ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット開発チュートリアルの手順の詳細な説明
WeChat アプレット開発チュートリアルの手順の詳細な説明
- 高洛峰オリジナル
- 2017-03-21 16:54:025063ブラウズ
この記事では、WeChat ミニ プログラムの簡単なチュートリアルの例の関連情報を主に紹介します。WeChat ミニ プログラムの開発手順を詳しく説明します。必要な友人は参照してください。
私は開発に携わったばかりです。 WeChat ミニ プログラムの簡単なチュートリアルは次のとおりです:
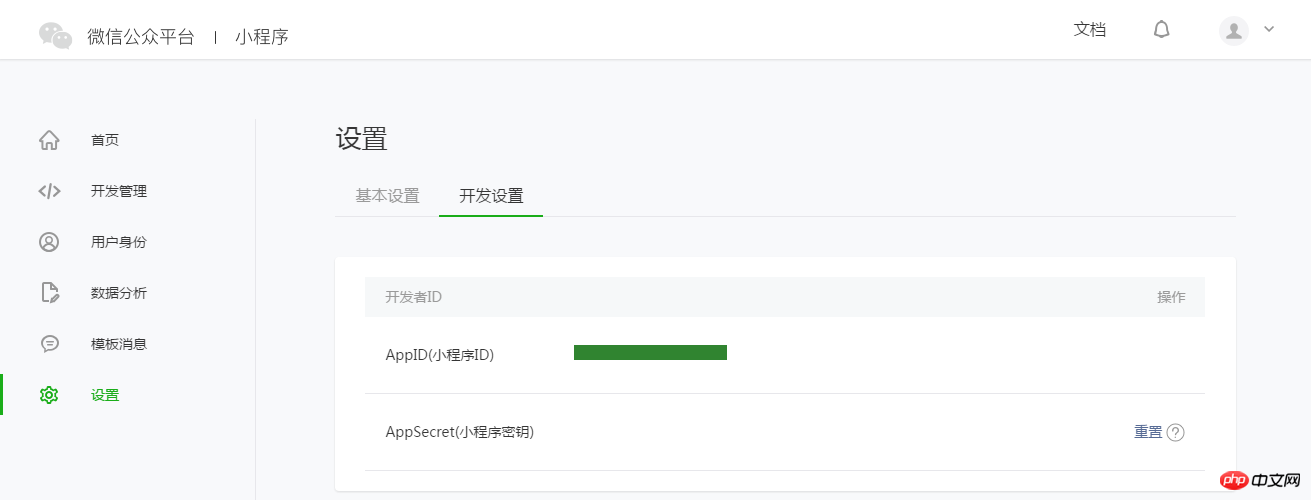
1. WeChat アプレットの AppID を取得します
https://mp.weixin.qq.com にログインすると、Web サイトの「」で WeChat を表示できます。 「設定」-「開発者設定」 サービスアカウントまたはサブスクリプションアカウントのAppIDを直接使用することはできないことに注意してください。

注: 管理者以外の WeChat ID を使用して携帯電話でミニ プログラムを体験したい場合は、「Bind Developer」も操作する必要があります。つまり、「ユーザー ID」-「開発者」モジュールで、ミニ プログラムを体験するために必要な WeChat ID をバインドします。デフォルトでは、このチュートリアルでは管理者の WeChat ID を使用してアカウントとエクスペリエンスを登録します。
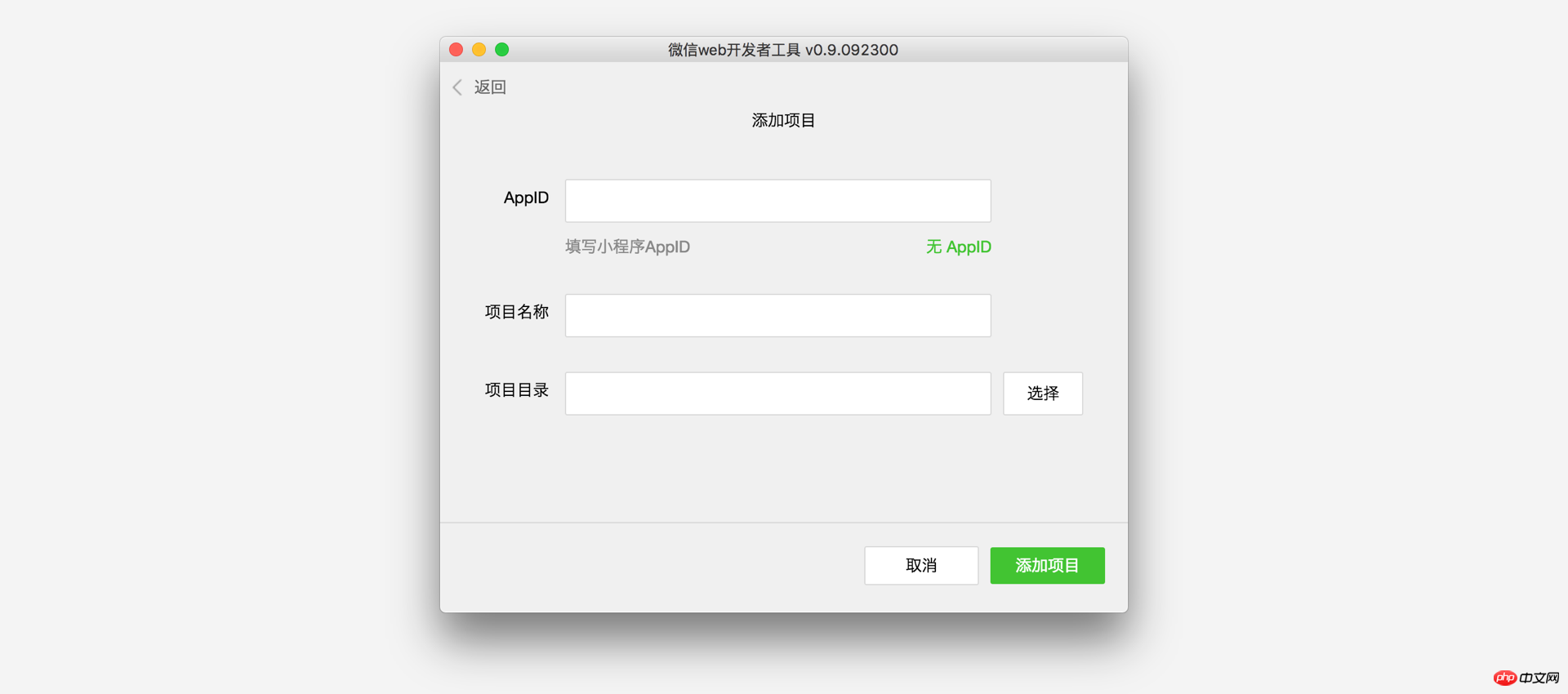
2. プロジェクトを作成します
ミニプログラムの作成とコード編集を完了するには、開発者ツールを使用する必要があります。
開発者ツールインストール完了後、を開き、WeChatを使用してQRコードをスキャンしてログインします。 「プロジェクト」の作成を選択し、上で取得したAppIDを入力し、「My First Project」などのローカルプロジェクト名(ミニプログラム名ではありません)を設定し、コードが保存されるディレクトリとしてローカルフォルダーを選択し、クリックするだけです。 "新しいプロジェクト"。
初心者が WeChat アプレットの基本的なコード構造を理解しやすいように、作成プロセス中に、選択したローカル フォルダーが空のフォルダーである場合、開発者ツールはクイック スタート プロジェクトを作成する必要があるかどうかを確認するメッセージを表示します。 「はい」を選択すると、開発者ツールが開発ディレクトリに簡単なデモを生成するのに役立ちます。

