快, 晚上加班翻,fast! fast! fast! Artech: WCF的帖子真是少,看来我得多发点帖子让大家学习呢 吉日嘎拉: 将权限管理、工作流管理做到我能力的极致,一个人只能做好那么很少的几件事情 某武林高手: 低于25000块的面试再也不去了,它grandma的
主にキーボード アクセスをサポートするために、href 接続を追加します。は次のとおりです:
{:;:;}{:;:;:;:;:;}{:;:;}{:;}{:;:;}{:;:;:;:;:;:;:;}{:;:;}効果は次のとおりです:
ステップ2:シャドウと手書きの筆記体フォント
このステップでは、正方形のシャドウ効果を実現し、フォントを筆記体に変更します(英語のみ)、Google は  Font
Font
API
をサポートしているため、最初に Google API への呼び出しを追加します:
<link href="http://fonts.googleapis.com/css?family=Reenie+Beanie:regular" rel="stylesheet" type="text/css">
次に、referenceこのフォントを設定します: {:;:;:;}{:;:;} 影について各ブラウザはまだ完全にサポートされていないため、個別に処理する必要があります。 コードは次のとおりです:
{:;:;:;:;:;:;:; :; :; :;}
ステップ 3: 正方形を傾けます正方形を傾けるには、li->a に次のコードを追加する必要があります: {:;:;:;}  しかし、正方形をすべて傾けるのではなくランダムに傾けるには、新しい CSS3 セレクターを使用して正方形を 4 傾ける必要があります。 2 度ごとにマイナス 3 度、3 度ごとにマイナス 3 度、5 度ごとに 5 度:
しかし、正方形をすべて傾けるのではなくランダムに傾けるには、新しい CSS3 セレクターを使用して正方形を 4 傾ける必要があります。 2 度ごとにマイナス 3 度、3 度ごとにマイナス 3 度、5 度ごとに 5 度: {:;:;:;:;:;}{:;:;:;:;:;}{:;:;:;:;:;}効果は次のとおりです:
ステップ 4: ホバーとフォーカス中に正方形を拡大縮小します
ホバーしてフォーカスするには、次のコードを追加する必要があります:
{:;:;:;:;:;:;:;:;}Set z - ズームイン時に正方形が他の正方形をカバーできるようにインデックスは 5 です。同時に、フォーカスも設定されるため、Tab キーもサポートされますエフェクトは次のとおりです: ステップ 5: スムーズなトランジションとカラーの追加
4 番目のステップの特殊効果は、スムーズな  アニメーション
アニメーション
以上がHTML5/CSS3 を使用して、5 つの手順で付箋用の特殊効果コード例をすばやく作成します (画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AM
H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AMH5は、さまざまな新機能と機能を提供し、フロントエンド開発の機能を大幅に向上させます。 1.マルチメディアサポート:メディアを埋め込んで要素を埋め込み、プラグインは必要ありません。 2。キャンバス:要素を使用して、2Dグラフィックとアニメーションを動的にレンダリングします。 3。ローカルストレージ:ユーザーエクスペリエンスを改善するために、ローカルストレージとセッションストレージを介して永続的なデータストレージを実装します。
 H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AM
H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AMH5とHTML5は異なる概念です。HTML5は、新しい要素とAPIを含むHTMLのバージョンです。 H5は、HTML5に基づくモバイルアプリケーション開発フレームワークです。 HTML5はブラウザを介してコードを解析およびレンダリングしますが、H5アプリケーションはコンテナを実行し、JavaScriptを介してネイティブコードと対話する必要があります。
 H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AM
H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AMHTML5の重要な要素には、最新のWebページの構築に使用される、、,,,,などが含まれます。 1.ヘッドコンテンツを定義します。2。リンクをナビゲートするために使用されます。3。独立した記事のコンテンツを表します。4。ページコンテンツを整理します。5。サイドバーコンテンツを表示します。
 HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AM
HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AMHTML5とHTML5の略語であるHTML5とH5の間に違いはありません。 1.HTML5はHTMLの5番目のバージョンであり、Webページのマルチメディア関数とインタラクティブ機能を強化します。 2.H5は、HTML5ベースのモバイルWebページまたはアプリケーションを参照するためによく使用され、さまざまなモバイルデバイスに適しています。
 HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AMHTML5は、W3Cによって標準化されたHyperText Markup言語の最新バージョンです。 HTML5は、新しいセマンティックタグ、マルチメディアサポート、フォームの強化、Web構造の改善、ユーザーエクスペリエンス、SEO効果を導入します。 HTML5は、Webページ構造をより明確にし、SEO効果をより良くするために、、、、、、などの新しいセマンティックタグを導入します。 HTML5はマルチメディア要素をサポートしており、サードパーティのプラグインは不要で、ユーザーエクスペリエンスと読み込み速度が向上します。 HTML5はフォーム関数を強化し、ユーザーエクスペリエンスを向上させ、フォーム検証効率を向上させるなどの新しい入力タイプを導入します。
 H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AM
H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AMクリーンで効率的なHTML5コードを書き込む方法は?答えは、タグのセマンティック、構造化されたコード、パフォーマンスの最適化、一般的な間違いを回避することにより、一般的な間違いを避けることです。 1.コードの読みやすさとSEO効果を改善するには、セマンティックタグなどを使用します。 2。適切なインデントとコメントを使用して、コードを構造化して読みやすいままにします。 3.不必要なタグを減らし、CDNを使用してコードを圧縮することにより、パフォーマンスを最適化します。 4.タグが閉じていないなどの一般的な間違いを避け、コードの有効性を確認してください。
 H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AM
H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AMH5は、マルチメディアサポート、オフラインストレージ、パフォーマンスの最適化により、Webユーザーエクスペリエンスを向上させます。 1)マルチメディアサポート:H5と要素は、開発を簡素化し、ユーザーエクスペリエンスを向上させます。 2)オフラインストレージ:WebStorageとIndexEdDBは、エクスペリエンスを改善するためにオフラインで使用できるようにします。 3)パフォーマンスの最適化:ウェブワーカーと要素は、パフォーマンスを最適化して帯域幅の消費を削減します。
 H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AM
H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AMHTML5コードは、タグ、要素、属性で構成されています。1。タグはコンテンツタイプを定義し、などの角度ブラケットに囲まれています。 2。要素は、startタグ、内容、および内容などのエンドタグで構成されています。 3。属性は、開始タグのキー値のペアを定義し、ような関数を強化します。これらは、Web構造を構築するための基本ユニットです。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ホットトピック
 7719
7719 15
15 1641
1641 14
14 1396
1396 52
52 1289
1289 25
25 1233
1233 29
29