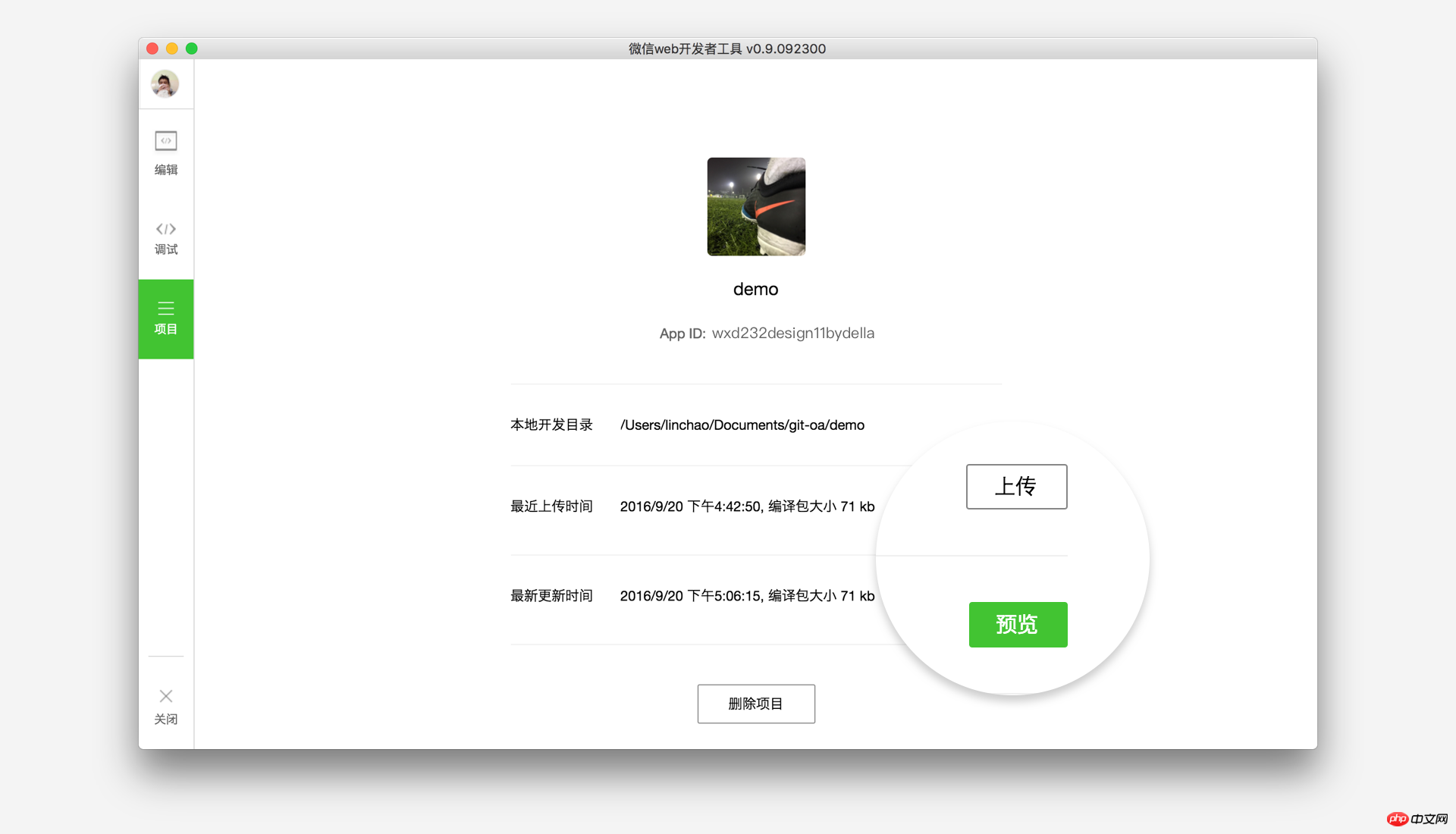
プロジェクトが正常に作成されたら、プロジェクトをクリックして完全な開発者ツール インターフェイスを表示し、「編集」および「デバッグ」でコードを表示および編集できます。 「プロジェクト」ではコードをテストし、WeChat クライアント上でミニ プログラムの効果をシミュレートできます。「プロジェクト」ではコードを携帯電話に送信して実際の効果をプレビューできます。
3. コードを作成して
ミニ プログラム インスタンスを作成します
開発者ツールの左側のナビゲーションにある [編集] をクリックすると、このプロジェクトが初期化され、いくつかの簡単なコード ファイルが含まれていることがわかります。最も重要で不可欠なものは、app.js、app.json、app.wxssです。このうち、拡張子 .js を持つファイルはスクリプト ファイルであり、拡張子 .json を持つファイルは 設定ファイル.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss、.wxss の拡張子がスタイル シート ファイルです。 WeChat アプレットはこれらのファイルを読み取り、アプレット インスタンスを生成します。
変更を容易にし、独自の WeChat アプレットを最初から開発できるように、これら 3 つのファイルの機能を簡単に理解しましょう。
app.jsはミニプログラムのスクリプトコードです。アプレットのライフサイクル関数を監視および処理し、このファイルでグローバル変数を宣言できます。この例では、ローカル データの同期ストレージや同期読み取りなど、framework によって提供される豊富な API を呼び出します。利用可能な API の詳細については、API ドキュメントを参照してください
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})app.json はアプレット全体のグローバル構成です。このファイルでは、ミニ プログラムを構成するページの構成、ミニ プログラムのウィンドウの背景色の構成、ナビゲーション バーのスタイルの構成、およびデフォルトのタイトルの構成を行うことができます。このファイルにはコメントを追加できないことに注意してください。その他の設定可能な項目については、設定の詳細を参照してください
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}app.wxssはミニプログラム全体の共通スタイルシートです。 app.wxss で宣言されたスタイル ルールを、ページ コンポーネントの class attribute で直接使用できます。
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}ページの作成
このチュートリアルには、インデックス ページとログ ページの 2 つのページがあります。つまり、ウェルカム ページとアプレット起動ログの表示ページです。これらは両方ともページ ディレクトリにあります。 WeChat ミニ プログラムの各ページの [パス + ページ名] は app.json のページ内に記述する必要があり、ページ内の最初のページがミニ プログラムのホームページになります。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
index.wxml 是页面的结构文件:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>本例中使用了<view></view>、<image></image>、<text></text>来搭建页面结构,绑定数据和交互处理函数。
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})index.wxss 是页面的样式表:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view> logs 页面使用 <block></block> 控制标签来组织代码,在 <block></block> 上使用 wx:for 绑定 logs 数据,并将 logs 数据循环展开节点
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})4. 手机预览
开发者工具左侧菜单栏选择"项目",点击"预览",扫码后即可在微信客户端中体验。

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关文章:
以上がWeChat アプレット開発チュートリアルの手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

